- Home
- Functionalities
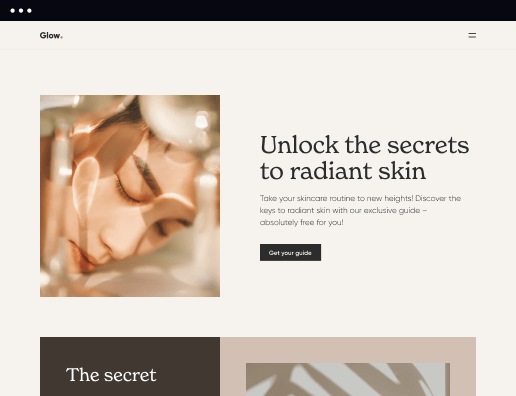
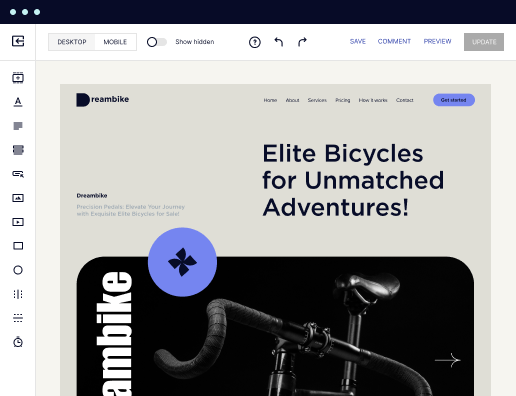
- Make your light typography website
Make your light typography website with Instapage
Empower marketers to reduce costs, grow conversions, and deliver relevant landing page experiences with Instapage's features such as flexible page creation, optimized for higher conversions, personalized content creation, and collaboration tools.




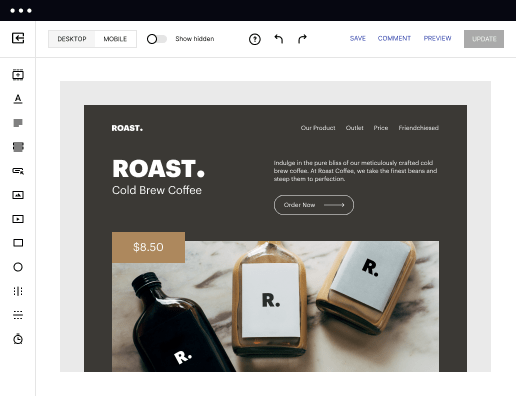
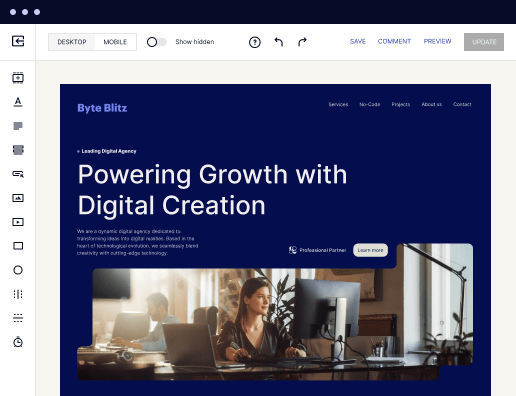
 500+ customizable layouts
500+ customizable layouts
Get your campaigns up and running faster with conversion-focused landing page layouts designed for every industry and business type. Easily scale landing page generation with Instablocks® and Global Blocks that you can save, reuse, and update globally.

 Mobile responsiveness
Mobile responsiveness
All Instapage landing pages are optimized for responsiveness. They adapt to any screen size, ensuring a consistent user experience across all devices. Its built-in AMP support gives future customers a superior mobile browsing experience.

 A/B split testing
A/B split testing
Make data-driven decisions to optimize conversions with A/B testing capabilities applicable to both standard landing pages and AMP pages. Experiment with different landing page variations, separate elements, layouts, and content that you can instantly generate with AI.

 Seamless ad mapping
Seamless ad mapping
Boost conversions and lower your CPA by personalizing your landing pages. With AdMap®, you can effortlessly visualize your ad campaigns, link them to relevant landing pages, or create new personalized pages. Then, synchronize updates of ads and landing pages without any back-and-forth.

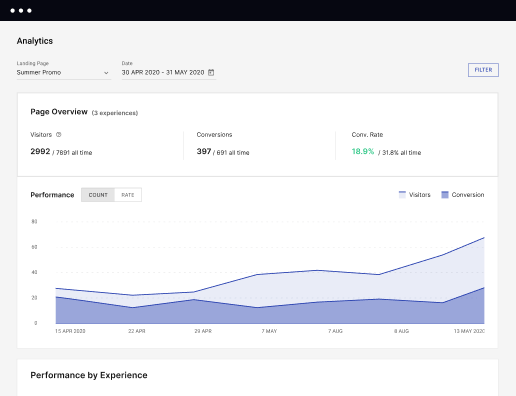
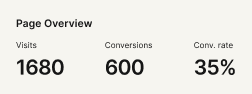
 Detailed reporting
Detailed reporting
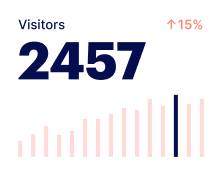
Instapage provides detailed real-time reports over any period of time and across all your devices. To help you better understand your audience and optimize your marketing strategy, check conversion analytics that you can view directly from Instapage.

 Integrations with 120+ marketing tools
Integrations with 120+ marketing tools
Instapage seamlessly connects with popular marketing tools and platforms, including CRMs, e-commerce, analytics tools, marketing automation platforms, email marketing software, and more. Everything you need to drive conversions and grow your business is at your fingertips.










How to Make Your Light Typography Website with Instapage
If you are looking to create a visually appealing and user-friendly website, Instapage's functionality page is the perfect tool for you. With Instapage's landing page templates, you can easily build pages that will enhance your online marketing strategy and attract more customers.
Key Features of Instapage:
- Build landing pages quickly with 500+ conversion-focused layouts and Instablocks, no coding required.
- Optimize pages for higher conversions with built-in experimentation features.
- Create personalized experiences with dynamic text replacement and data tools.
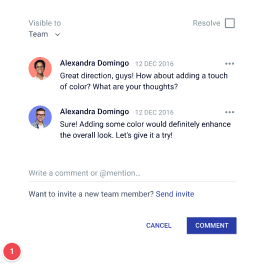
- Collaborate effectively with real-time feedback and page editing features.
Steps to Get Started with Instapage's Functionality Page:
- Sign up for a free Instapage account and start a 14-day trial.
- Configure your account and provide company details.
- Access your Dashboard, go to Landing Pages, and click Create Page.
- Choose to create a page from scratch or use a ready-made template.
- Design your page by adding blocks, images, changing fonts, and colors.
- Save your changes and publish your page to launch it.
- Test, review, and experiment with your pages to optimize performance.
Start creating your light typography website today with Instapage and boost your online presence! Sign up now and see the difference it can make for your business.
Get more out of Make your light typography website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
What is Instapage's primary functionality?
Instapage empowers marketers to reduce costs, grow conversions, and deliver relevant landing page experiences that increase brand trust, customer loyalty, and conversion rates. With over 500 conversion-focused layouts and Instablocks, building landing pages quickly and efficiently without any coding required is a key feature.
How does Instapage optimize landing pages?
Instapage offers built-in experimentation features to optimize landing pages for higher conversions. Users can utilize detailed heatmaps to understand on-page behavior, conduct A/B tests for iterative improvements, and assess performance through an analytics dashboard.
How does Instapage support personalization?
Instapage allows users to create dynamic and high-performing content tailored to specific audiences. Features include dynamic text replacement for personalized experiences, AdMaps for aligning ads to unique pages, and data tools for tracking metrics at the audience level.
What collaboration features does Instapage offer?
Instapage facilitates collaboration by enabling instant feedback, real-time page edits, and secure sharing of pages with external stakeholders. These features help speed up page production and streamline the review process.
How does Instapage help in reducing costs for marketers?
Instapage helps marketers reduce costs by providing a flexible and easy-to-use page creation platform. With features like built-in experimentation, personalization tools, and collaboration features, marketers can create effective landing pages without the need for developers or extensive coding, resulting in cost savings.
See how to make your light typography website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Make your light typography website
What is the most readable type of font for a website?
When it comes to the most legible, readable font options, sans serif reigns supreme. For the uninitiated, sans serif fonts are those that are devoid of serifs, the little extensions or flourishes that feature at the end of certain letters in serif or script fonts.
What typography to use for a website?
The best font for websites depends on the purpose of the website and the target audience. However, some popular and well-regarded fonts for websites include Helvetica, Arial, Georgia, Tahoma and Roboto. Arial is another popular sans-serif font that is similar to Helvetica.
How do I make a typography website?
Website Typography Guidelines Limit the number of typefaces per website. Use a sans serif font for body text. Stick to standard fonts at first. Size your text appropriately. Donʼt use all caps. Use colors carefully and intentionally. Stay between around 40 and 80 characters per line.
What font is used in a website?
In Chrome and Firefox, right-click on the text and choose the menu item that opens the pageʼs code for viewing. After that, find the Elements tab, then Styles tab, and there you will find the font-family code.
What is the typography rule for websites?
In general, a font should be 12-16pt on a mobile screen, 15-19pt on a tablet, and 16-20pt on a desktop computer screen. These are guidelines for website font size; factors like type size, line height, and line length should also be considered.
How to make text look good on a website?
Following Typography Guidelines Tip #6: Choose 1-2 fonts. Tip #7: Vary font sizes and weights to create contrast. Tip #8: Paragraph fonts should be a minimum of 16px. Tip #9: When in doubt, choose foolproof web fonts. Tip #10: Use all-caps with caution. Tip #11: Using Optimal Line Length.
What is the best font format for website?
The most popular formats for web design are WOFF and WOFF2, which are displayed on most modern devices. Web font size is another important criterion. The lighter the font file, the faster the font will load on the site.
What is typography in web development?
What is typography? Typography is the technique of structuring letters and words in a way that improves the legibility, readability and even navigation of a website. It helps create an aesthetically pleasing interface for users and in short, it gives life to the text.
