Make your tailored coming soon page for Library assistants
Empower Library assistants with Instapage to deliver impactful coming soon page experiences and boost conversions.



Make your coming soon page for Library assistants with Instapage
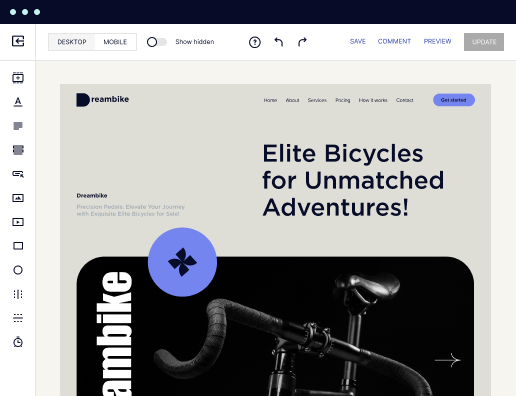
Creating an effective coming soon page for library assistants is essential to building anticipation and trust before your official launch. Instapage provides a versatile platform that enables you to create visually appealing and conversion-focused landing pages quickly and easily. With a library of over 100 layouts and the capability to customize landing pages without any coding, your team can save time and reduce costs while growing your conversion rates.
Why a coming soon page is important
A coming soon page serves several purposes. It not only informs your audience about what's coming but also allows you to collect leads and build a preliminary customer database. Doing so is particularly crucial in sectors like Education and Business Services, where understanding your audience can significantly enhance engagement. Here’s why you need one:
- Generate buzz: A well-designed coming soon page generates excitement and curiosity about your upcoming offerings.
- Collect leads: Use forms to capture visitor information and build your email list for future marketing efforts.
- Establish brand identity: This early online presence helps establish your brand and encourages trust before your full site launch.
How to create your coming soon page
Follow these steps to effectively create a coming soon page using Instapage:
- Step 1 - Choose your template: Start by selecting from over 100 pre-designed layouts. Focus on templates that align with your audience's interests—like Education or Tech/SaaS.
- Step 2 - Customize your content: Make the page personal with dynamic text replacement, targeting specific audience segments to enhance relevance.
- Step 3 - Set up lead capture forms: Integrate forms that connect directly with your email marketing services to facilitate easy lead collection.
Optimize for conversions
Optimizing your coming soon page should be a priority. Utilize Instapage’s built-in experimentation tools:
- A/B testing: Experiment with different headlines, images, or layouts to see which results in higher engagement.
- Heatmaps: Monitor visitor behavior to identify what elements attract attention and improve conversions.
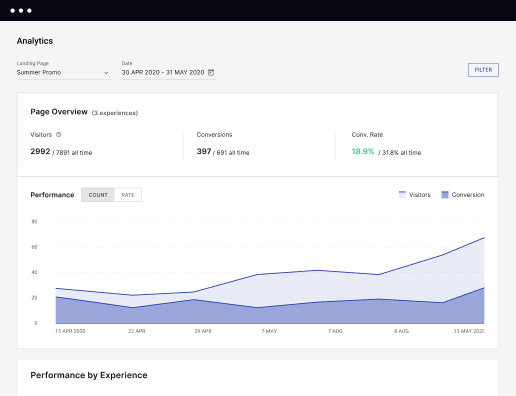
- Analytics dashboard: Assess performance metrics to refine your page further and ensure maximum effectiveness.
By following these steps, your coming soon page will not only build anticipation but also ensure you collect valuable leads well before your official launch.
Remember, a well-executed coming soon page can significantly impact your brand's initial perception and customer engagement.
Start creating your coming soon page with Instapage today and turn visitor interest into actionable leads!
Leading the way in building high-performing landing pages
FAQs
See how to make your coming soon page for library assistants in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started