Create your AMP customer center website
Instapage empowers marketers to reduce costs, grow conversions, and deliver relevant landing page experiences that increase brand trust, customer loyalty, and conversion rates.

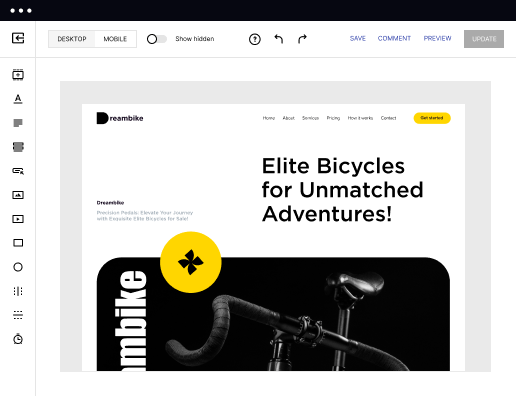
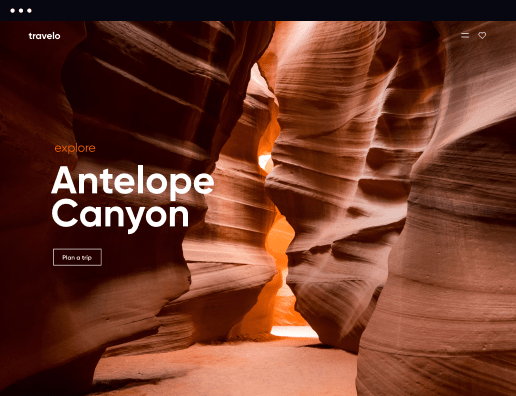
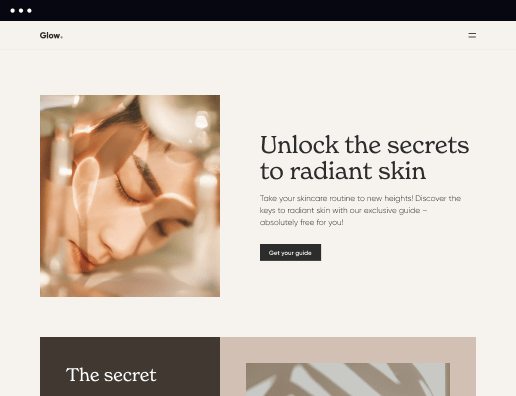
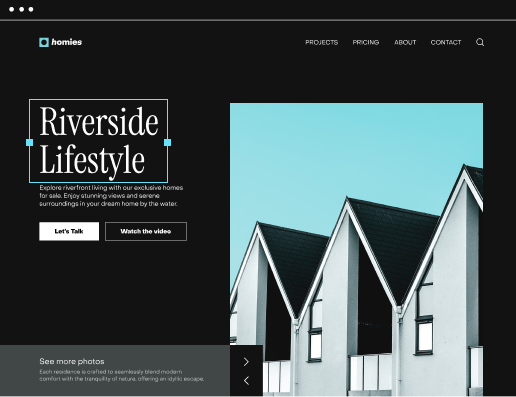
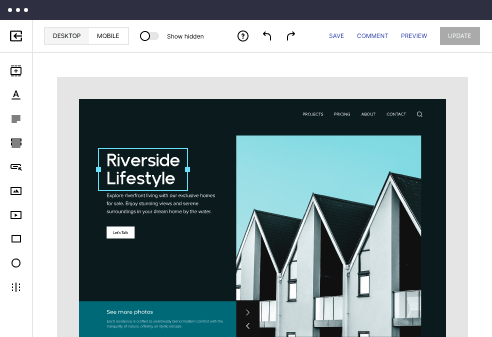
 Build landing pages at scale without coding
Build landing pages at scale without coding
With Instapage’s intuitive drag-and-drop page builder with diverse design features, over 5,000 fonts, and 33 million images, anyone can easily create professional-looking, top-performing landing pages without technical or design skills.

 Increase conversions with fast-loading pages
Increase conversions with fast-loading pages
Reduce bounce rates and increase engagement with lightning-fast landing pages. Our Thor Render Engine™, back-end technology delivers 3x faster-loading landing pages so you won't lose a single lead.

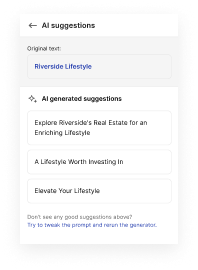
 Boost productivity with AI content generation
Boost productivity with AI content generation
Scale page creation and overcome writer’s block or generate copy variations for A/B tests with the AI Content Generator. Create high-quality and engaging content for each audience and ad group, including paragraphs, CTAs, or entire copies directly in the Instapage builder.

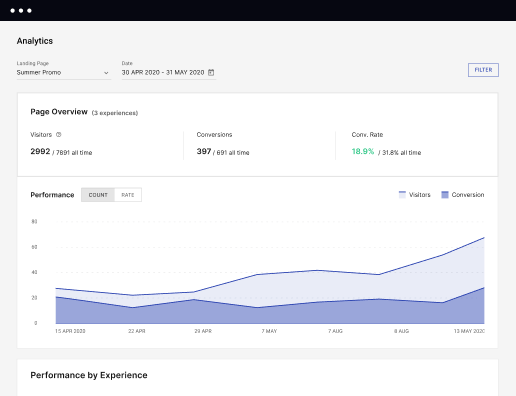
 Make the most of analytic insights
Make the most of analytic insights
Get data-backed insights about your campaigns and page performance so you can test and optimize for higher ROI. Track visitors, conversions, conversion rates, cost-per-visitor, and cost-per-lead in real time. View heatmaps to understand user behavior - all without leaving Instapage.

 Optimize traffic with AI experiments
Optimize traffic with AI experiments
Improve page performance fast with an AI-powered experimentation tool. It tracks your ongoing experiments and directs traffic to top-performing page variations, no matter how many versions you have. Achieve faster optimization insights without sacrificing the quality of your results.

 Secure your business data
Secure your business data
Instapage safeguards business data and your customer's privacy with enterprise-grade security measures, including SSL certification, two-factor authentication, SSO, and more. Instapage also maintains compliance with GDPR, SOC 2, and CCPA regulations.
How to Create Your AMP Customer Center Website with Instapage
Are you looking to streamline your online marketing strategy and increase conversions? Instapage's landing page templates offer a flexible and easy-to-use platform to create high-converting pages without the need for coding or development skills.
Key Features of Instapage's AMP Customer Center Website
- 500+ conversion-focused layouts and Instablocks for quick page creation
- Built-in experimentation features for optimizing landing pages
- Dynamic text replacement and audience-specific content creation
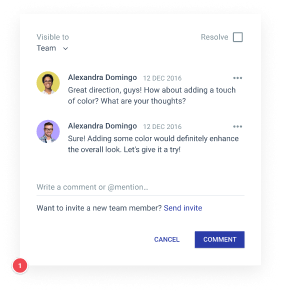
- Real-time collaboration tools for faster page production and review
Steps to Get Started with Instapage's AMP Customer Center Website
- Step 1: Sign up for a free Instapage account and start a 14-day trial
- Step 2: Configure your account and company details
- Step 3: Access your Dashboard, go to Landing Pages, and click Create Page
- Step 4: Create a landing page from scratch or choose a template
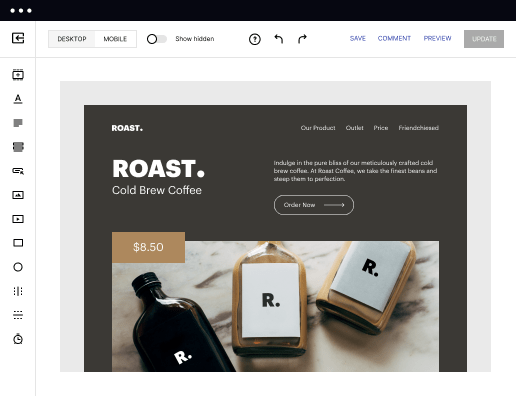
- Step 5: Use design tools to customize your page with blocks, images, fonts, and colors
- Step 6: Save your changes and publish your page
- Step 7: Test, review, and experiment with your pages to optimize performance
Start creating impactful landing pages with Instapage today and watch your conversions soar. Sign up for a free trial now!
Leading the way in building high-performing landing pages
FAQs
See how to create your amp customer center website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started