- Home
- Functionalities
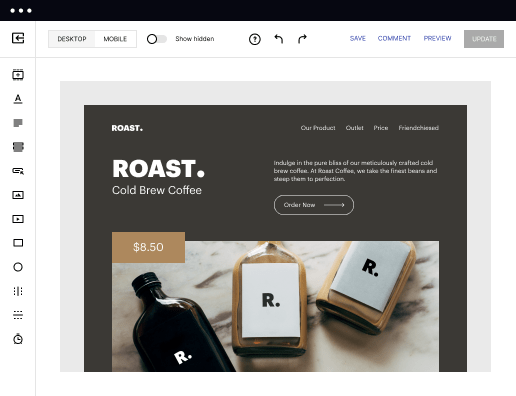
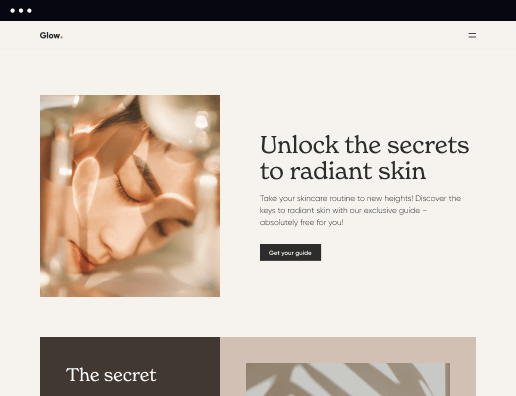
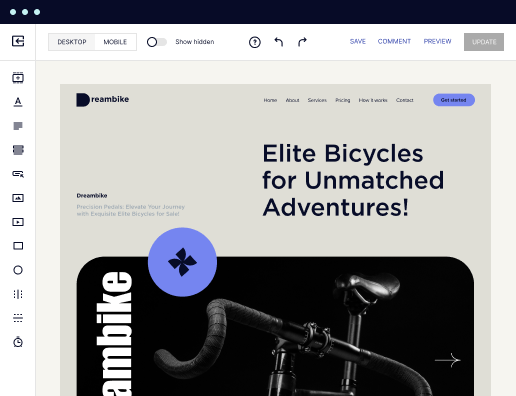
- Build your parallax typography website
Build your parallax typography website
Create stunning and dynamic landing pages with Instapage's features - easy page creation, optimized for conversions, personalized content, and collaboration tools. Empower your marketing efforts and increase brand trust and loyalty with Instapage.




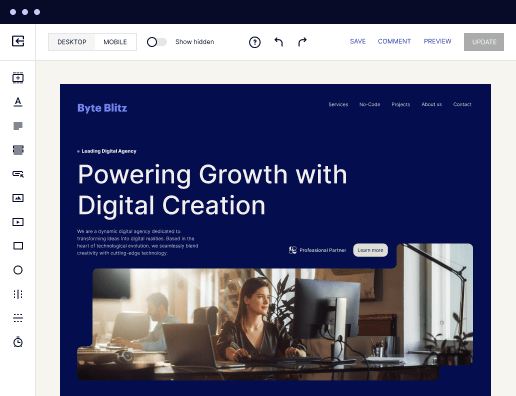
 Build landing pages that get results
Build landing pages that get results
Drive ad campaign performance using targeted landing pages. With over 500+ layouts, AI-content generation, built-in collaboration, Instablocks®, and quick page load technology, you can easily create landing pages that deliver an unparalleled user experience that gets more people buying.

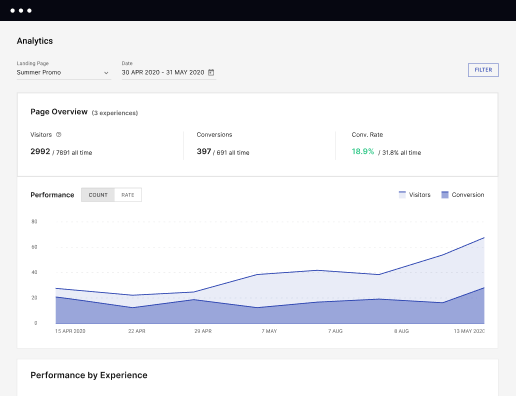
 Boost results through landing page optimization
Boost results through landing page optimization
Optimize your landing pages using Instapage’s variety of testing tools. Track and analyze user behavior with heatmaps, run A/B testing to single-out the best performing version, or launch AI-assisted experiments that automatically analyze ad traffic and route it to best-performing.

 Personalize experiences for higher engagement and ROI
Personalize experiences for higher engagement and ROI
Craft unique and high-performing landing pages that align with your ad messaging and resonate with your target audience. By crafting a landing page experience that resonates with your audience, you'll engage more visitors, maximize conversions, and reduce acquisition costs.

 Maximize campaign efficiency with ad mapping
Maximize campaign efficiency with ad mapping
Efficiently manage campaigns by visualizing your ads and mapping them to corresponding landing pages in one place. Define what campaigns need a personalized experience and connect them with relevant ads to increase conversion rates and decrease CPA.

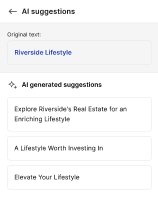
 Power up landing pages with AI
Power up landing pages with AI
Instantly create high-performing content for each audience segment and separate ad campaigns with the AI assistant. From catchy headlines to converting CTAs for A/B tests – access and use AI directly on your Instapage. No more writer’s block or workflow interruptions.

 Improve alignment across your creative team
Improve alignment across your creative team
Get your campaigns off the ground faster with efficient teamwork that happens in real time. Empower your team members to provide immediate feedback, make edits to page versions, and securely share information with outside stakeholders all from a single secure space.










How to Build Your Parallax Typography Website with Instapage's Functionality Page
Instapage's functionality page is a powerful tool designed to showcase the unique features and capabilities of the platform. With a focus on reducing costs, growing conversions, and delivering relevant landing page experiences, Instapage empowers marketers across various industries to enhance their online presence and drive results.
Key Features of Instapage's Functionality Page
- Landing Pages: Create visually appealing landing pages quickly using 500+ conversion-focused layouts and Instablocks.
- Optimization: Experiment with different elements on your pages to improve conversions with detailed heatmaps, A/B testing, and analytics.
- Personalization: Tailor content for different audiences through dynamic text replacement, AdMaps, and audience-level metrics.
- Collaboration: Collaborate effectively with team members by providing feedback, making real-time edits, and securely sharing pages.
Getting Started with Instapage's Functionality Page
- Get a free Instapage account and start a 14-day trial.
- Configure your account and provide company details.
- Access the Dashboard, navigate to Landing Pages, and click Create Page.
- Build a landing page from scratch or choose a template.
- Use design tools to customize your page with blocks, images, fonts, and colors.
- Save your changes and click Publish to go live.
- Test, review, and iterate on your pages to optimize performance.
Take advantage of Instapage's functionality page to create stunning parallax typography websites that engage visitors and drive conversions. Sign up today and explore the endless possibilities!
Get more out of Build your parallax typography website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
What is Instapage's unique value proposition for creating websites?
Instapage empowers marketers to reduce costs, grow conversions, and deliver relevant landing page experiences that increase brand trust, customer loyalty, and conversion rates. With Instapage, you can quickly build landing pages with 500+ conversion-focused layouts and Instablocks, all without the need for developers or coding. The platform also offers optimization features like heatmaps and A/B testing, personalization tools for tailored content, and collaboration features for efficient page production.
How can I build a parallax typography website using Instapage?
To build your parallax typography website with Instapage, start by selecting a suitable parallax template from the library of conversion-focused layouts. Customize the typography and design elements to match your brand aesthetic. Utilize the platform's intuitive drag-and-drop editor to create dynamic and engaging parallax effects that enhance the visual appeal of your website. Finally, optimize your typography website for higher conversions using Instapage's built-in experimentation and analytics features.
What benefits does Instapage offer for businesses in terms of designing websites?
Instapage provides businesses with a flexible and easy-to-use platform for creating high-converting landing pages. With a library of 500+ conversion-focused layouts and Instablocks, businesses can quickly build visually appealing websites without the need for coding. The optimization features, such as detailed heatmaps and A/B testing, help businesses fine-tune their websites for maximum conversions and performance.
How does Instapage assist in personalizing content on websites?
Instapage enables marketers to create personalized content tailored to specific audiences. By leveraging features like dynamic text replacement, AdMaps for aligning ads to unique pages, and audience-level metrics tracking, businesses can deliver highly targeted and relevant experiences to different customer segments. This personalization capability helps businesses increase engagement, improve conversion rates, and build stronger customer relationships.
What collaboration features does Instapage offer for website development?
Instapage streamlines the website development process with its collaboration features. Marketers can provide instant feedback, conduct real-time page edits, and securely share pages with external stakeholders for review. By facilitating seamless communication and collaboration, Instapage helps teams work efficiently together to create and optimize websites that drive results.
See how to build your parallax typography website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Build your parallax typography website
Can WordPress do parallax?
There are many plugins that make adding parallax effect to your WordPress website easy. Essential Addons for Elementor, ScrollMagic, Kreatura Slider Plugin for WordPress, Advanced WordPress Backgrounds, Parallax Image, and more.
How do I add parallax to my website?
The simplest way to create a parallax scrolling effect is to have a fixed background. From there, you can have another component move over the background to create the parallax scrolling effect. To create the parallax scrolling effect, Iʼll need the background-attachment: fixed element in CSS.
Is parallax scroll still trendy?
Parallax scrolling continues to be a popular design choiceespecially in modern, immersive web experiences. While trends come and go, the effect has staying power when used thoughtfully. As long as itʼs paired with fast load times, clear messaging, and good UX, parallax scrolling remains a great tool for designers.
Is parallax good for SEO?
Often, a parallax site is just a single page. Visitors can scroll down for longer without needing to redirect to other web pages on a site. While not all parallax sites are designed this way, many of them are. This results in problems with the site architecture and the SEO ranking.
How do I add scroll effects on Squarespace?
The custom scroll effect feature is available in Squarespace version 7.1 and above. To determine if you have the correct version, navigate to your Squarespace dashboard. From there, go to the Design menu and click on Site Styles. If you can see an option for Scroll Effects under the Custom CSS section, congratulations!
Can you do parallax on Squarespace?
While Parallax is our favorite image effect, Squarespace currently has 5 different image effects to choose from: Liquid, Film Grain, Parallax, Refracted Circles, and Refracted Lines. Play around with each to see what might work best for your site!
