Create your dark tutorial website
Empower your marketing efforts with Instapage's functionality page, offering a flexible and easy-to-use page creation platform.

 Build landing pages that get results
Build landing pages that get results
Drive ad campaign performance using targeted landing pages. With over 500+ layouts, AI-content generation, built-in collaboration, Instablocks®, and quick page load technology, you can easily create landing pages that deliver an unparalleled user experience that gets more people buying.

 Boost results through landing page optimization
Boost results through landing page optimization
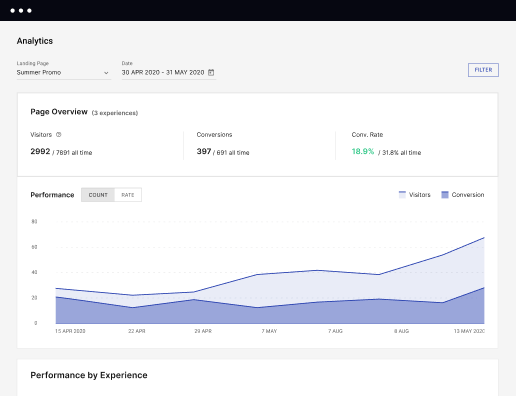
Optimize your landing pages using Instapage’s variety of testing tools. Track and analyze user behavior with heatmaps, run A/B testing to single-out the best performing version, or launch AI-assisted experiments that automatically analyze ad traffic and route it to best-performing.

 Personalize experiences for higher engagement and ROI
Personalize experiences for higher engagement and ROI
Craft unique and high-performing landing pages that align with your ad messaging and resonate with your target audience. By crafting a landing page experience that resonates with your audience, you'll engage more visitors, maximize conversions, and reduce acquisition costs.

 Maximize campaign efficiency with ad mapping
Maximize campaign efficiency with ad mapping
Efficiently manage campaigns by visualizing your ads and mapping them to corresponding landing pages in one place. Define what campaigns need a personalized experience and connect them with relevant ads to increase conversion rates and decrease CPA.

 Power up landing pages with AI
Power up landing pages with AI
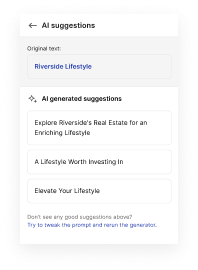
Instantly create high-performing content for each audience segment and separate ad campaigns with the AI assistant. From catchy headlines to converting CTAs for A/B tests – access and use AI directly on your Instapage. No more writer’s block or workflow interruptions.

 Improve alignment across your creative team
Improve alignment across your creative team
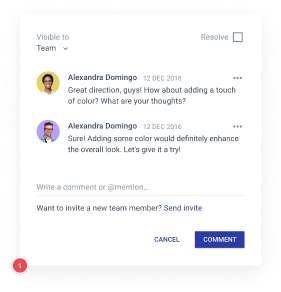
Get your campaigns off the ground faster with efficient teamwork that happens in real time. Empower your team members to provide immediate feedback, make edits to page versions, and securely share information with outside stakeholders all from a single secure space.
How to Create Your Dark Tutorial Website with Instapage
Instapage's functionality page templates offer a powerful toolset for creating landing pages that drive conversions and enhance user experience. With over 500 conversion-focused layouts and easy-to-use design tools, Instapage empowers marketers to create high-converting pages without any coding skills.
Key Features of Instapage's Landing Page Functionality
- Build landing pages quickly with customizable page blocks and elements.
- Optimize pages for higher conversions with built-in experimentation tools and analytics.
- Personalize content for different audience segments with dynamic text replacement and audience-level tracking.
- Collaborate seamlessly with team members and stakeholders for efficient page production and review.
How to Get Started with Instapage's Functionality Page
- Step 1: Sign up for a free Instapage account and start a 14-day trial.
- Step 2: Configure your account settings and provide company details.
- Step 3: Access the Dashboard, navigate to Landing Pages, and click on Create Page.
- Step 4: Choose to create a landing page from scratch or select a ready-made template.
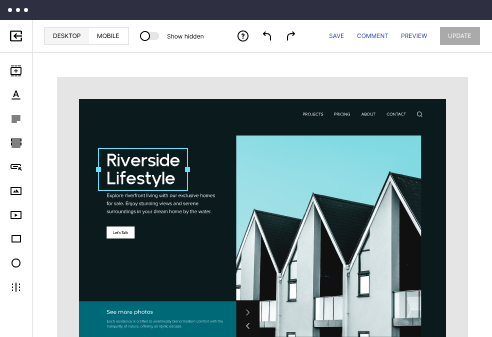
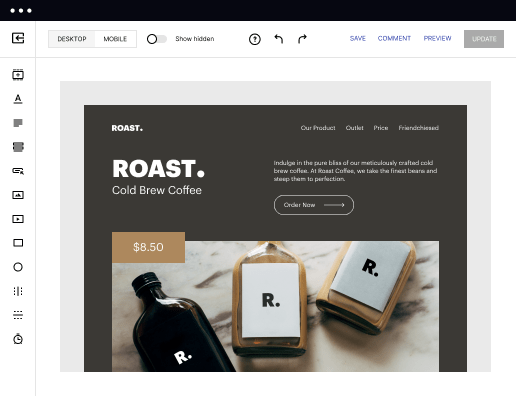
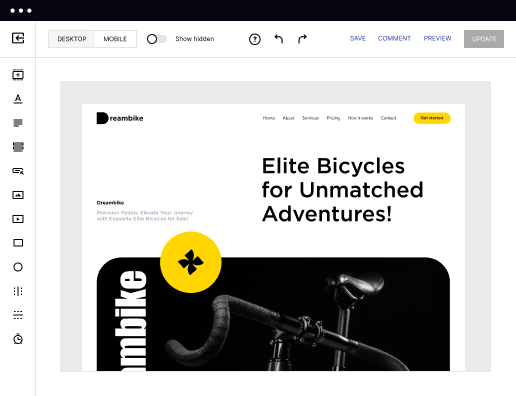
- Step 5: Use design tools to customize your page with images, text, and colors.
- Step 6: Save your changes and hit Publish to go live with your page.
- Step 7: Test, review, and experiment with your pages to optimize for conversions.
Start leveraging Instapage's powerful functionality page templates today to create engaging landing pages that drive conversions and boost your online marketing efforts.
Get more out of Create your dark tutorial website feature
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
Leading the way in building high-performing landing pages





FAQs
See how to create your dark tutorial website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started