- Home
- Functionalities
- Make your neumorphic job portal website
Effortlessly make your neumorphic job portal website that reflects your brand
Our editor and a variety of top-notch templates make it easy for anyone to create your neumorphic job portal website. Get started now.




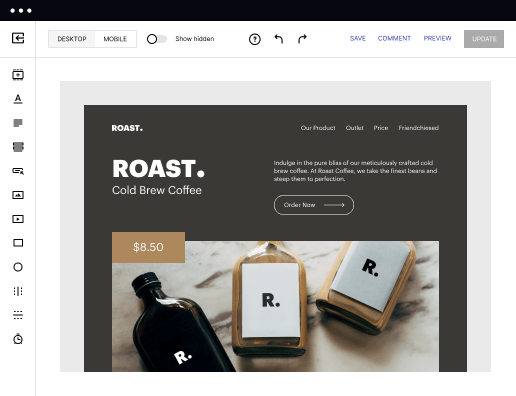
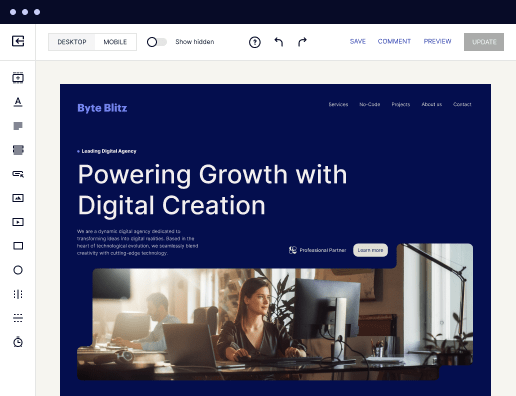
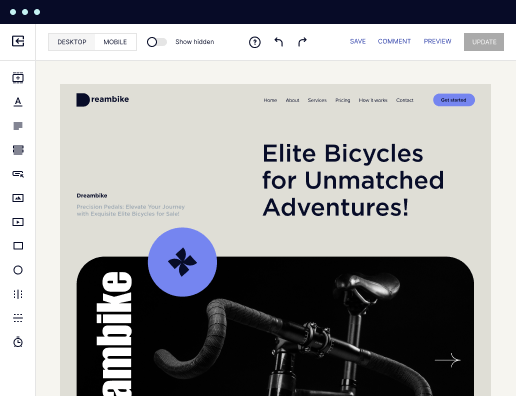
 500+ customizable layouts
500+ customizable layouts
Get your campaigns up and running faster with conversion-focused landing page layouts designed for every industry and business type. Easily scale landing page generation with Instablocks® and Global Blocks that you can save, reuse, and update globally.

 Mobile responsiveness
Mobile responsiveness
All Instapage landing pages are optimized for responsiveness. They adapt to any screen size, ensuring a consistent user experience across all devices. Its built-in AMP support gives future customers a superior mobile browsing experience.

 A/B split testing
A/B split testing
Make data-driven decisions to optimize conversions with A/B testing capabilities applicable to both standard landing pages and AMP pages. Experiment with different landing page variations, separate elements, layouts, and content that you can instantly generate with AI.

 Seamless ad mapping
Seamless ad mapping
Boost conversions and lower your CPA by personalizing your landing pages. With AdMap®, you can effortlessly visualize your ad campaigns, link them to relevant landing pages, or create new personalized pages. Then, synchronize updates of ads and landing pages without any back-and-forth.

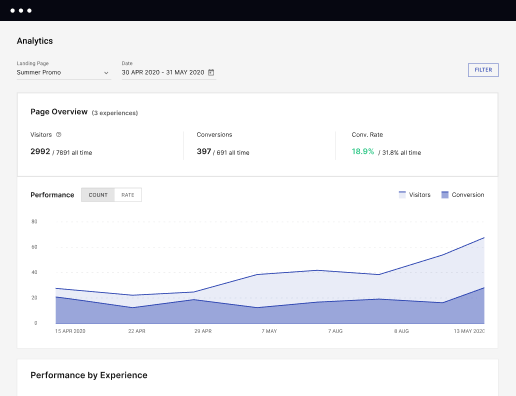
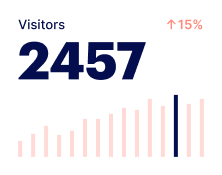
 Detailed reporting
Detailed reporting
Instapage provides detailed real-time reports over any period of time and across all your devices. To help you better understand your audience and optimize your marketing strategy, check conversion analytics that you can view directly from Instapage.

 Integrations with 120+ marketing tools
Integrations with 120+ marketing tools
Instapage seamlessly connects with popular marketing tools and platforms, including CRMs, e-commerce, analytics tools, marketing automation platforms, email marketing software, and more. Everything you need to drive conversions and grow your business is at your fingertips.










Build your neumorphic job portal website effortlessly with Instapage
Landing pages serve as interactive business cards for your brand, providing a targeted approach to attracting different customer segments. The ability to build your neumorphic job portal website that boosts your brand with the right tools becomes something easy. Instapage is a powerful platform offering intuitive design controls and broad customization to improve your digital presence.
Follow these steps to make your neumorphic job portal website:
- Enter your Instapage account. Click on CREATE PAGE and choose whether to start with a template or a blank page.
- Label your landing page—this will help you identify it later in your dashboard.
- Insert new blocks from the library to assemble your page structure. Modify and personalize each block by pasting your own text, photos, and media objects.
- Use the AI content assistant feature to produce high-quality content for your page.
- Edit the mobile version separately to ensure your landing page looks great on all devices.
- Once you're pleased with your landing page, pick the right publishing method. You can publish it as a demo by creating a subdomain, then visit your page via the generated URL to see it online.
- After publishing, you can still make edits to your landing page or unpublish it if necessary.
Instapage provides all the necessary tools to create your neumorphic job portal website with ease. By leveraging its comprehensive features, from AI content creation to advanced analytics, you can effectively grow your online presence and achieve your marketing objectives with accuracy and innovation. Our platform offers an outstanding solution for anyone willing to boost their digital marketing efforts and secure higher engagement and conversion rates through professional landing pages.
Sign up for a free 14-day trial today and see for yourself!
Get more out of Make your neumorphic job portal website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
What is Instapage?
Instapage is a landing page platform created to help online marketers increase their conversions through the creation of personalized, mobile-friendly landing pages. It offers a drag-and-drop editor, A/B and collaboration instruments, so you can effortlessly make your neumorphic job portal website regardless of your previous experience with such instruments.
How do I get started with Instapage?
To get started with Instapage, just visit our site and register an account. Once you've selected your membership plan or started a free trial, you can immediately begin using the platform's drag-and-drop editor to create your neumorphic job portal website. Our platform also offers a variety of templates and guides to get you started quickly.
May I personalize my landing pages on Instapage?
Yes, Instapage allows for comprehensive personalization for your idea. Our intuitive drag-and-drop editor makes it easy to add, take away, or adjust elements on your page to fit your brand's aesthetic and meet your campaign's requirements. Use its extensive tool set to easily build your neumorphic job portal website.
May I integrate Instapage with other instruments and platforms?
Instapage offers robust integration capabilities with a number of tools and apps, such as email marketing services, CRM systems, social media websites, and analytical tools. These integrations allow you to streamline your workflow, automating the transfer of valuable lead and customer data between Instapage and other tools in your marketing stack. Hence, you have all the tools to make your neumorphic job portal website effortlessly.
How does Instapage manage information security and privacy?
Instapage takes data protection and privacy seriously, implementing industry-standard measures to safeguard your data and your visitors' details for you to create your neumorphic job portal website securely. The safety measures include SSL encryption for all landing pages, regular security audits, and compliance with GDPR and other privacy regulations. Instapage helps to ensure that your landing pages are not only effective but also safe.
See how to make your neumorphic job portal website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Make your neumorphic job portal website
What is Neumorphism website?
Neumorphism is a design trend that combines elements of skeuomorphism and minimalism to create user interfaces (UIs) that appear soft and almost 3D.
How do you add Neumorphism?
How to make something Neumorphic- Its really simple! You start with a basic shape like a square, rectangle, circle, rounded rectangle etc. Make the shape fill colour is same as the background colour. Give two shades of shadows. Voila!
How to create neumorphism in CSS?
Creating neumorphism with CSS Use gradients to create the illusion of depth and dimension. Make sure the background is never fully white or black. Use lighting and shadows to give elements a pushed or popped look. Use a limited color palette, typically based on a single base color.
How to create glassmorphism using CSS?
These are the steps to make a CSS Glassmorphism: Use an Evocative Background which contains geometric shapes or gradients. Apply opacity to the Glassmorph card. Blur the background of the Glassmorph card using backdrop-filter CSS property. Add Radius and Border to the Glassmorph card.
How to create typography in CSS?
Typography CSS Properties There are two main groups of CSS properties that control typography style: font and text. The font CSS property group dictates general font characteristics such as font-style and font-weight . Below youll see the p element given a font-style and a font-weight property.
What is the new morphism effect?
Neumorphic cards This effect is pretty easy to achieve by playing with two shadows, one at negative values while the other at positive. But for it to work our background cannot be fully black or fully white. It needs at least a tiny bit of tint so both dark and light shadows will be visible.
How to create designs with CSS?
Let us use seven steps to create a good-looking website from scratch. Step 1: Create a Layout. Step 2: Set up the boiler code. Step 3: Create major elements in the layout. Step 4: Create the HTML content. Step 5: Create CSS for the layout. Step 6: Create CSS to style individual elements. Step 7: Add background color and style.
How to create neumorphic design in Figma?
Step-By-Step: How To Create Neumorphism In Figma Create A Frame And Select The Background Color. Use Shape Tool To Create A Desired UI Element And Set The Same Color As For The Background. Add Drop Shadow Effects With The Right Settings. Turn Your Shape Into UI Components To Maintain Consistency More Easily.
