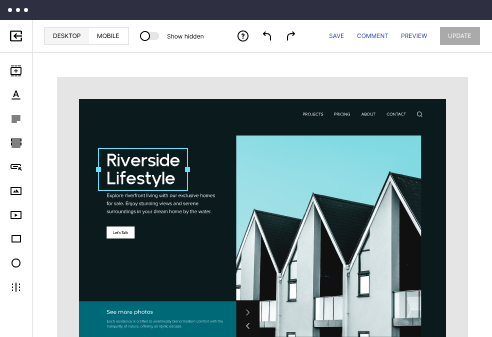
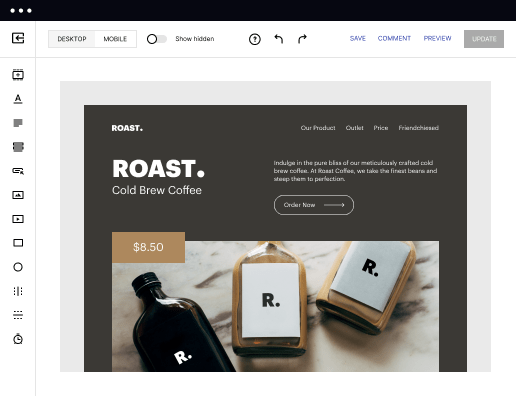
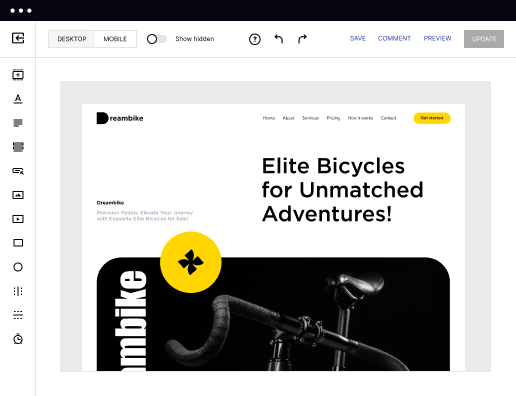
Create your dark WYSIWYG website
Empower your marketing efforts with Instapage - reduce costs, increase conversions, and build trust with personalized landing pages, optimization tools, and collaborative features.

 Build landing pages at scale without coding
Build landing pages at scale without coding
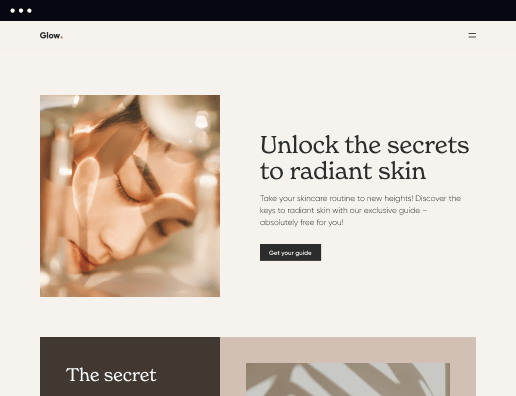
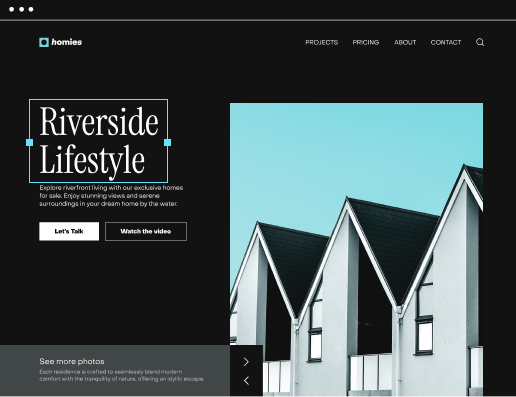
With Instapage’s intuitive drag-and-drop page builder with diverse design features, over 5,000 fonts, and 33 million images, anyone can easily create professional-looking, top-performing landing pages without technical or design skills.

 Increase conversions with fast-loading pages
Increase conversions with fast-loading pages
Reduce bounce rates and increase engagement with lightning-fast landing pages. Our Thor Render Engine™, back-end technology delivers 3x faster-loading landing pages so you won't lose a single lead.

 Boost productivity with AI content generation
Boost productivity with AI content generation
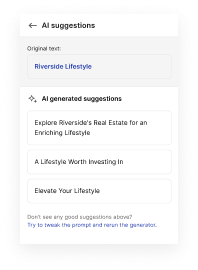
Scale page creation and overcome writer’s block or generate copy variations for A/B tests with the AI Content Generator. Create high-quality and engaging content for each audience and ad group, including paragraphs, CTAs, or entire copies directly in the Instapage builder.

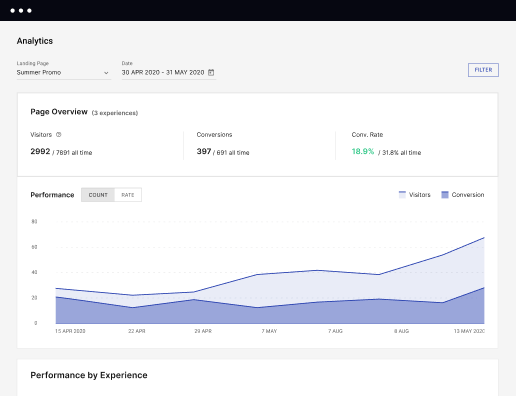
 Make the most of analytic insights
Make the most of analytic insights
Get data-backed insights about your campaigns and page performance so you can test and optimize for higher ROI. Track visitors, conversions, conversion rates, cost-per-visitor, and cost-per-lead in real time. View heatmaps to understand user behavior - all without leaving Instapage.

 Optimize traffic with AI experiments
Optimize traffic with AI experiments
Improve page performance fast with an AI-powered experimentation tool. It tracks your ongoing experiments and directs traffic to top-performing page variations, no matter how many versions you have. Achieve faster optimization insights without sacrificing the quality of your results.

 Secure your business data
Secure your business data
Instapage safeguards business data and your customer's privacy with enterprise-grade security measures, including SSL certification, two-factor authentication, SSO, and more. Instapage also maintains compliance with GDPR, SOC 2, and CCPA regulations.
Create Your Dark WYSIWYG Website with Instapage: A Step-by-Step Guide
Instapage's functionality page allows marketers to easily create dark WYSIWYG websites that are visually stunning and optimized for conversions. With a library of over 500 conversion-focused layouts and Instablocks, users can build landing pages quickly without any coding knowledge.
Key Features of Create Your Dark WYSIWYG Website
- Flexible and easy-to-use page creation platform
- Built-in experimentation features for optimization
- Dynamic content personalization for different audiences
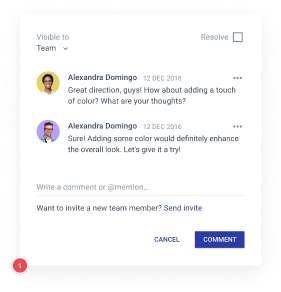
- Collaboration tools for efficient page production and review
How to Get Started with Instapage's Dark WYSIWYG Website
- Step 1: Get a free Instapage account and sign up for a free 14-day trial.
- Step 2: Configure your account and provide your company details.
- Step 3: Access your Dashboard, go to Landing Pages, and click Create Page.
- Step 4: Create a landing page from scratch or choose a ready-made template.
- Step 5: Use design tools to customize your page with images, fonts, and colors.
- Step 6: Save your changes and click Publish to launch your dark WYSIWYG website.
- Step 7: Test, review, and experiment with your pages for optimal performance.
Start creating your dark WYSIWYG website today with Instapage and elevate your online marketing strategy. Take advantage of the platform's powerful features to drive conversions and optimize user experiences. Get started now and see the difference!
Get more out of Create your dark WYSIWYG website feature
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
Leading the way in building high-performing landing pages





FAQs
See how to create your dark wysiwyg website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started