Make your pre-launch page designed for technical support teams
Instapage empowers your technical support teams to cut costs, boost conversions, and provide impactful landing page experiences that resonate with your audience.



Create an engaging pre-launch page for technical support teams
Building an effective pre-launch page for technical support teams is crucial in today's competitive digital landscape. With Instapage, marketers can easily create unique landing pages that resonate with their target audience while reducing costs and increasing conversion rates. This step-by-step guide will delve into transforming your page creation process using Instapage's robust features tailored for various industries such as tech, education, and financial services.
Step 1: Define your objective
Understanding your primary goal when designing a pre-launch page is essential. This step will set the direction for your content and design choices.
- Identify your audience
- Segment the audience based on demographics, behavior, and interests to ensure the content speaks directly to their needs.
- Set clear CTAs
- Define specific actions you want visitors to take, whether it's signing up for updates, following your social channels, or accessing a demo.
- Establish key metrics
- Choose performance indicators like conversion rates or engagement levels to evaluate the success of your landing page.
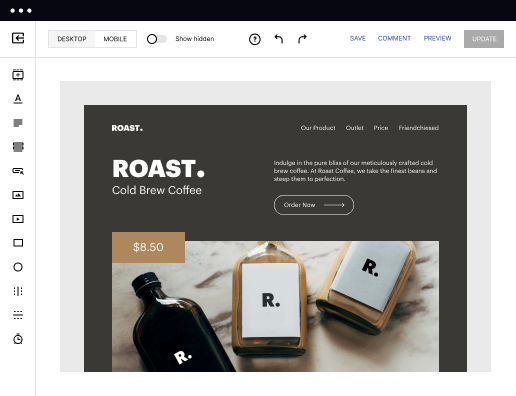
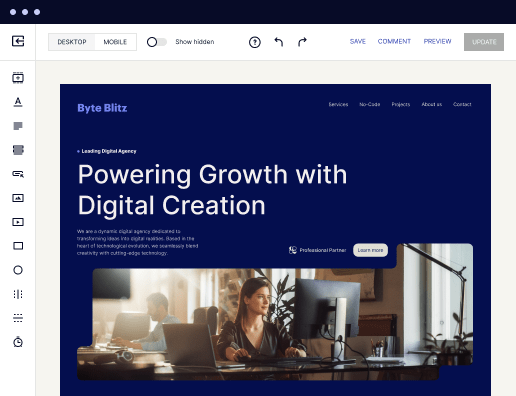
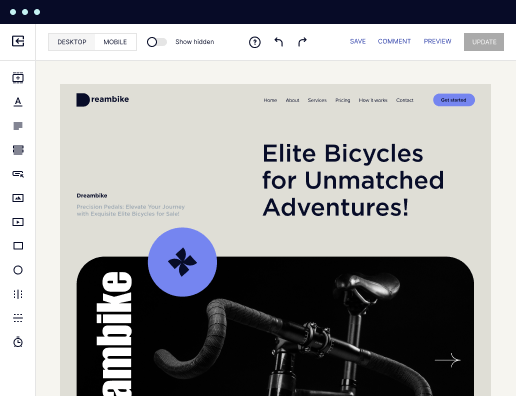
Step 2: Design your layout using Instapage
Once you've outlined your objectives, it's time to create a visually compelling pre-launch page using Instapage's library.
- Select a conversion-focused template
- Choose from over 100 customizable layouts that best suit your objective, ensuring your design is aligned with your audience’s expectations.
- Incorporate dynamic text replacement
- Utilize this feature to personalize messages to visitors based on their search terms or referring URL, enhancing engagement.
- Add interactive elements
- Enhance user experience with features like countdown timers or forms that compel action, increasing the likelihood of conversions.
Step 3: Optimize and test your page
Optimization is key for ensuring your pre-launch page performs well. Use built-in tools from Instapage to refine your landing page.
- Conduct A/B testing
- Experiment with different headlines, layouts, and CTAs to find the best performing variation for your audience.
- Analyze heatmaps
- Use heatmaps to track user interactions and adjust your layout to enhance visitor engagement based on real-time data.
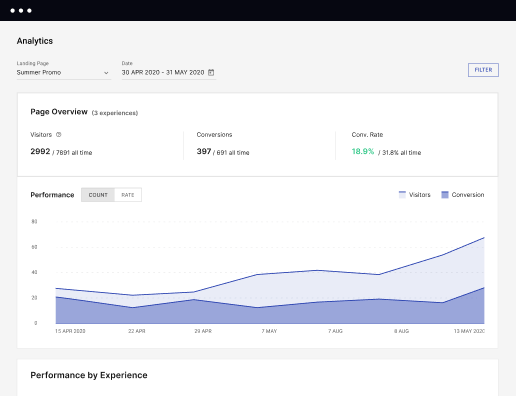
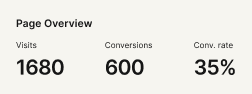
- Review analytics regularly
- Set up regular reviews of your analytics dashboard, allowing you to assess performance and make informed adjustments for continuous improvement.
With these steps, you are well-equipped to create a pre-launch landing page optimized for conversion using Instapage. The combination of strategic design and robust testing will ensure your team's efforts yield the highest possible outcomes.
Don't wait to start enhancing your marketing efforts with effective landing pages. Create your pre-launch page today with Instapage and see the difference it can make in your conversion rates!
Ready to get started? Join thousands of successful marketers leveraging Instapage to revolutionize their landing page strategies.
Leading the way in building high-performing landing pages
FAQs
See how to make your pre-launch page for technical support teams in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started