- Home
- Functionalities
- Landing Page Software Features for Organizations
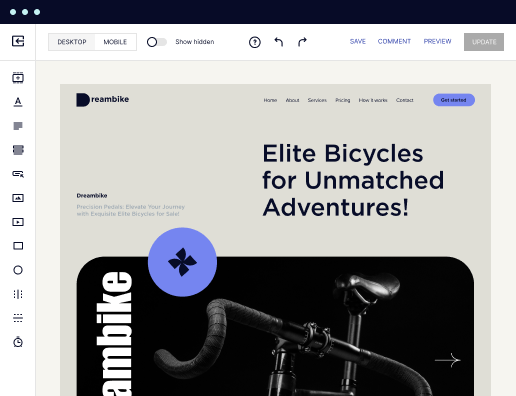
- Make your web page for phone stores
Make your web page for phone stores and drive sales
Create your web page for phone stores to show off the latest trends while converting visitors into committed customers. Instapage helps you make your pages stand out to your target audience to drive sales.




 Build landing pages that get results
Build landing pages that get results
Drive ad campaign performance using targeted landing pages. With over 500+ layouts, AI-content generation, built-in collaboration, Instablocks®, and quick page load technology, you can easily create landing pages that deliver an unparalleled user experience that gets more people buying.

 Boost results through landing page optimization
Boost results through landing page optimization
Optimize your landing pages using Instapage’s variety of testing tools. Track and analyze user behavior with heatmaps, run A/B testing to single-out the best performing version, or launch AI-assisted experiments that automatically analyze ad traffic and route it to best-performing.

 Personalize experiences for higher engagement and ROI
Personalize experiences for higher engagement and ROI
Craft unique and high-performing landing pages that align with your ad messaging and resonate with your target audience. By crafting a landing page experience that resonates with your audience, you'll engage more visitors, maximize conversions, and reduce acquisition costs.

 Maximize campaign efficiency with ad mapping
Maximize campaign efficiency with ad mapping
Efficiently manage campaigns by visualizing your ads and mapping them to corresponding landing pages in one place. Define what campaigns need a personalized experience and connect them with relevant ads to increase conversion rates and decrease CPA.

 Power up landing pages with AI
Power up landing pages with AI
Instantly create high-performing content for each audience segment and separate ad campaigns with the AI assistant. From catchy headlines to converting CTAs for A/B tests – access and use AI directly on your Instapage. No more writer’s block or workflow interruptions.

 Improve alignment across your creative team
Improve alignment across your creative team
Get your campaigns off the ground faster with efficient teamwork that happens in real time. Empower your team members to provide immediate feedback, make edits to page versions, and securely share information with outside stakeholders all from a single secure space.










Build your web page for phone stores in no time
If you’re looking for ways to amplify your internet presence, build your web page for phone stores with Instapage. This platform is a powerhouse that helps turn clicks into loyal customers, revolutionizing how companies connect with their audience. One of the crucial benefits the platform offers is the personalization of advertising. Draft, create, customize and optimize landing pages for every marketing campaign, ensuring a unique experience for every visitor.
In addition, Instapage emphasizes the significance of collaboration in a marketing team. The platform provides innovative ways for teams to manage their accounts jointly, fostering an environment where ideas can thrive and strategies can be fine-tuned to perfection. Instapage also encourages companies to explore overlooked marketing channels. From leveraging messaging platforms and affiliate marketing to optimizing company blogs and socials, it guides businesses in harnessing the potential of these channels. Regardless of your design skills, the user interface will guide you through the experience until you publish your landing.
Follow these steps to make your web page for phone stores
- Open the Instapage site and authenticate in your account. If you do not have an account yet, create it utilizing your current email address.
- You will be redirected to your Dashboard. Click CREATE PAGE to start.
- Pick the most suitable kind of page: desktop standard or AMP. You may also upload an Instapage document if you have one.
- Browse the template catalog and pick the most suitable one based on your aims. If nothing matches, select BLANK and design forms from scratch.
- Set up the configuration for your online searches, conversion goals, and social accounts.
- Click EDIT DESIGN to personalize your page’s contents using the toolbar on the left.
- Click PREVIEW to make sure the page appears as you intended.
- Click PUBLISH to complete editing and publish the landing.
Use this platform to create your web page for phone stores and expand your marketing opportunities. Create your account to try it today!
Get more out of Make your web page for phone stores
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
How do you begin using Instapage?
All you need to begin is a free Instapage profile. Sign up utilizing your email or Google profile, and provide the relevant company and billing details. Then, proceed to your Dashboard and begin developing your landing page. Instapage offers a user-friendly interface, hundreds of page templates, and lots of other instruments to help users, even those without prior design experience.
How do you make your web page for phone stores?
You can easily create your web page for phone stores completely from scratch or pick a pre-made template. Incorporate your favorite CRM or Ad services, improve your page according to your requirements, and more. Obtain a transparent and comprehensive view of all analytics and ads.
Does Instapage offer a free trial?
Yes, before you decide to move forward and sign up for Instapage, you can sign up for the 14-day trial version. It offers access to all important functions and functionalities relevant to your daily marketing and sales, or A/B test projects. Get a free Instapage profile today and design your first-ever landing page.
What is the best solution to build your web page for phone stores?
Everything depends on your goals and requirements when choosing the ideal program to design your landing pages. Instapage delivers a large collection of layouts and a drag-and-drop web page builder to make your web page development process as smooth as possible. Effortlessly make your web page for phone stores, integrate other apps, gain access to your metrics, experiment, and find all you need for perfect online campaigns.
See how to make your web page for phone stores in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Make your web page for phone stores
How can you create a page that is only for mobile devices?
Implement a Responsive Layout. Optimize Website Speed. Subtle Pop-Up Implementation. Incorporate Viewport Meta tag. Declutter your Web Design. Always Test the Website on Real Mobile Devices. Update Content Carefully. Do not use Flash.
How do I convert my website to mobile friendly?
12 Steps to Make Your Website Mobile-Friendly Make Your Website Responsive. Make Information People Look for Easier to Find. Ditch Text-Blocking Ads and Pop-ups. Make Website Speed a Priority. Keep Your Web Design Simple. Make Your Button Sizes Large Enough to Work on Mobile. Use Large Font Sizes. Dont Use Flash.
How do I convert my website to mobile friendly?
12 Steps to Make Your Website Mobile-Friendly Make Your Website Responsive. Make Information People Look for Easier to Find. Ditch Text-Blocking Ads and Pop-ups. Make Website Speed a Priority. Keep Your Web Design Simple. Make Your Button Sizes Large Enough to Work on Mobile. Use Large Font Sizes. Dont Use Flash.
How much does it cost to make a website mobile friendly?
If you want to create a mobile-friendly website thats separate from your desktop version, it can cost between $5000 to $25,000. There is a cost-effective alternative to this option, however responsive design. With responsive or dynamic design, youre developing one website.
How do I change my website to mobile view?
Using Device Simulation in Chrome DevTools for Mobile View Open DevTools by pressing F12. Click on the Device Toggle Toolbar available. ( Choose a device you want to simulate from the iOS and Android devices list. Once the desired device is chosen, it displays the mobile view of the website.
How do I make my website fit my phone screen?
Implement a Responsive Layout. Optimize Website Speed. Subtle Pop-Up Implementation. Incorporate Viewport Meta tag. Declutter your Web Design. Always Test the Website on Real Mobile Devices. Update Content Carefully. Do not use Flash.
How do I make my browser mobile view?
Chrome Windows: Ctrl+Shift+I or F12 / Mac: Cmd+Opt+I. Right-click on page Inspect Click the Toggle Device icon. Menu icon More Tools Developer Tools Click the Toggle Device icon.
How do I create a mobile view website?
Here are some best practices to ensure your website is mobile-friendly. Develop a responsive layout. Optimize website speed. Compress images. Use HTML5 instead of Adobe Flash. Avoid pop-ups. Change button size and placement. Use a large and readable font. Space out links.
