Make your mobile page for React.js developers and convert leads into revenue
Power up and optimize your campaigns with Instapage. Effortlessly create your mobile page for React.js developers to highlight your expertise, attract your target audience, and achieve superior conversion outcomes.



Create impactful mobile pages for React.js developers with Instapage
Crafting mobile pages optimized for React.js developers involves leveraging a powerful landing page creation platform. Instapage allows marketers in business services, tech/SaaS, and education sectors to build mobile-optimized landing pages efficiently without the need for coding expertise. By utilizing Instapage's versatile layouts and tools, you can improve your conversion rates and enhance user experience, driving loyalty and trust in your brand.
Understanding the basics of mobile pages for React.js
Mobile pages designed for React.js developers should prioritize loading speed, responsiveness, and ease of navigation. Instapage provides over 100 conversion-focused layouts, enabling you to create landing pages swiftly. Focus on performance metrics like page load time and user interaction rates, ensuring a seamless experience for your audience.
- Speed: Ensure landing pages load within seconds to reduce bounce rates.
- Responsive design: Create layouts that adapt to various screen sizes for optimal viewing.
- Simplicity: Use intuitive navigation structures to guide users efficiently.
Step 1: Setting up your Instapage account
Begin by creating an account on Instapage. The signup process is straightforward, providing access to a suite of tools specifically designed to enhance your landing page strategy.
Step 2: Selecting a mobile-friendly template
Choose from a selection of mobile-optimized templates that resonate with React.js developers. Each template can be customized based on your specific audience and goals.
- Choose templates focused on engagement, like those highlighting interactive elements.
- Opt for those with clear calls to action to drive conversions.
- Consider templates that allow for dynamic text replacement to customize user experiences.
Step 3: Optimizing your landing page
Once your template is set, use built-in experimentation features to optimize your content. Incorporate A/B testing to analyze which elements perform best among React.js developers.
- Use heatmaps to visualize user interaction on the page, informing adjustments.
- Run A/B tests to compare different headlines or call-to-action placements.
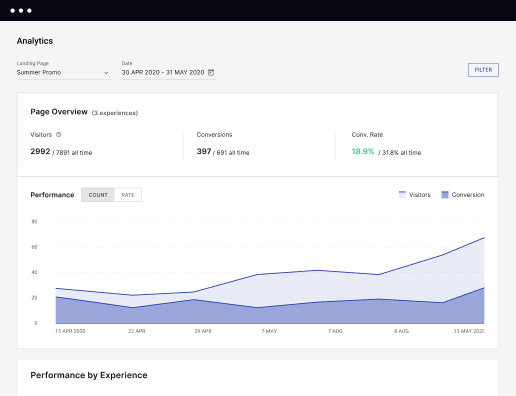
- Leverage analytics to assess engagement metrics and refine your approach.
By following these steps, you will effectively create mobile pages tailored to React.js developers using Instapage, enhancing your marketing efforts while reducing operational costs.
Ready to start building your mobile-optimized landing pages? Sign up for Instapage today and transform your landing page strategy with expertly designed templates and powerful optimization tools.
Leading the way in building high-performing landing pages
FAQs
See how to make your mobile page for react.js developers in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started