Make your tailored sign-up page for jQuery developers
Empower jQuery developers with Instapage to deliver impactful sign-up page experiences and boost conversions.



Create an effective sign-up page for jQuery developers using Instapage
Building a sign-up page for jQuery developers requires a clear understanding of their unique needs and preferences. Instapage offers a flexible platform that empowers marketers to create tailored landing page experiences that enhance brand trust and customer loyalty. With over 100 conversion-focused templates at your disposal, no coding is required, allowing you to focus on optimizing your sign-up page for greater conversion rates.
Understanding the needs of jQuery developers
jQuery developers often seek quick, efficient solutions that allow them to integrate forms seamlessly into their existing projects. Key elements to keep in mind include simplicity, speed, and responsiveness. It's also crucial to understand their technical background so you can cater to their innovation-smart approach.
- Simple and clear design: Keep elements uncluttered to improve user experience.
- Mobile responsiveness: Ensure the page performs well on various devices.
- Fast load times: Opt for optimized images and scripts to minimize delays.
Step 1: Choose the right template
To kick off your sign-up page creation on Instapage, selecting the appropriate template is essential. Here’s how to navigate through Instapage’s template library:
- Browse through templates tailored for tech industries, ideal for software developers.
- Look for conversion-focused layouts that feature sign-up forms prominently.
- Consider templates that offer flexibility for customization to align with your branding.
Step 2: Optimize your sign-up form
Once your template is chosen, customizing your sign-up form is next. This should be straightforward, as Instapage's drag-and-drop features streamline the process.
- Incorporate required fields wisely: Limit sign-up to essential information to avoid losing interest.
- Use dynamic text replacement: This personalizes the user experience by adjusting field labels based on the referrer.
- Conduct A/B testing: Experiment with different fields and layouts to identify which configuration generates the most sign-ups.
Step 3: Launch and monitor performance
After creating and optimizing your sign-up page, it's crucial to launch and monitor its performance to ensure it meets conversion goals.
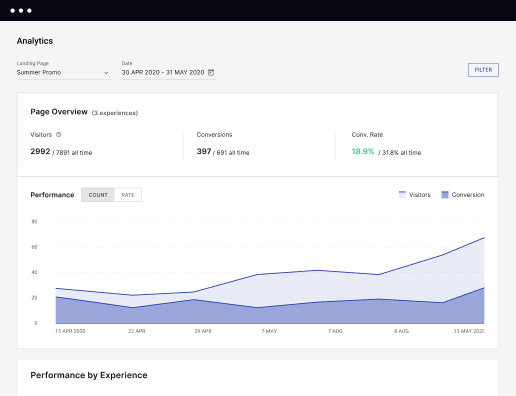
- Utilize built-in analytics: Track how users interact with your page and where drop-offs occur.
- Review heatmaps: Gain insights into user behavior and optimize layout according to actual usage patterns.
- Set up A/B tests: Continue experimenting with your page to identify further improvements.
By following these steps and leveraging the powerful capabilities of Instapage, you can quickly create a tailored sign-up page that resonates with jQuery developers and boosts conversion rates.
Ready to get started? Sign up for Instapage today and transform your landing page strategy with ease!
Leading the way in building high-performing landing pages
FAQs
See how to build your sign-up page for jquery developers in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started