- Home
- Functionalities
- Create your parallax database website
Effortlessly make your parallax database website that reflects your brand
Our editor and a variety of top-notch templates make it easy for anyone to create your parallax database website. Get started now.




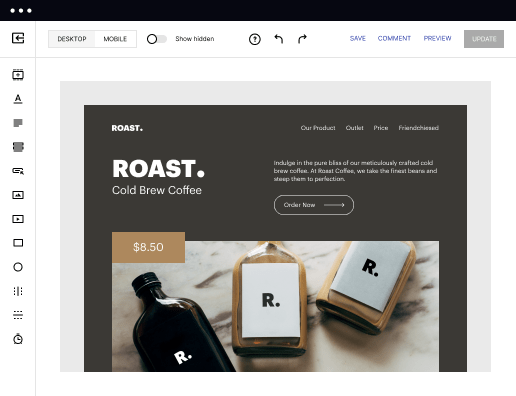
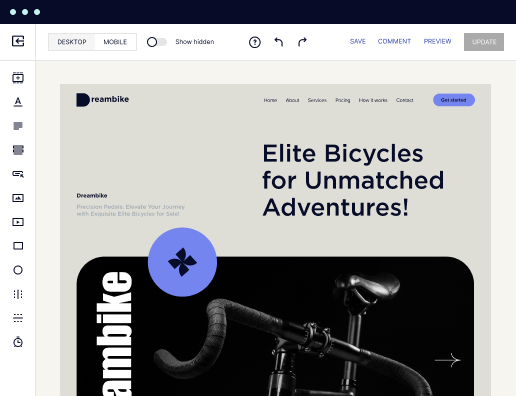
 Build landing pages at scale without coding
Build landing pages at scale without coding
With Instapage’s intuitive drag-and-drop page builder with diverse design features, over 5,000 fonts, and 33 million images, anyone can easily create professional-looking, top-performing landing pages without technical or design skills.

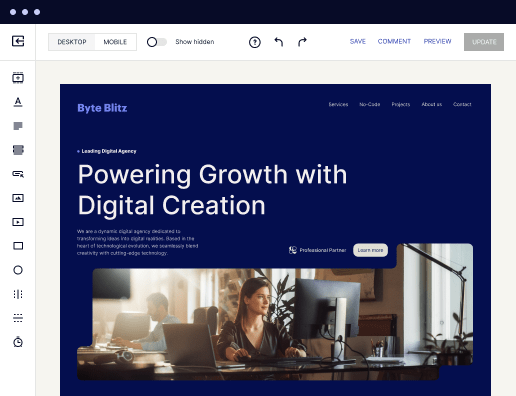
 Increase conversions with fast-loading pages
Increase conversions with fast-loading pages
Reduce bounce rates and increase engagement with lightning-fast landing pages. Our Thor Render Engine™, back-end technology delivers 3x faster-loading landing pages so you won't lose a single lead.

 Boost productivity with AI content generation
Boost productivity with AI content generation
Scale page creation and overcome writer’s block or generate copy variations for A/B tests with the AI Content Generator. Create high-quality and engaging content for each audience and ad group, including paragraphs, CTAs, or entire copies directly in the Instapage builder.

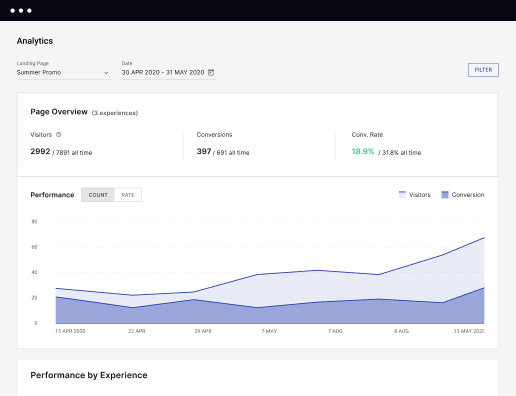
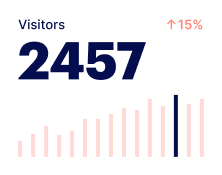
 Make the most of analytic insights
Make the most of analytic insights
Get data-backed insights about your campaigns and page performance so you can test and optimize for higher ROI. Track visitors, conversions, conversion rates, cost-per-visitor, and cost-per-lead in real time. View heatmaps to understand user behavior - all without leaving Instapage.

 Optimize traffic with AI experiments
Optimize traffic with AI experiments
Improve page performance fast with an AI-powered experimentation tool. It tracks your ongoing experiments and directs traffic to top-performing page variations, no matter how many versions you have. Achieve faster optimization insights without sacrificing the quality of your results.

 Secure your business data
Secure your business data
Instapage safeguards business data and your customer's privacy with enterprise-grade security measures, including SSL certification, two-factor authentication, SSO, and more. Instapage also maintains compliance with GDPR, SOC 2, and CCPA regulations.










Build your parallax database website effortlessly with Instapage
Landing pages serve as dynamic business cards for your brand, providing a focused approach to attracting various customer segments. The ability to build your parallax database website that promotes your brand with the right tools becomes a breeze. Instapage is a powerful platform offering user-friendly design controls and extensive customization to boost your digital presence.
Follow these steps to make your parallax database website:
- Enter your Instapage account. Hit CREATE PAGE and select whether to start with a template or a blank page.
- Name your landing page—this will help you identify it later in your dashboard.
- Add new blocks from the library to assemble your page structure. Organize and personalize each block by pasting your own text, photos, and media objects.
- Use the AI content assistant feature to produce high-quality content for your page.
- Edit the mobile version separately to guarantee your landing page looks great on all devices.
- Once you're satisfied with your landing page, choose the right publishing method. You can publish it as a demo by creating a subdomain, then access your page via the generated URL to see it live.
- After publishing, you can still apply edits to your landing page or unpublish it if needed.
Instapage provides all the needed tools to create your parallax database website with ease. By utilizing its comprehensive features, from AI content creation to advanced analytics, you can efficiently scale your online presence and achieve your marketing objectives with precision and innovation. Our platform offers an outstanding solution for anyone willing to enhance their digital marketing efforts and achieve higher engagement and conversion rates through optimized landing pages.
Sign up for a free 14-day trial today and see for yourself!
Get more out of Create your parallax database website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
Do you have guides for creating pages with Instapage?
Yes, Instapage offers a comprehensive collection of guides and tutorials made to aid users effectively create and optimize their landing pages. These resources cover everything from basic page creation to advanced customization and optimization techniques. Customers can access these manuals straight through the Instapage help center.
May I create mobile-friendly webpages?
Yes. You can choose to make your parallax database website with the mobile-friendly feature. While at the initial stages of the page creation, pick the AMP option for it to convert to the displays of all types. Our editor allows previewing and adjusting your pages for desktop and tablet, and mobile views, enabling precise personalization for every device.
Does Instapage provide ready-to-use templates?
Yes, you may pick a perfect template for your case from a wide array of professionally designed, ready-to-use outlines in our catalog, and create your parallax database website. These templates are completely customizable, so you can tailor them to your specific campaign needs and brand identity.
How can I optimize my Instapage landing pages for search engines?
Instapage offers options to build your parallax database website and optimize it for search engines by editing meta titles, descriptions, and keywords straight within the web page configurations. Furthermore, you can add alt text to images and leverage the platform's mobile-responsive design to improve page speed and user experience for your SEO rankings.
Can I export my Instapage landing pages?
You can make your parallax database website and save your template or its latest version as an Instapage file. Then, you can share it to open in a different account or get back to it whenever you need to.
See how to create your parallax database website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Create your parallax database website
Is parallax still cool?
In spite of other design trends coming and going over the years, parallax, plainly put, just looks cool. In a world with so many different businesses, websites, and other content floating around, itʼs grown increasingly more difficult to capture a userʼs attention for an extended period of time.
Is infinite scroll good for SEO?
Infinite scroll is a part of technical SEO strategy and is mostly used to increase user comfort when navigating a website. However, while itʼs good for users, it doesnʼt always have to be SEO and Google crawlers-friendly solution.
What is the mobile parallax effect?
Parallax scrolling is a technique in which the background content and foreground content scroll at different speeds. You can implement this technique to enhance your appʼs UI, creating a more dynamic experience as your users scroll.
What is an example of a parallax in real life?
What is a parallax example in real life? An example of the parallax effect can be observed when viewing objects while moving. If you are traveling in a car, the objects closer to you seem to pass by quickly, while objects in the distance appear to move slower.
Is parallax good or bad?
The effect is distracting and actually a little disorienting, especially to casual users. If you watch people -normal people- on a parallax page, they tend to scroll erratically in response to the effect. This is bad for whatever message youʼre trying to push.
Is parallax scroll still trendy?
Parallax scrolling continues to be a popular design choiceespecially in modern, immersive web experiences. While trends come and go, the effect has staying power when used thoughtfully. As long as itʼs paired with fast load times, clear messaging, and good UX, parallax scrolling remains a great tool for designers.
Which one is better for SEO?
Client-server and server-side rendering are good for SEO as both have advantages and limitations. However, SSR is best for SEO as CSR has many challenges in ranking in search engines. CSR also requires modern browser support for the execution of JavaScript.
Is parallax good for SEO?
Often, a parallax site is just a single page. Visitors can scroll down for longer without needing to redirect to other web pages on a site. While not all parallax sites are designed this way, many of them are. This results in problems with the site architecture and the SEO ranking.
