- Home
- Functionalities
- Design Website Development Request Form
Easily design Website Development Request Form to streamline requests
Now you can design Website Development Request Form effortlessly. Build single, multi-step, or pop-up forms with various fields, dropdowns, radio buttons, and additional elements to collect prospect information and enhance user engagement.




 Create forms with drag-and-drop interface
Create forms with drag-and-drop interface
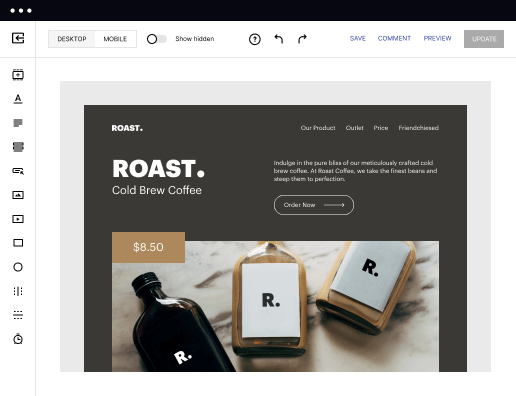
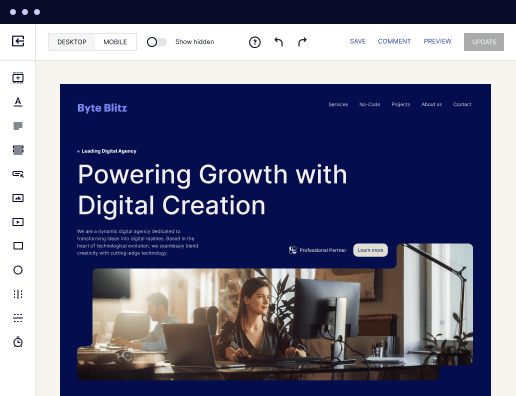
Easily create forms without design or coding skills. Simply drag different fields onto your canvas, arrange them the way you like, and customize them to collect the lead data you need.

 Add customization and branding elements
Add customization and branding elements
Create a form that fits seamlessly into the design of your landing page. Add unique fields, colors, buttons, and layouts that captivate your audience and reflect your brand's identity.

 Get your landing pages live faster
Get your landing pages live faster
Access forms from a dedicated form library to launch your landing page faster. Skip the hassle of adding form embed codes or dealing with extra form building tools.

 Maximize efficiency with reusable forms
Maximize efficiency with reusable forms
Save time by cutting down on repetitive tasks. Create your forms once and reuse them multiple times, or start with ready-made form templates that you can customize to fit your needs.

 Keep all your forms in one place
Keep all your forms in one place
Keep all your forms organized in one online library on a single platform. Access your forms anytime and easily reuse them when needed.

 Integrate with any app
Integrate with any app
Send leads over to your favorite email services, marketing automation tools, CRMs, and more to easily connect with them, nurture relationships, and guide them through the sales funnel faster.










How to design Website Development Request Form using Instapage's Form Builder
Creating an effective Website Development Request Form is essential for capturing client requirements and streamlining the web development process. Instapage's Form Builder makes it easy to design a customized form that fits your business needs, allowing you to gather critical information while enhancing user experience.
Steps to design Website Development Request Form
- Sign up for your free Instapage account and get a 14-day trial of the chosen plan.
- Customize your account and fill in your company details.
- On the Dashboard, click Assets -> Forms -> Create Form.
- Start to design Website Development Request Form with Instapage’s Form Builder.
- Customize the form by adding form fields such as text, drop-downs, buttons, and email inputs.
- Explore additional options to enhance functionality, such as conditional logic or integrations.
- Select SAVE to keep your changes or click CLOSE to discard any edits.
By following these steps, you can efficiently design a Website Development Request Form that will not only meet your client’s requirements but also foster better communication. Start using Instapage's Form Builder today and elevate how you capture essential project information!
Get more conversions with design Website Development Request Form
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





Frequently Asked Questions
What features does the Instapage Form Builder offer for creating a design Website Development Request Form?
The Instapage Form Builder provides an easy-to-use interface to create your design Website Development Request Form without any coding knowledge. With over 500 templates and customizable layouts, you can efficiently tailor forms to your brand's needs. Additionally, built-in A/B testing and heatmaps enable you to optimize your forms for higher conversion rates and customer engagement.
How can I ensure my design Website Development Request Form integrates seamlessly with other tools?
Instapage offers robust integrations with a variety of platforms, including CRM tools, email marketing services, and analytics programs. This means your design Website Development Request Form can easily connect to your existing workflows, allowing for a streamlined data collection process. Our integration capabilities help you maintain a seamless user experience while ensuring you can effectively manage leads and customer interactions.
What makes the Instapage Form Builder stand out from other form builders on the market?
Unlike other form builders, Instapage focuses on providing marketers with a high degree of flexibility and optimization tools. With features like dynamic text replacement and personalized content delivery, your design Website Development Request Form can cater to specific audiences, driving higher conversions. Additionally, our collaboration tools facilitate quicker review processes, making it easier to get forms ready for launch.
Is there customer support available for assistance with the design Website Development Request Form?
Yes! Instapage offers comprehensive customer support, including live chat, email support, and extensive online resources. Whether you're new to creating a design Website Development Request Form or need assistance with advanced features, our dedicated support team is here to ensure you succeed. We pride ourselves on helping you navigate any challenges you face during form creation.
Can I customize the fields and layout of my design Website Development Request Form?
Absolutely! The Instapage Form Builder allows you to fully customize your design Website Development Request Form according to your specific requirements. You can add, remove, or edit fields, adjust layouts, and choose from various styling options to match your branding. This level of customization ensures that your forms not only collect relevant data but also provide a consistent experience to your users.
What pricing options are available for using the Instapage Form Builder for my design Website Development Request Form?
Instapage offers flexible pricing plans tailored to fit various business needs, whether you are a startup or a large enterprise. Each plan includes access to the Form Builder and its features, enabling you to create an effective design Website Development Request Form. By choosing the right plan, you can maximize your marketing efforts while minimizing costs, ensuring that you achieve the best return on investment.
How to design Website Development Request Form
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started