- Home
- Functionalities
- Landing Page Software Features for Professionals
- Make your HTML page for Technical engineers
Make your HTML page for Technical engineers and convert leads into revenue
Power up and optimize your campaigns with Instapage. Effortlessly create your HTML page for Technical engineers to highlight your expertise, attract your target audience, and achieve superior conversion outcomes.




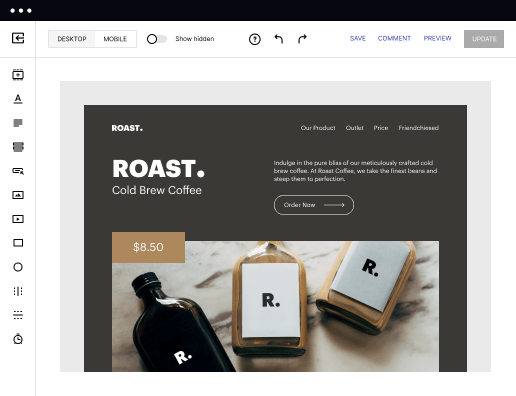
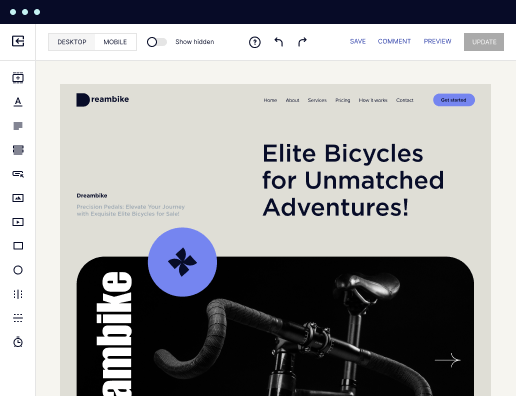
 500+ customizable layouts
500+ customizable layouts
Get your campaigns up and running faster with conversion-focused landing page layouts designed for every industry and business type. Easily scale landing page generation with Instablocks® and Global Blocks that you can save, reuse, and update globally.

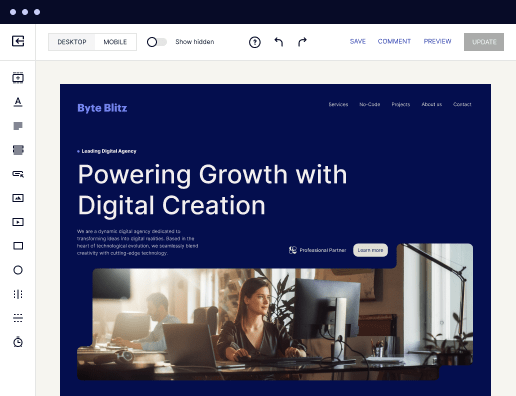
 Mobile responsiveness
Mobile responsiveness
All Instapage landing pages are optimized for responsiveness. They adapt to any screen size, ensuring a consistent user experience across all devices. Its built-in AMP support gives future customers a superior mobile browsing experience.

 A/B split testing
A/B split testing
Make data-driven decisions to optimize conversions with A/B testing capabilities applicable to both standard landing pages and AMP pages. Experiment with different landing page variations, separate elements, layouts, and content that you can instantly generate with AI.

 Seamless ad mapping
Seamless ad mapping
Boost conversions and lower your CPA by personalizing your landing pages. With AdMap®, you can effortlessly visualize your ad campaigns, link them to relevant landing pages, or create new personalized pages. Then, synchronize updates of ads and landing pages without any back-and-forth.

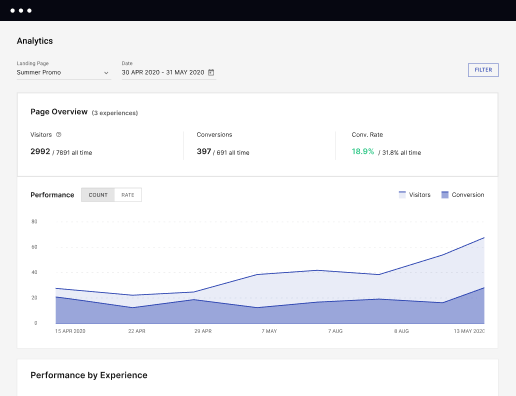
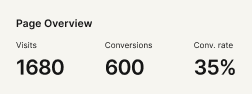
 Detailed reporting
Detailed reporting
Instapage provides detailed real-time reports over any period of time and across all your devices. To help you better understand your audience and optimize your marketing strategy, check conversion analytics that you can view directly from Instapage.

 Integrations with 120+ marketing tools
Integrations with 120+ marketing tools
Instapage seamlessly connects with popular marketing tools and platforms, including CRMs, e-commerce, analytics tools, marketing automation platforms, email marketing software, and more. Everything you need to drive conversions and grow your business is at your fingertips.










How to easily build your HTML page for Technical engineers
A powerful digital presence is a key component for a successful company marketing strategy. With instruments like Instapage, you can create your landing for data collection and lead generation without particular design or programming skills. Use Instapage tools to build your HTML page for Technical engineers and generate leads. You may create a page for a specific CTA and watch your indicators increase. This focus on a single goal helps to get rid of distractions and increases the chance of conversion.
Additionally, with a tool like this, you can effectively track and analyze guest actions and obtain the freshest insights into customer behavior. This data is paramount for improving your marketing efforts and achieving growth in the fastest and most efficient way possible. On top of that, our customization options allow us to focus on particular audiences with personalized communications. Create as many landings as you need with content tailored to different demographics. Check out how Instapage streamlines landing page creation.
Make your HTML page for Technical engineers step by step
- Open the Instapage web site and create your account. If you are an authorized user, just enter your credentials to sign in.
- Once in the Dashboard, you can start by clicking CREATE PAGE.
- Select the type of page you need: a standard page for desktop, AMP landing, or an uploaded Instapage file.
- Pick a page outline based on your landing’s purpose. If you do not see one that matches, you can pick a Blank and assemble one from scratch.
- Click EDIT DESIGN to customize your page’s contents using the toolbar on the left.
- Once you’re done with customization, select PREVIEW to check it.
- To complete editing, click PUBLISH.
Create your HTML page for Technical engineers and simplify your online marketing efforts in Instapage. Discover more features to expand your onlin presence without any tools needed. A variety of pre-created landing pages makes this process many times easier. Try it today!
Get more out of Make your HTML page for Technical engineers
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
How can Instapage advantage my company?
Whether you are a freelance marketing specialist or a B2B firm manager who works on lead generation, you receive a complete online webpage managing toolkit. Instapage enables you to make landing pages, optimize conversions, and incorporate other relevant apps into your workflows. Avoid the most typical roadblocks associated with landing page development, boost your conversions, and retain control over your metrics and performance all in one place.
Do I need to know coding to work with Instapage?
No, you don’t require any experience with programming. Instapage permits people of all backgrounds to step into landing page design and maximize their effectiveness when focusing on the project. Select from a huge selection of ready-made layouts and begin working with Instapage today.
Is there a collaboration option when you make your HTML page for Technical engineers?
Yes, you can work together with your teammates in real-time to boost your page design and content managing process. Connect with your clients and colleagues and create your HTML page for Technical engineers. Boost your teamwork and stay on the same page from A to Z.
Is it free to build your HTML page for Technical engineers?
Instapage provides a 14-day trial and flexible plans for individuals and companies. You can make your HTML page for Technical engineers and check out all integrations, statistics, and other capabilities that will forever transform how you approach your branded landing pages. Give every feature a try right now.
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Make your HTML page for Technical engineers
How do I create an HTML page on my desktop?
Follow the steps below to create your first web page with Notepad or TextEdit. Step 1: Open Notepad (PC) Windows 8 or later: Step 1: Open TextEdit (Mac) Open Finder Applications TextEdit. Step 2: Write Some HTML. Step 3: Save the HTML Page. Step 4: View the HTML Page in Your Browser.
What is HTML in engineering?
HTML (HyperText Markup Language) files are, basically, just simple text files that you could create in any text editor. But to be displayed correctly on the World Wide Web, an HTML document must be structured correctly.
How do I create a technical documentation website?
Always try to start a documentation project from a template or schema, which can serve as a blueprint for how data should be structured. Of course, do not take the template as isconsider the reader and adjust it to their specific needs. For example, it is common to create a template for a technical article.
How do I get an HTML page?
Click CTRL + U in an HTML page, or right-click on the page and select View Page Source. This will open a new tab containing the HTML source code of the page.
How do I create a technical documentation page?
How to Create Technical Documentation (in 6 Easy Steps) Determine your audience. Identify documentation types. Design your templates. Outline and develop content. Review and gather feedback. Keep your documentation up to date.
How do you write a technical document?
8 steps to create incredible technical documentation Decide on type of audience and type of documentation. Research on topics. Capture knowledge. Design templates and organize content. Get started with content creation. Review and collaborate with your team. Publish the content.
How do I create my own website using HTML?
How To Create A Layout And Build A Website Using HTML And CSS Step 1: Create a Layout. Step 2: Set up the boiler code. Step 3: Create major elements in the layout. Step 4: Create the HTML content. Step 5: Create CSS for the layout. Step 6: Create CSS to style individual elements. Step 7: Add background color and style.
How do I create an HTML page in Chrome?
0:21 2:00 How to Create an HTML Web Page on a Chromebook - YouTube YouTube Start of suggested clip End of suggested clip Drive launch caret on your chromebook. To start coding click plain text at the bottom of the window.MoreDrive launch caret on your chromebook. To start coding click plain text at the bottom of the window. And select html from the options.
What is a technical documentation page?
Technical documentation is any piece of writing that describes the application, purpose, creation or architecture of a product or service. Its goal is to explain something an organization offers. There are several types of technical documents, each intended for a certain audience.
How to create HTML for beginners?
Open a text editor, such as Visual Studio Code or Sublime Text, and begin writing HTML code. Start with the basic structure, including , , , and . Then, populate the body with your content.
