- Home
- Functionalities
- Customize Front End Web Developer Job Application Form
Try to customize Front End Web Developer Job Application Form easier than ever
Make customize Front End Web Developer Job Application Form simpler with Instapage’s Form Builder. Streamline recruiting processes and capture valuable information from your candidates in minutes with custom forms.




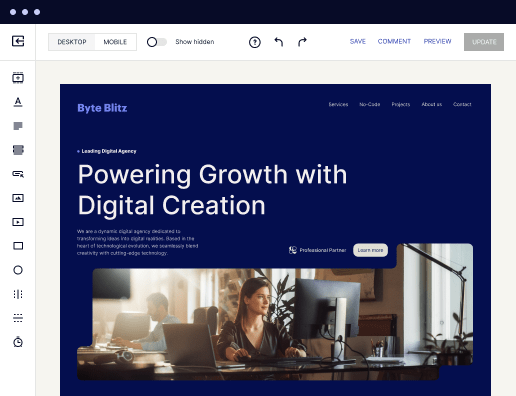
 Create forms with drag-and-drop interface
Create forms with drag-and-drop interface
Easily create forms without design or coding skills. Simply drag different fields onto your canvas, arrange them the way you like, and customize them to collect the lead data you need.

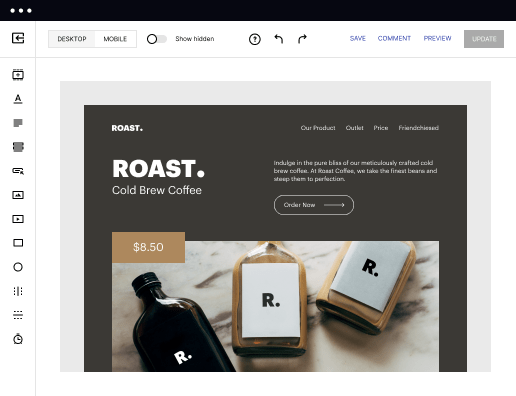
 Add customization and branding elements
Add customization and branding elements
Create a form that fits seamlessly into the design of your landing page. Add unique fields, colors, buttons, and layouts that captivate your audience and reflect your brand's identity.

 Get your landing pages live faster
Get your landing pages live faster
Access forms from a dedicated form library to launch your landing page faster. Skip the hassle of adding form embed codes or dealing with extra form building tools.

 Maximize efficiency with reusable forms
Maximize efficiency with reusable forms
Save time by cutting down on repetitive tasks. Create your forms once and reuse them multiple times, or start with ready-made form templates that you can customize to fit your needs.

 Keep all your forms in one place
Keep all your forms in one place
Keep all your forms organized in one online library on a single platform. Access your forms anytime and easily reuse them when needed.

 Integrate with any app
Integrate with any app
Send leads over to your favorite email services, marketing automation tools, CRMs, and more to easily connect with them, nurture relationships, and guide them through the sales funnel faster.










How to customize Front End Web Developer Job Application Form with Instapage's Form Builder
Customizing your Front End Web Developer Job Application Form with Instapage’s Form Builder can enhance your hiring process, helping you attract the right talent efficiently. This guide walks you through the simple steps to create a tailored job application form that meets your specific requirements.
Step-by-step guide to customize Front End Web Developer Job Application Form
- Sign up for your free Instapage account and get a 14-day trial of the chosen plan.
- Customize your account and fill in your company details.
- On the Dashboard, navigate to Assets -> Forms -> Create Form.
- Begin to customize your Front End Web Developer Job Application Form with Instapage’s Form Builder.
- Add necessary form fields such as text boxes, drop-down menus, buttons, and email fields.
- Explore additional options such as validation settings and custom thank-you pages to enhance user experience.
- Select SAVE to keep your changes or click CLOSE to discard the edits you made.
By following these steps, you can efficiently create a customized Front End Web Developer Job Application Form that meets your hiring needs. Start using Instapage today to improve your job application process and attract top talent!
Get more conversions with customize Front End Web Developer Job Application Form
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





Frequently Asked Questions
How can I customize the Front End Web Developer Job Application Form using Instapage?
Instapage's Form Builder allows you to easily customize the Front End Web Developer Job Application Form to suit your specific needs. You can drag and drop elements, adjust field types, and personalize styling without any coding knowledge. This means you can create a tailored application experience that resonates with candidates and aligns with your company's branding, all while benefiting from our intuitive user interface.
What features does the Form Builder offer for customizing web developer job application forms?
The Form Builder provides various features that enable you to customize the Front End Web Developer Job Application Form efficiently. You can incorporate conditional logic, validation rules, and readjust the layout to enhance user experience. Furthermore, the integration options with popular CRM and email marketing tools ensure that all candidate data flows seamlessly into your existing systems, setting you apart from traditional methods.
Are there templates available for developing a Front End Web Developer Job Application Form?
Yes! Instapage offers a library of pre-designed templates that you can use to quickly create a Front End Web Developer Job Application Form. These templates are fully customizable, allowing you to tweak elements to reflect your brand identity. This feature saves you time and effort while ensuring that your forms are visually appealing and high-converting right from the start.
How does Instapage's Form Builder compare to other form submission tools?
Instapage's Form Builder stands out from other form submission tools by offering unparalleled ease of use and a wealth of customization options for your Front End Web Developer Job Application Form. While many competitors require extensive coding skills, our platform allows non-developers to design effective forms. The built-in optimization features, collaboration capabilities, and robust analytics further ensure that your forms are not just well-designed but highly effective.
What kind of customer support can I expect when using Instapage's Form Builder?
With Instapage, you can expect top-notch customer support while customizing your Front End Web Developer Job Application Form. Our dedicated support team is available via chat and email to assist you with any questions or challenges you may face. Additionally, we offer a comprehensive knowledge base and tutorials that guide you through the process, ensuring you can efficiently utilize all features without any hitches.
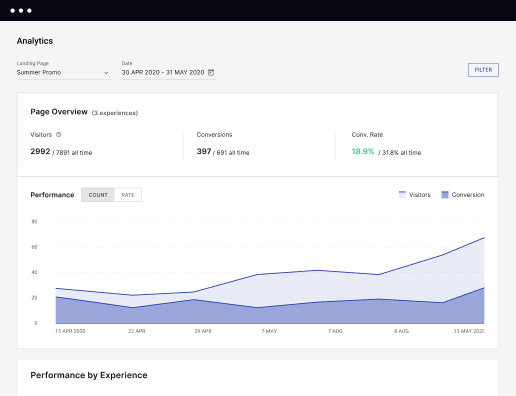
Is it possible to integrate analytics with my customized job application form?
Absolutely! Instapage allows you to easily integrate analytics tools with your customized Front End Web Developer Job Application Form to track performance and gather insights. You can monitor metrics like submission rates, user behavior, and conversion rates to evaluate and optimize your forms effectively. These analytics capabilities empower you to make data-driven decisions, enhancing your recruitment strategies and overall application process.
How to customize Front End Web Developer Job Application Form
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started