- Home
- Functionalities
- Build your lazy loading collection showcase website
Build your lazy loading collection showcase website
Create stunning lazy loading collection showcase websites with Instapage's easy-to-use platform. Reduce costs, increase conversions, and deliver personalized experiences to your audience.




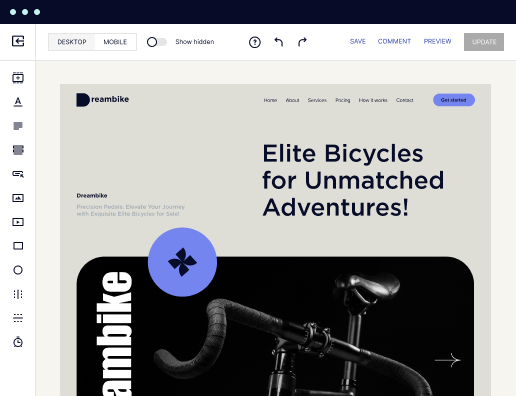
 Build landing pages at scale without coding
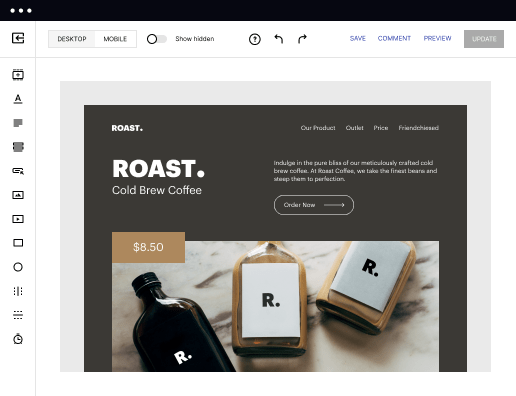
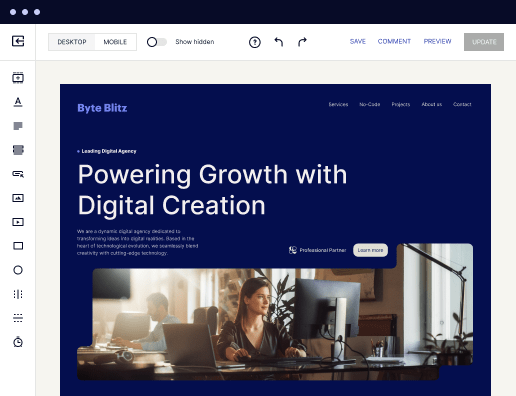
Build landing pages at scale without coding
With Instapage’s intuitive drag-and-drop page builder with diverse design features, over 5,000 fonts, and 33 million images, anyone can easily create professional-looking, top-performing landing pages without technical or design skills.

 Increase conversions with fast-loading pages
Increase conversions with fast-loading pages
Reduce bounce rates and increase engagement with lightning-fast landing pages. Our Thor Render Engine™, back-end technology delivers 3x faster-loading landing pages so you won't lose a single lead.

 Boost productivity with AI content generation
Boost productivity with AI content generation
Scale page creation and overcome writer’s block or generate copy variations for A/B tests with the AI Content Generator. Create high-quality and engaging content for each audience and ad group, including paragraphs, CTAs, or entire copies directly in the Instapage builder.

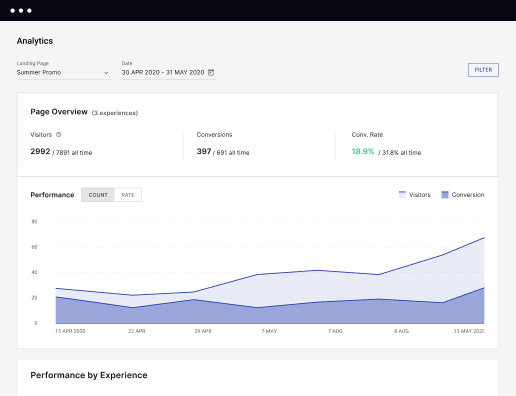
 Make the most of analytic insights
Make the most of analytic insights
Get data-backed insights about your campaigns and page performance so you can test and optimize for higher ROI. Track visitors, conversions, conversion rates, cost-per-visitor, and cost-per-lead in real time. View heatmaps to understand user behavior - all without leaving Instapage.

 Optimize traffic with AI experiments
Optimize traffic with AI experiments
Improve page performance fast with an AI-powered experimentation tool. It tracks your ongoing experiments and directs traffic to top-performing page variations, no matter how many versions you have. Achieve faster optimization insights without sacrificing the quality of your results.

 Secure your business data
Secure your business data
Instapage safeguards business data and your customer's privacy with enterprise-grade security measures, including SSL certification, two-factor authentication, SSO, and more. Instapage also maintains compliance with GDPR, SOC 2, and CCPA regulations.










How to Build Your Lazy Loading Collection Showcase Website with Instapage
Instapage offers a powerful platform to create landing pages that drive conversions and engagement. With over 500 conversion-focused layouts and Instablocks, building your lazy loading collection showcase website has never been easier.
Key Features of Instapage for Lazy Loading Showcase Websites
- Flexible and easy-to-use page creation platform
- Built-in experimentation features for optimization
- Dynamic content personalization for unique audiences
- Collaboration tools for seamless page production
Steps to Get Started with Instapage
- Get a free Instapage account and sign up for a free 14-day trial.
- Configure your account and provide your company details.
- Access your Dashboard, go to Landing Pages, and click Create Page.
- Create a landing page from scratch or choose a ready-made template.
- Use design tools to customize your page with blocks, images, fonts, and colors.
- Save your changes and click Publish to launch your page.
- Test, review, and experiment with your pages to optimize performance.
Start building your lazy loading collection showcase website today with Instapage's easy-to-use tools and powerful features. Take advantage of the free trial to see how you can enhance your online marketing strategy with engaging landing pages.
Get more out of Build your lazy loading collection showcase website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
What is Instapage and how can it help me build my lazy loading collection showcase website?
Instapage is an intuitive landing page creation platform that allows you to build your lazy loading collection showcase website quickly and easily. With a library of 500+ conversion-focused layouts and Instablocks, you can create stunning pages without any coding knowledge. Additionally, Instapage offers optimization features such as heatmaps, A/B testing, and analytics dashboard to ensure your website is performing at its best.
How does Instapage differentiate itself from other landing page builders for building lazy loading collection showcase websites?
Instapage stands out by providing a flexible and collaborative platform for creating landing pages. With features like dynamic text replacement, AdMaps for personalized ads, and real-time collaboration tools, Instapage empowers you to create unique and engaging lazy loading collection showcase websites. The platform also focuses on optimization with built-in experimentation tools to maximize conversions.
Can I personalize content and user experiences on my lazy loading collection showcase website using Instapage?
Absolutely! Instapage offers robust personalization features that allow you to create tailored experiences for different audience segments. You can dynamically deliver personalized content, align specific ads to relevant pages, and track audience-level metrics to optimize your lazy loading collection showcase website for maximum engagement and conversions.
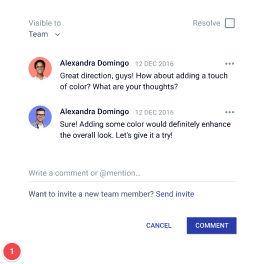
How does Instapage enable collaboration in building lazy loading collection showcase websites?
Instapage enhances collaboration by providing features for real-time feedback, instant page edits, and secure sharing with stakeholders. Whether you're working with a team or external partners, Instapage streamlines the page production process, making it easier to create and review your lazy loading collection showcase website efficiently.
What pricing options are available for using Instapage to build my lazy loading collection showcase website?
Instapage offers different pricing plans tailored to your specific needs, whether you're an individual marketer or part of a larger organization. You can choose from various subscription options that include different features and levels of support to suit your budget and requirements for creating your lazy loading collection showcase website.
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Build your lazy loading collection showcase website
How do you trigger lazy loading?
User navigation typically is what triggers lazy loading images. In particular, when a user scrolls down on a page, that tells the browser to load the images that appear there.
What is an example of lazy load?
For example, if a web page has an image that the user has to scroll down to see, you can display a placeholder and lazy load the full image only when the user arrives to its location.
How do I add a loading page to my website?
To create a page loader, you simply need to: Create your HTML code to indicate what you want to use as your loader, e.g., an image or an icon. Then, style your loader page to your taste. Finally, create a JavaScript script that will fire up when the page is requested and then execute the code it contains.
What are the disadvantages of lazy loading?
Disadvantages of Lazy Loading in Angular They are: It adds more complexity to an application structure. It may create some problems and require additional resources for configuration. If lazy Loading is implemented correctly, then only it results in a consistent user experience.
How do I enable lazy loading?
Enable Native Lazy Loading Through the Browser Popular browsers like Chrome, Firefox, and Opera support native image lazy loading. You only need to add the loading attribute to the targeted images and videos to enable it automatically.
How do I enable lazy loading in Chrome?
Enter chrome://flags/#enable-lazy-image-loading in the browserʼs address bar and set it to Enabled. Enter chrome://flags/#enable-lazy-frame-loading and enable it as well.
How do I add lazy loading to my website?
Chrome and Firefox both support lazy loading with the loading attribute. This attribute can be added to elements, and also to elements. A value of lazy tells the browser to load the image immediately if it is in the viewport, and to fetch other images when the user scrolls near them.
What is lazy loading in web development?
Lazy loading is a technique for waiting to load certain parts of a webpage especially images until they are needed. Instead of loading everything all at once, known as eager loading, the browser does not request certain resources until the user interacts in such a way that the resources are needed.
