Make a captivating coming soon page that makes botanical gardens shine
Instapage helps you reduce costs, increase conversions, and deliver relevant experiences for your botanical gardens.



Create an effective coming soon page for botanical gardens with Instapage
Establishing a coming soon page for your botanical garden is essential to garner interest and anticipation from your audience. Instapage offers powerful tools that empower marketers to create cost-effective, high-conversion landing pages that not only showcase the essence of your botanical gardens but also foster citywide engagement. By effectively leveraging our dynamic features, you can build pages without any coding knowledge, saving you time and resources while presenting an aesthetically appealing preview of what's to come.
Step 1: Choose the Right Template
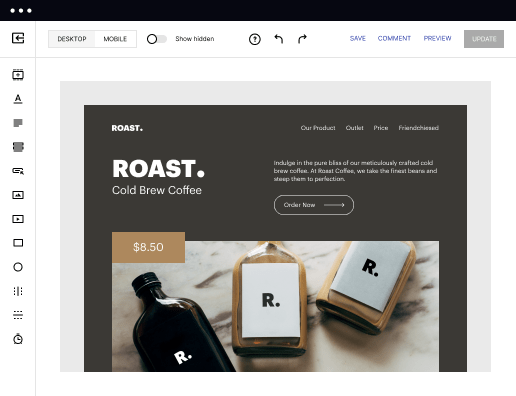
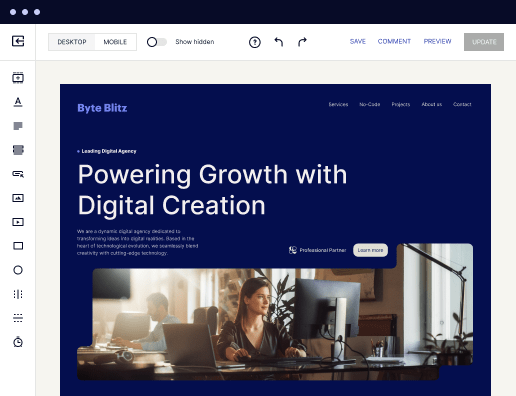
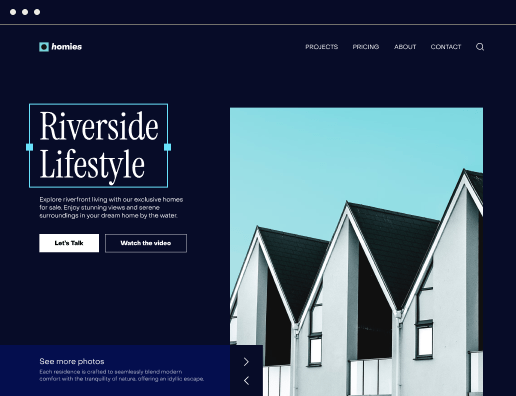
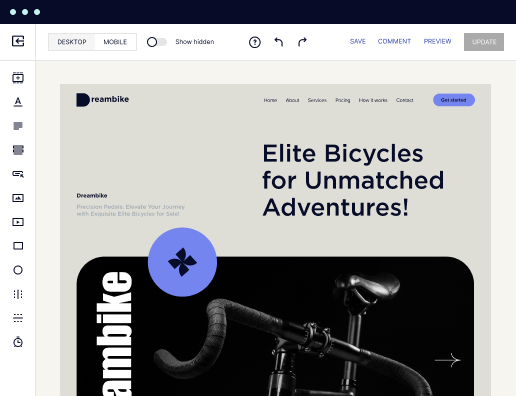
The first step in making your coming soon page effective is selecting the right template. Instapage provides a library of over 100 conversion-focused layouts that can be easily customized to suit the unique branding of your botanical garden.
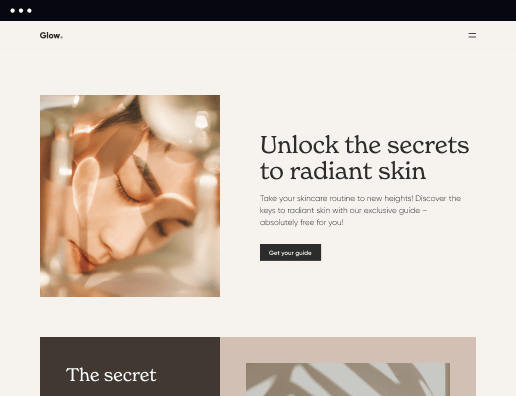
- Select a visually appealing layout that reflects the beauty of your garden.
- Use high-quality images of your plants to capture attention.
- Incorporate engaging titles and subtitles that communicate your Garden's vision.
Step 2: Optimize the Page for Engagement
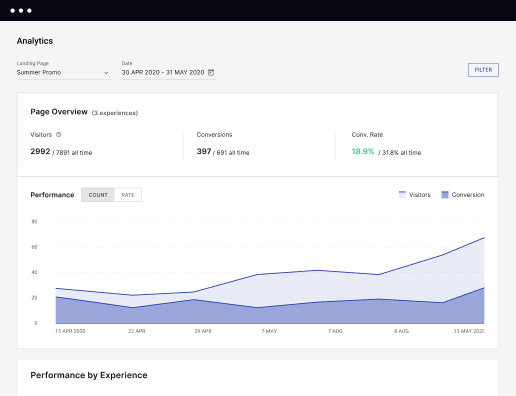
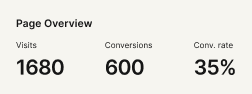
Optimization is crucial for ensuring that your visitors stay engaged and informed while building anticipation for your botanical garden's opening. With Instapage, you can utilize detailed heatmaps and analytics dashboards to understand user behavior on your page.
- Implement A/B testing to try different headlines and calls-to-action to see what resonates best.
- Use actionable language to motivate signups for notifications about your opening date.
- Incorporate social media sharing features so visitors can spread the word.
Step 3: Personalize the User Experience
Personalization can significantly enhance the visitor experience on your coming soon page. Instapage allows you to dynamically deliver tailored messages to different audience segments, ensuring that your content resonates.
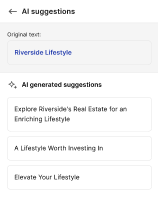
- Utilize dynamic text replacement to customize headlines based on the visitor's source.
- Align ads specifically targeted to audience segments using AdMaps, driving relevant traffic.
- Track audience engagement through our advanced data tools to refine your communication strategy.
By following these steps, you can create an engaging, visually appealing coming soon page that not only informs but also excites your visitors about the future of your botanical gardens.
Considering the crucial role of effective landing pages, leveraging Instapage can elevate your marketing strategy and foster community engagement significantly.
Start building your coming soon page today with Instapage, and be ready to make a lasting first impression on your visitors!
Leading the way in building high-performing landing pages
FAQs
See how to make your coming soon page for botanical gardens in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started