The intuitive web page software for Front desk representatives
Harness the potential of Instapage's web page creator for Front desk representatives and other intuitive solutions in the platform. Easily create impactful pages that resonate with your audience and achieve better outcomes.

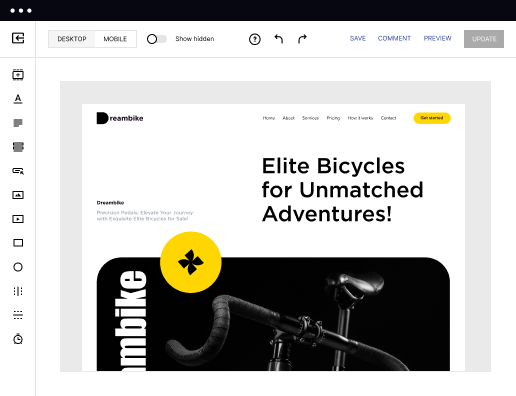
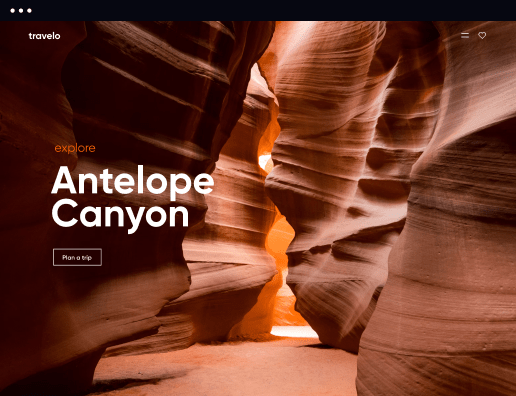
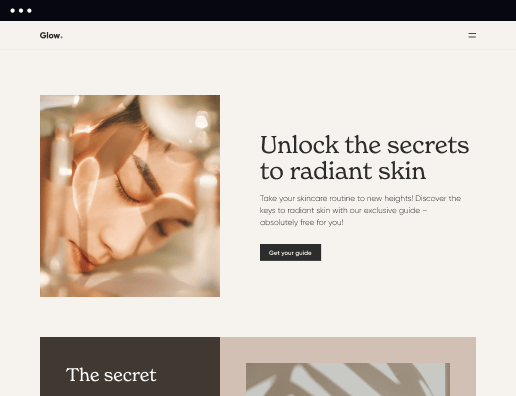
 500+ customizable layouts
500+ customizable layouts
Get your campaigns up and running faster with conversion-focused landing page layouts designed for every industry and business type. Easily scale landing page generation with Instablocks® and Global Blocks that you can save, reuse, and update globally.

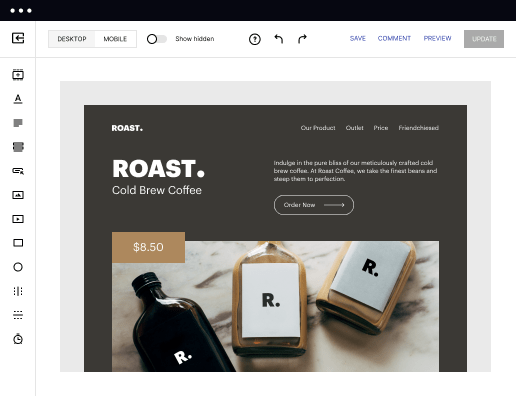
 Mobile responsiveness
Mobile responsiveness
All Instapage landing pages are optimized for responsiveness. They adapt to any screen size, ensuring a consistent user experience across all devices. Its built-in AMP support gives future customers a superior mobile browsing experience.

 A/B split testing
A/B split testing
Make data-driven decisions to optimize conversions with A/B testing capabilities applicable to both standard landing pages and AMP pages. Experiment with different landing page variations, separate elements, layouts, and content that you can instantly generate with AI.

 Seamless ad mapping
Seamless ad mapping
Boost conversions and lower your CPA by personalizing your landing pages. With AdMap®, you can effortlessly visualize your ad campaigns, link them to relevant landing pages, or create new personalized pages. Then, synchronize updates of ads and landing pages without any back-and-forth.

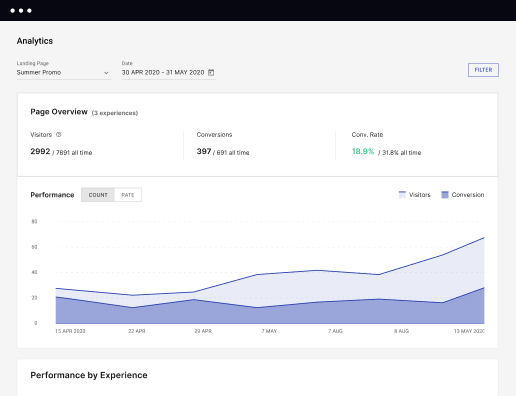
 Detailed reporting
Detailed reporting
Instapage provides detailed real-time reports over any period of time and across all your devices. To help you better understand your audience and optimize your marketing strategy, check conversion analytics that you can view directly from Instapage.

 Integrations with 120+ marketing tools
Integrations with 120+ marketing tools
Instapage seamlessly connects with popular marketing tools and platforms, including CRMs, e-commerce, analytics tools, marketing automation platforms, email marketing software, and more. Everything you need to drive conversions and grow your business is at your fingertips.
The ultimate guide to a web page creator for Front desk representatives
Introducing your new marketing coach, Instapage's web page builder for Front desk representatives. This remarkable solution goes beyond expectations, empowering you to transform your web pages into eye-catching brand-based stories that drive conversions. Its user-friendly interface and sophisticated features enable you to build landing pages that look good and perform exceptionally.
Its capabilities range from simple customization and numerous form options to A/B testing and customer behavior monitoring. You can easily make modifications on the go, guaranteeing your page is always up to date and optimized for maximum performance. What's even better? Our thorough guide makes it incredibly simple to get started.
Follow these step-by-step guidelines to create captivating landing pages
- Go to the Instapage website and create an account.
- Log in with Google or use your email and security password.
- In your Dashboard, click CREATE PAGE > Choose the web page type.
- Choose from numerous templates or set up your web page from scratch.
- Give a name to your page > hit EDIT DESIGN and add eye-catching visuals and textual content.
- Click PREVIEW to check the result prior to publishing.
- Set up lead|guide notifications, routing, and post-submission confirmations.
- Publish your landing to your desired domain.
Instapage is more than just a web page software for Front desk representatives, it's a holistic platform that empowers you to decrease expenses, increase conversions, and design landing page experiences that are as relevant as they are attractive. With Instapage, you can establish brand trust, drive customer loyalty, and boost conversion rates using the landing page builder. Why wait any longer? Register for an account today and make your landing pages perform for you!
Leading the way in building high-performing landing pages
FAQs
See web page builder for front desk representatives in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started