- Home
- Functionalities
- Build CSS Registration Form
Don't hesitate to build CSS Registration Form
Time to build CSS Registration Form quickly and easily. With Instapage drag-and-drop Form Builder, you can quickly create high-performing, custom forms for your landing pages.




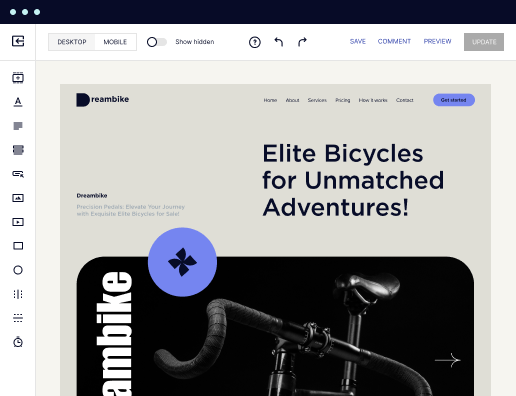
 Create forms with drag-and-drop interface
Create forms with drag-and-drop interface
Easily create forms without design or coding skills. Simply drag different fields onto your canvas, arrange them the way you like, and customize them to collect the lead data you need.

 Add customization and branding elements
Add customization and branding elements
Create a form that fits seamlessly into the design of your landing page. Add unique fields, colors, buttons, and layouts that captivate your audience and reflect your brand's identity.

 Get your landing pages live faster
Get your landing pages live faster
Access forms from a dedicated form library to launch your landing page faster. Skip the hassle of adding form embed codes or dealing with extra form building tools.

 Maximize efficiency with reusable forms
Maximize efficiency with reusable forms
Save time by cutting down on repetitive tasks. Create your forms once and reuse them multiple times, or start with ready-made form templates that you can customize to fit your needs.

 Keep all your forms in one place
Keep all your forms in one place
Keep all your forms organized in one online library on a single platform. Access your forms anytime and easily reuse them when needed.

 Integrate with any app
Integrate with any app
Send leads over to your favorite email services, marketing automation tools, CRMs, and more to easily connect with them, nurture relationships, and guide them through the sales funnel faster.










How to build CSS registration form with Instapage's Form Builder
Building a CSS Registration Form is essential for converting visitors into leads. With Instapage’s Form Builder, marketers can easily create effective forms that enhance user experience and improve conversion rates. This guide will walk you through the simple steps to construct a registration form that fits your business needs.
Steps to build CSS registration form
- Sign up for your free Instapage account and get a 14-day trial of the chosen plan.
- Customize your account and fill in your company details.
- On the Dashboard, click Assets -> Forms -> Create Form.
- Use the intuitive interface to build CSS Registration Form with Instapage’s Form Builder.
- Customize the form by adding necessary fields: text, drop-downs, buttons, email, etc.
- Explore additional options like conditional logic, required fields, and integrations as needed.
- Select SAVE to keep your changes or click CLOSE to discard the edits you made.
Now that you know how to build a CSS Registration Form using Instapage, it's time to apply your newfound knowledge. Start using this powerful form builder to create customized experiences that engage your audience and drive conversion. Sign up today and make your mark in online marketing!
Get more conversions with build CSS Registration Form
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





Frequently Asked Questions
How can I build a CSS Registration Form using Instapage?
Building a CSS Registration Form with Instapage is incredibly straightforward. Our Form Builder tool provides a user-friendly interface that allows you to customize every element of your form without needing any coding skills. You can design your registration form, integrate it with your marketing tools, and optimize it for conversions, all in one platform. Unlock the power of dynamic content to engage your audience effectively!
What integrations does Instapage offer for my CSS Registration Form?
Instapage allows you to seamlessly integrate your CSS Registration Form with a variety of marketing tools and services. From email marketing platforms like Mailchimp to CRM systems such as HubSpot, our integrations make it easy to connect your form data directly to your preferred applications. This enhances your marketing workflow, helping you manage leads and analyze conversion rates more efficiently.
Is Instapage easy to use for building a CSS Registration Form?
Absolutely! Instapage is designed with ease of use in mind, allowing even those with minimal technical knowledge to build a CSS Registration Form effortlessly. With our drag-and-drop interface, you can quickly adjust fields, change layouts, and customize styles. Plus, our extensive library of templates offers a head start on design, giving you the flexibility to create professional-looking forms without any hassle.
How does Instapage optimize my CSS Registration Form for conversions?
Instapage focuses on optimizing your CSS Registration Form with built-in experimentation features. You can run A/B tests to see which form design performs better, use heatmaps to analyze user behavior, and access detailed analytics to monitor performance. This data-driven approach empowers you to iterate your forms continually and improve conversion rates without additional costs.
What customer support options does Instapage provide for Form Builder users?
At Instapage, we prioritize customer support for our Form Builder users. You will have access to our knowledgeable support team through live chat and email to assist you with any questions or issues you encounter while building your CSS Registration Form. Additionally, our extensive library of tutorials and resources ensures you have everything you need to get started and succeed.
How does Instapage compare to other form builders in the market?
Instapage stands out in the crowded form builder landscape with its robust features tailored for marketers. Unlike many competitors, we provide an all-in-one solution that integrates landing pages with form building, optimizes for conversions, and features extensive customization options. With Instapage, you can build a CSS Registration Form while benefiting from A/B testing, analytics, personalized experiences, and superior customer support, all designed to elevate your marketing efforts.
How to build CSS Registration Form
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

Related features
People also ask about build CSS Registration Form
How to make a form for students?
How to Create a Student Registration Form Start with the Right Template or a Blank Form: Select the Appropriate Layout: Add Essential Form Fields: Customize the Form Design: Set Up Conditional Logic: Configure Email Notifications: Integrate with Other Tools: Publish and Share Your Form:
What is the HTML code for making a form?
The tag is used to create an HTML form for user input. The element can contain one or more of the following form elements:
How do I create a simple registration form?
How to create a registration form in 7 steps Determine form length. Set clear fields. Set up a confirmation message. Add a payment option (if applicable) Check for accessibility. Embed the form for easy completion. Create your own registration form with SurveyMonkey.
What is register in HTML?
Understanding the Basic Structure of an HTML Registration Form. An HTML registration form is essentially a structured set of form elements within an HTML file that collects user input. The basic structure of an HTML document starts with the DOCTYPE HTML declaration, which tells the browser how to render the page.
