Make your tailored lead magnet page for Mobile developers
Empower Mobile developers with Instapage to deliver impactful lead magnet page experiences and boost conversions.



Build your lead magnet page for mobile developers: A step-by-step guide
Creating an effective lead magnet page for mobile developers is essential for acquiring valuable leads and enhancing conversions. Instapage provides marketers a flexible platform to design landing pages that not only resonate with their target audience but also drive brand trust and customer loyalty. This guide outlines each step to help you build a compelling lead magnet page tailored specifically for the mobile development vertical.
Step 1: Define your lead magnet's purpose
Before you jump into design, it's crucial to identify the specific objective of your lead magnet page. Determine what valuable content or incentive you will offer to attract mobile developers. This could range from free eBooks, webinars, or exclusive access to tools. Knowing your goal will help steer the content creation process.
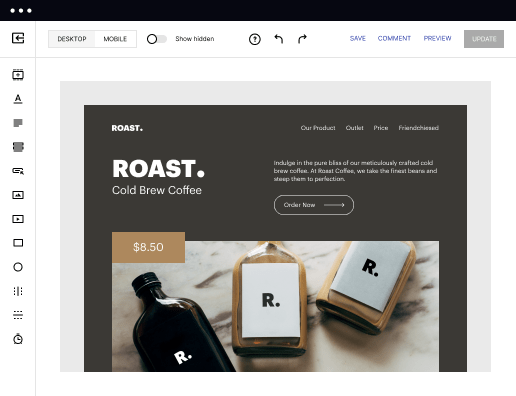
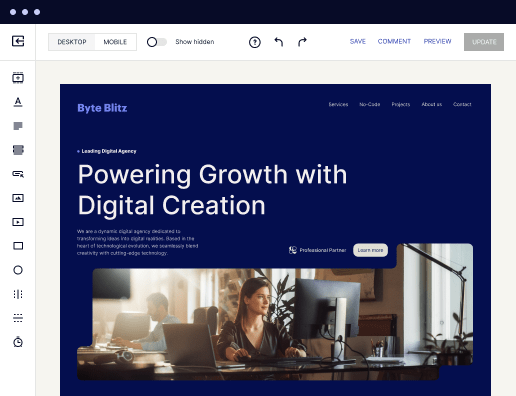
Step 2: Choose the right layout and design
Selecting the appropriate layout is vital for ensuring your lead magnet page is both attractive and functional. Instapage offers over 100 conversion-focused templates that cater to unique user preferences. Here's how to choose the best design:
- Prioritize mobile responsiveness to ensure an optimal viewing experience across all devices by utilizing Instapage's flexible design options.
- Incorporate visually engaging elements like images or videos that relate to the lead magnet, capturing attention and enhancing retention.
- Keep the layout clean and focused, with clear calls-to-action to guide users toward signing up or downloading your lead magnet.
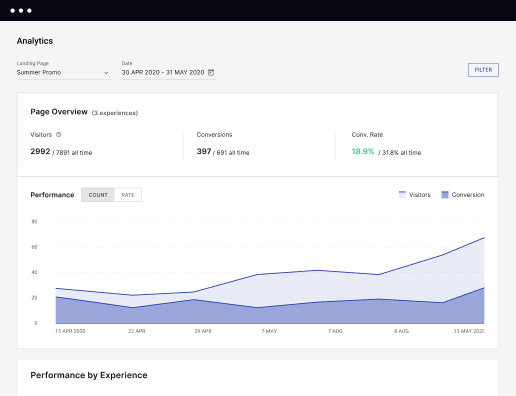
Step 3: Optimize your landing page for conversions
Optimization is key to maximizing the effectiveness of your lead magnet page. Employ Instapage's built-in experimentation features for detailed analytics. Consider the following optimization tactics:
- Conduct A/B testing to compare different versions of your landing page. Identify which elements drive higher engagement and conversions.
- Utilize heatmaps to analyze user interactions, helping you refine content placement and call-to-action visibility.
- Review audience-level metrics to gain insights into visitor behavior, allowing you to tailor content to meet user needs effectively.
Step 4: Personalize your experience
To connect with mobile developers more effectively, personalize your content. Leverage Instapage’s dynamic text replacement and AdMaps for alignment with targeted ads. Implement these techniques to enhance user experience:
- Use dynamic text to address users directly by changing headlines based on ad clicks. This reduces bounce rates and increases engagement.
- Align specific ads with unique landing pages that cater to particular audiences or campaigns, enhancing relevance.
- Track audience-specific metrics to adapt and improve your content continuously.
Following these steps will enhance your chances of creating a successful lead magnet page that attracts mobile developers and boosts conversions significantly. Integrating Instapage's capabilities will streamline your workflow and deliver an optimized experience.
Ready to elevate your marketing strategy? Start building your lead magnet page for mobile developers today with Instapage and see immediate results!
Leading the way in building high-performing landing pages
FAQs
See how to build your lead magnet page for mobile developers in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started