Make your tailored sales page for Ruby on Rails developers
Empower Ruby on Rails developers with Instapage to deliver impactful sales page experiences and boost conversions.



Building Your Sales Page for Ruby on Rails Developers with Instapage
Creating a dedicated sales page for Ruby on Rails developers can significantly enhance your outreach and conversion rates. With Instapage's flexible landing page platform, marketers can quickly build compelling pages tailored specifically to the needs of this niche audience. The use of conversion-focused templates and Instablocks allows for fast deployment without needing coding skills, ensuring that your sales page resonates with potential clients.
Understanding Your Audience
Before designing your sales page, it's crucial to understand the specific needs and pain points of Ruby on Rails developers. This section revolves around creating tailored content that speaks directly to their requirements, such as job opportunities or specific features of your service that may alleviate common developer challenges. By employing dynamic text replacement, you can ensure that each visitor sees content that feels personalized.
- Research key pain points: Explore common challenges developers face with existing solutions and address these directly on your sales page.
- Highlight your unique value proposition: Clearly state how your offering solves specific problems for Ruby on Rails developers.
- Use testimonials and case studies: Showcasing successful partnerships with other developers enhances your credibility and may boost conversion rates.
Designing Your Sales Page
The first step in building your sales page involves leveraging Instapage's 100+ conversion-focused layouts. Choose a template that is not only visually appealing but also strategically designed to guide the user’s journey from curiosity to conversion.
- Choose a clean layout: Opt for a layout that enhances visibility and usability, ensuring that key information is easily accessible.
- Incorporate strong CTAs: Call-to-action buttons should be prominent and reflect urgency, driving Ruby on Rails developers to take action.
- Utilize engaging visuals: Incorporate images and videos that illustrate your product's functionality, making it relatable to developers.
Optimization for High Conversions
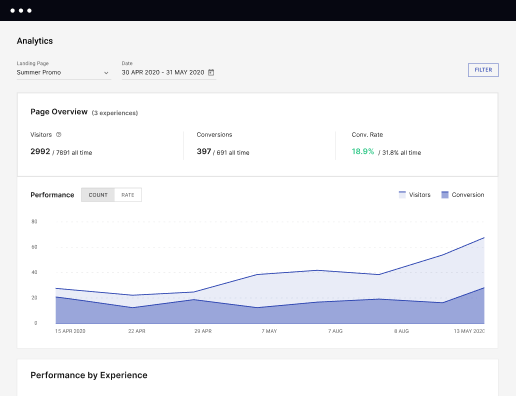
Once your sales page is designed, the next focus should be on optimization. This includes A/B testing different versions of your page to identify which elements resonate most with your audience. Instapage's built-in experimentation features make it easy to compare changing headlines, images, and CTAs.
- Conduct A/B testing: Test different headlines, color schemes, and formats to find what attracts the most engagement.
- Utilize heatmaps: Analyze user behavior to understand which regions of your page are receiving the most attention.
- Refine your targeting: Use audience segmentation to adjust the content displayed based on user behavior and demographics.
In conclusion, building a sales page for Ruby on Rails developers involves a blend of audience understanding, appealing design, and strategic optimization. Using Instapage, marketers can create high-converting pages that not only meet user expectations but also foster brand trust and customer loyalty.
Ready to create your sales page? Get started with Instapage today and transform your marketing strategy.
Explore our selection of templates and tools built for success! Sign up now to leverage Instapage for your Ruby on Rails developer initiatives.
Leading the way in building high-performing landing pages
FAQs
See how to build your sales page for ruby on rails developers in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started