- Home
- Functionalities
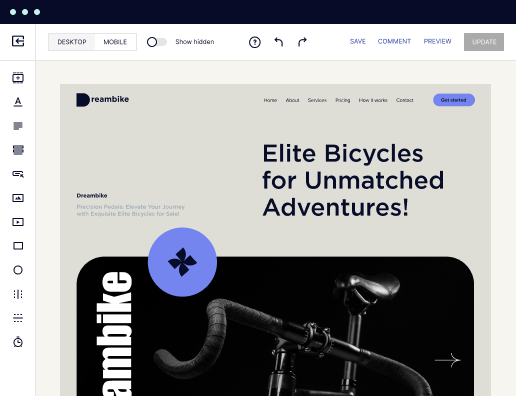
- Build your accessibility ready static website
Effortlessly make your accessibility ready static website that reflects your brand
Our editor and a variety of top-notch templates make it easy for anyone to create your accessibility ready static website. Get started now.




 Build landing pages that get results
Build landing pages that get results
Drive ad campaign performance using targeted landing pages. With over 500+ layouts, AI-content generation, built-in collaboration, Instablocks®, and quick page load technology, you can easily create landing pages that deliver an unparalleled user experience that gets more people buying.

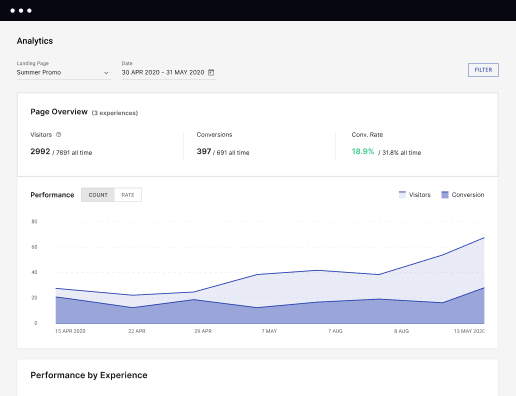
 Boost results through landing page optimization
Boost results through landing page optimization
Optimize your landing pages using Instapage’s variety of testing tools. Track and analyze user behavior with heatmaps, run A/B testing to single-out the best performing version, or launch AI-assisted experiments that automatically analyze ad traffic and route it to best-performing.

 Personalize experiences for higher engagement and ROI
Personalize experiences for higher engagement and ROI
Craft unique and high-performing landing pages that align with your ad messaging and resonate with your target audience. By crafting a landing page experience that resonates with your audience, you'll engage more visitors, maximize conversions, and reduce acquisition costs.

 Maximize campaign efficiency with ad mapping
Maximize campaign efficiency with ad mapping
Efficiently manage campaigns by visualizing your ads and mapping them to corresponding landing pages in one place. Define what campaigns need a personalized experience and connect them with relevant ads to increase conversion rates and decrease CPA.

 Power up landing pages with AI
Power up landing pages with AI
Instantly create high-performing content for each audience segment and separate ad campaigns with the AI assistant. From catchy headlines to converting CTAs for A/B tests – access and use AI directly on your Instapage. No more writer’s block or workflow interruptions.

 Improve alignment across your creative team
Improve alignment across your creative team
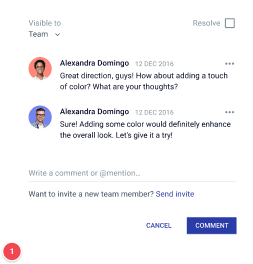
Get your campaigns off the ground faster with efficient teamwork that happens in real time. Empower your team members to provide immediate feedback, make edits to page versions, and securely share information with outside stakeholders all from a single secure space.










Build your accessibility ready static website effortlessly with Instapage
Landing pages serve as dynamic business cards for your brand, providing a targeted approach to engaging different customer segments. The ability to build your accessibility ready static website that promotes your brand with the right tools becomes a breeze. Instapage is a robust platform offering intuitive design controls and broad customization to enhance your digital presence.
Follow these steps to make your accessibility ready static website:
- Log into your Instapage account. Hit CREATE PAGE and select whether to start with a template or a blank page.
- Name your landing page—this will help you find it later in your dashboard.
- Add new blocks from the library to set up your page structure. Modify and tailor each block by pasting your own text, photos, and media objects.
- Use the AI content assistant feature to produce high-quality content for your page.
- Edit the mobile version separately to guarantee your landing page looks great on all devices.
- Once you're happy with your landing page, select the right publishing method. You can publish it as a demo by creating a subdomain, then access your page via the generated URL to see it online.
- After publishing, you can still make edits to your landing page or unpublish it if necessary.
Instapage offers all the needed tools to create your accessibility ready static website with ease. By utilizing its comprehensive features, from AI content generation to advanced analytics, you can effectively scale your online presence and achieve your marketing goals with precision and creativity. Our platform offers an outstanding solution for anyone looking to improve their digital marketing efforts and achieve higher engagement and conversion rates through optimized landing pages.
Sign up for a free 14-day trial today and see for yourself!
Get more out of Build your accessibility ready static website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
Do you have guides for creating pages with Instapage?
Yes, Instapage provides a comprehensive collection of guides and tutorials designed to help users effectively create and optimize their landing pages. These resources cover everything from basic page creation to advanced personalization and optimization techniques. Users can access these manuals directly through the Instapage help center.
Can I create mobile-responsive pages?
Absolutely. You can choose to make your accessibility ready static website with the mobile-friendly feature. While at the initial phases of your page creation, pick the AMP option for it to convert to the screens of all types. Our editor allows previewing and modifying your pages for desktop and tablet, and mobile views, enabling precise personalization for each device.
Does Instapage provide ready-to-use templates?
Yes, you may select a perfect template for your case from a wide array of professionally designed, ready-to-use outlines in our catalog, and create your accessibility ready static website. These outlines are completely customizable, so you can tailor them to your specific campaign needs and brand identity.
How can I optimize my Instapage landing pages for search engines?
Instapage offers options to build your accessibility ready static website and optimize it for search engines by editing meta titles, descriptions, and keywords directly within the page configurations. Additionally, you can add alt text to pictures and leverage the platform's mobile-responsive design to improve page speed and user experience for your SEO rankings.
Can I export my Instapage landing internet pages?
You can make your accessibility ready static website and save your template or its latest edition as an Instapage file. Then, you may share it to open in a different account or get back to it any time you need to.
See how to build your accessibility ready static website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Build your accessibility ready static website
What if my website is not ADA compliant?
And with websites being the main form of interaction, it is necessitated by law that websites must be accessible and comply with ADA accessibility standards. This means that websites that do not have an ADA-compliant website and design risk facing a lawsuit and missed opportunities.
How much does it cost to make a website ADA compliant?
On average, ADA compliance services cost $1500 to $5000 to make your website compliant. These costs will vary depending on your website size, how compliant your website is now, and more.
How much does it cost to make a website accessible?
On average, ADA compliance services cost $1500 to $5000 to make your website compliant. These costs will vary depending on your website size, how compliant your website is now, and more.
How do I make my website ADA compliant?
How to Make Web Content Accessible to People with Disabilities Color contrast in text. Text cues when using color in text. Text alternatives (alt text) in images. Video captions. Online forms. Text size and zoom capability. Headings. Keyboard and mouse navigation.
How do you make a website ADA accessible?
How to Make Web Content Accessible to People with Disabilities Color contrast in text. Text cues when using color in text. Text alternatives (alt text) in images. Video captions. Online forms. Text size and zoom capability. Headings. Keyboard and mouse navigation.
How can you make your own website accessible to anyone?
How to make your website accessible checklist Image alt text, should be descriptive. Color contrast. Easy navigation. Headings in order. Video captions. Descriptive URLs. Content structure. Accessible PDFs.
How do I make sure my website is accessible?
Ten Tips for an Accessible Website Screen reader compatibility. Alternative text for images. Keyboard accessibility. Controls for moving content. Controls for timed content. Labeled forms. Color contrast. Accessible downloadable files.
How do I make my website more accessible for disabled?
So, now that you understand why and how to check your website accessibility lets dive into how to make a website accessible! Get Familiar with Accessibility Principles. Use Alternative Text (Alt Tags) Check Colour Contrast. Use Descriptive Link Text. Ensure Your Website is Navigable by Keyboard. Use Headings Subheadings.
