Make a visually-stunning lead capture page designed for designer stores
Reduce costs, grow conversions, and deliver relevant experiences for designer stores with Instapage.



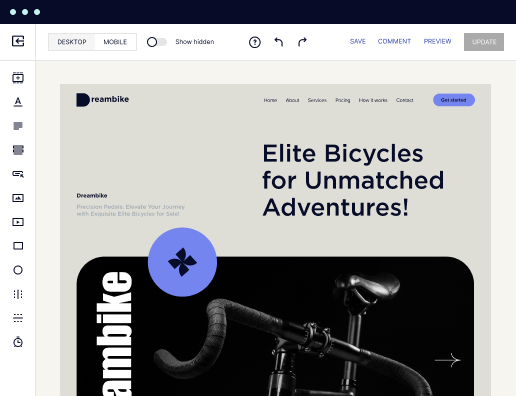
Create your lead capture page for designer stores: A Step-by-Step Guide using Instapage
Creating an effective lead capture page for designer stores is crucial for enhancing customer engagement and driving conversions. Instapage provides a flexible and easy-to-use platform tailored for marketers looking to optimize their landing pages without the need for coding expertise. With this comprehensive guide, you will learn how to make the most out of Instapage's features to build compelling landing pages that resonate with your target audience and reflect your brand.
Understanding the Basics of a Lead Capture Page
A lead capture page is designed specifically to gather visitor information, such as email addresses or phone numbers, to help marketers build their customer base. This section will outline the essential components of an effective lead capture page:
- Compelling Headline: Your headline must grab attention immediately and communicate the value of your offer.
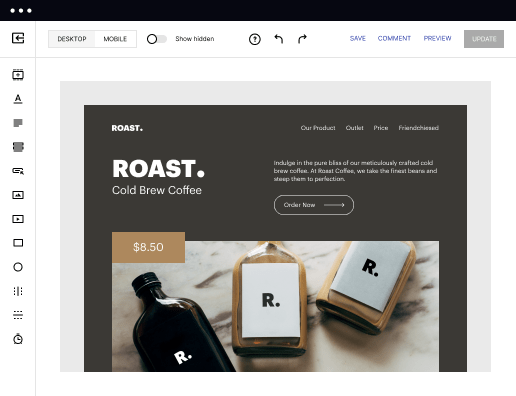
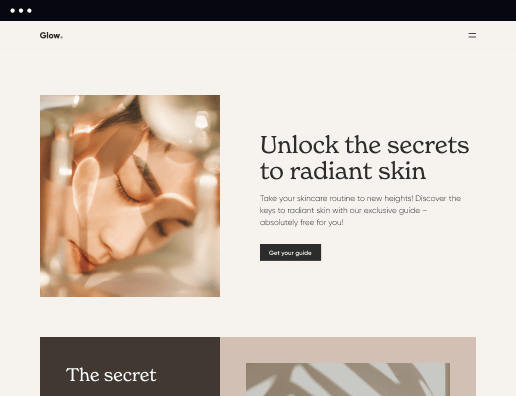
- Captivating Visuals: Use high-quality images that align with your brand to create an enticing visual experience.
- Clear Call-to-Action: Ensure your call-to-action (CTA) stands out and clearly guides users on what to do next.
Step 1: Choosing the Right Template
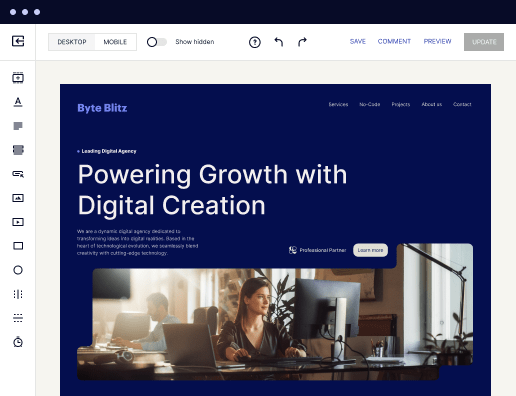
Instapage offers a library of over 100 customizable templates focused on conversion. Here’s how to choose the best template for your designer store:
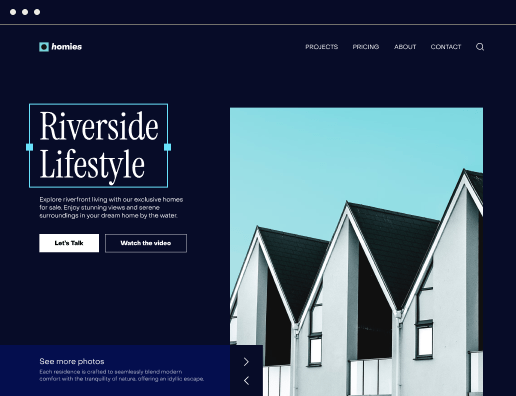
- Select a template that aligns with your brand identity and audience expectations.
- Consider templates that highlight strong calls-to-action and showcase your products effectively.
- Look for responsive designs that adapt well to mobile devices to capture leads across all platforms.
Step 2: Personalizing Your Content
Once you've selected a template, it’s time to personalize your content to make your landing page resonate with your audience:
- Dynamic Text Replacement: Tailor your message according to the ads leading to the landing page, enhancing user relevance.
- Personalized Images: Use images that reflect the diversity of your customer base, ensuring relatability.
- Unique Selling Propositions: Highlight features that differentiate your designer store from competitors, emphasizing quality and exclusivity.
Step 3: Optimizing for Conversions
To maximize conversions on your lead capture page, leverage Instapage’s optimization tools:
- A/B Testing: Regularly test different headlines, images, and calls-to-action to find the combinations that work best.
- Use Heatmaps: Analyze user behavior on your page to identify what captures attention and what needs improvement.
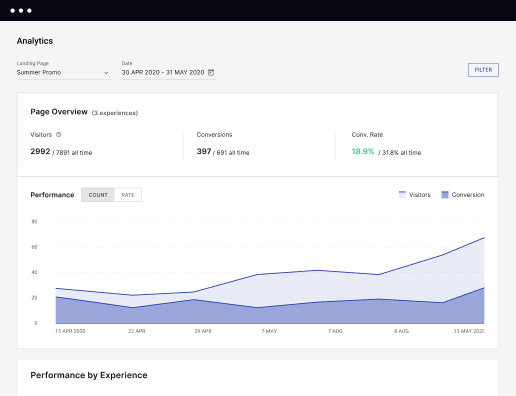
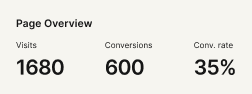
- Integrate Analytics: Utilize the analytics dashboard to track conversions, bounce rates, and user engagement for continuous improvement.
Creating a lead capture page for designer stores with Instapage can significantly enhance your marketing strategy. By following these steps, you can develop pages that not only capture leads but also build brand trust and customer loyalty.
Ready to boost your conversion rates? Start using Instapage today to create your lead capture page and experience the power of optimized marketing.
Leading the way in building high-performing landing pages
FAQs
See how to create your lead capture page for designer stores in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started