Make your HTML page for universities and meet your unique needs
Stay unique and impactful with Instapage. Use the platform to create your HTML page for universities, raise awareness among potential audiences, and turn web clicks into signups and higher earnings.



Build your HTML page for universities with Instapage
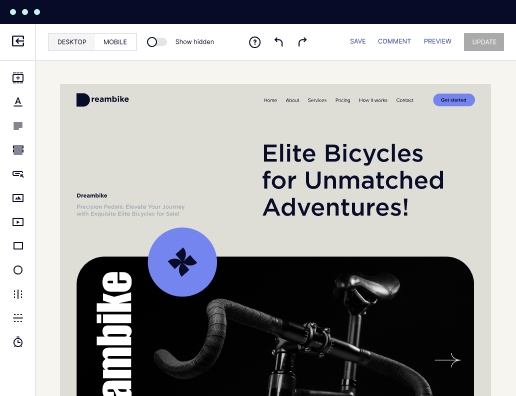
Creating an effective HTML page for universities is crucial in today's digital world. Instapage provides an intuitive platform that enables marketers in higher education to quickly build landing pages that not only attract but also convert prospective students. With over 100 pre-designed templates and customization options, you can create engaging and visually appealing pages optimized for higher enrollment rates.
Understanding the fundamentals of building HTML pages for universities
Building your HTML page for universities starts with understanding your target audience’s needs. High school students, parents, and adult learners are looking for clear, engaging content that resonates with their aspirations. Use Instapage to tailor your messages specifically for these groups. Engaging images, concise text, and calls-to-action should be strategically placed to encourage interaction.
- Identify your target audience: Segment prospects into categories like traditional students, international learners, and adult education.
- Utilize dynamic content: Use personalization features to display different sections of the page based on the visitor's profile.
- Incorporate trust signals: Display testimonials and accreditation badges prominently to enhance credibility.
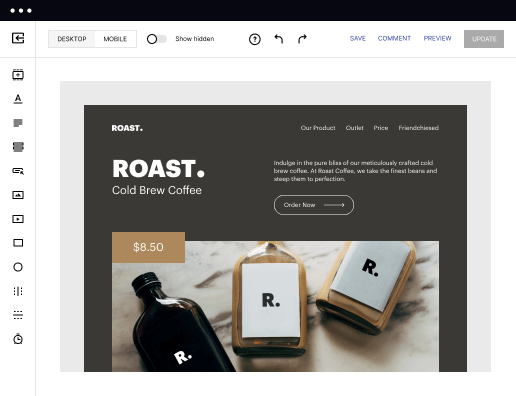
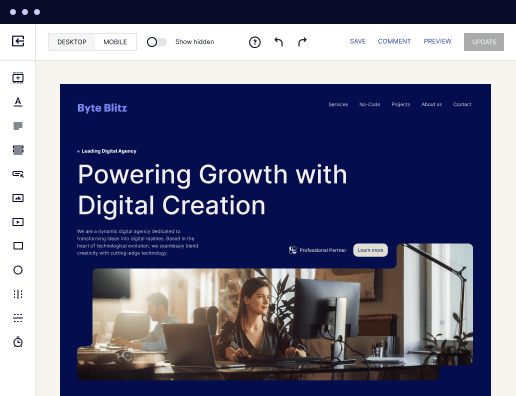
Step 1: Choose the right template
The first step in building your HTML page for universities is selecting a suitable template. Instapage offers a library structured for educational institutions. Look for templates that allow for customization while maintaining professional design standards.
- Select a conversion-focused layout: Aim for designs that guide users towards actions, like applying or requesting information.
- Ensure mobile responsiveness: Many prospective students will access your site on mobile devices; choose templates that adapt seamlessly.
- Create a cohesive brand experience: Match your university's branding with the chosen template for consistency.
Step 2: Optimize your page for performance
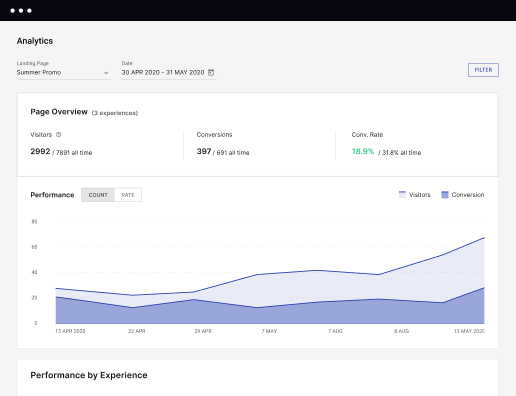
Once you’ve selected your template, the next step involves optimizing your page for performance and conversions. Instapage's built-in experimentation features allow you to iterate and improve effectively.
- Use A/B testing: Test variations of your headlines and images to see what resonates best with your audience.
- Analyze heatmaps: Utilize detailed heatmaps to gauge on-page behavior and make informed adjustments.
- Incorporate fast loading elements: Optimize images and scripts to ensure your page loads quickly, enhancing user experience.
Step 3: Implement personalized content
Personalization is key to engaging today’s prospects. Instapage allows you to create tailored experiences that speak directly to your visitors.
- Utilize dynamic text replacement: This allows you to customize keywords based on the referral source or ad they clicked.
- Align ads with specific pages: Use AdMaps to connect your advertising efforts to the pages most relevant to your audience.
- Track audience-level metrics: Analyze data to refine your messaging for different demographics.
Building an effective HTML page for universities involves careful consideration of design, performance, and personalization. Utilizing Instapage's tools and features can lead to significantly higher conversion rates.
Are you ready to transform your digital presence? Start building your HTML page for universities today with Instapage and watch your enrollment numbers soar!
Leading the way in building high-performing landing pages
FAQs
See how to build your html page for universities in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started