- Home
- Functionalities
- How to change firefox homepage background
Build your screensaver website in Mozilla Firefox
Empower your marketing efforts with Instapage's functionality page. Create landing pages quickly, optimize for higher conversions, personalize content for unique audiences, and collaborate seamlessly to enhance your brand's online presence.




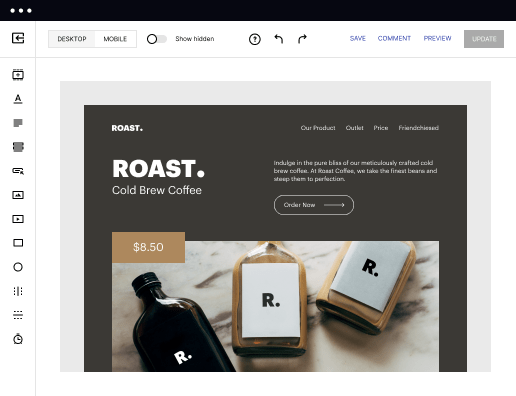
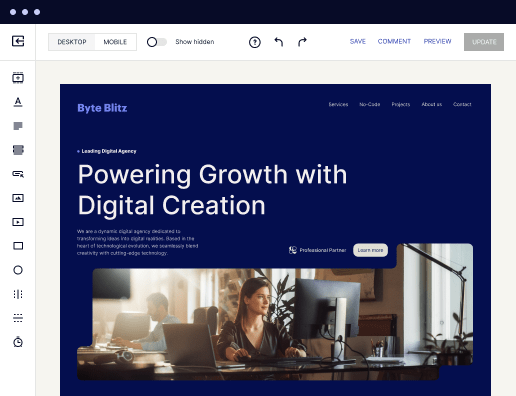
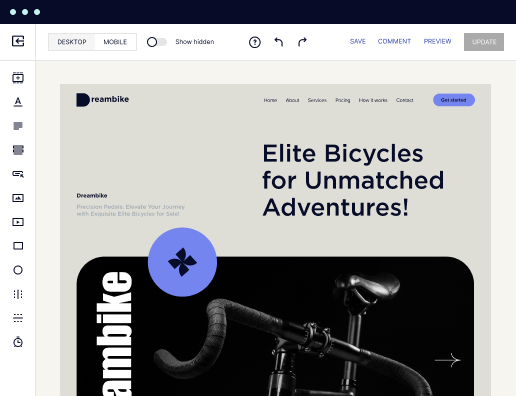
 Build landing pages at scale without coding
Build landing pages at scale without coding
With Instapage’s intuitive drag-and-drop page builder with diverse design features, over 5,000 fonts, and 33 million images, anyone can easily create professional-looking, top-performing landing pages without technical or design skills.

 Increase conversions with fast-loading pages
Increase conversions with fast-loading pages
Reduce bounce rates and increase engagement with lightning-fast landing pages. Our Thor Render Engine™, back-end technology delivers 3x faster-loading landing pages so you won't lose a single lead.

 Boost productivity with AI content generation
Boost productivity with AI content generation
Scale page creation and overcome writer’s block or generate copy variations for A/B tests with the AI Content Generator. Create high-quality and engaging content for each audience and ad group, including paragraphs, CTAs, or entire copies directly in the Instapage builder.

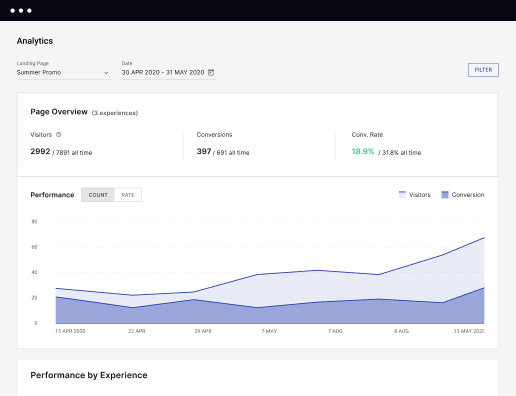
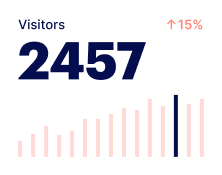
 Make the most of analytic insights
Make the most of analytic insights
Get data-backed insights about your campaigns and page performance so you can test and optimize for higher ROI. Track visitors, conversions, conversion rates, cost-per-visitor, and cost-per-lead in real time. View heatmaps to understand user behavior - all without leaving Instapage.

 Optimize traffic with AI experiments
Optimize traffic with AI experiments
Improve page performance fast with an AI-powered experimentation tool. It tracks your ongoing experiments and directs traffic to top-performing page variations, no matter how many versions you have. Achieve faster optimization insights without sacrificing the quality of your results.

 Secure your business data
Secure your business data
Instapage safeguards business data and your customer's privacy with enterprise-grade security measures, including SSL certification, two-factor authentication, SSO, and more. Instapage also maintains compliance with GDPR, SOC 2, and CCPA regulations.










How to Build Your Screensaver Website in Mozilla Firefox
Instapage's functionality page empowers marketers in various industries such as Business Services, Marketing and Advertising, Tech/SaaS, Education, Energy & Utilities, Financial Services, Government, Insurance to reduce costs, grow conversions, and deliver relevant landing page experiences. The unique value proposition includes features like easy page creation, optimization tools, personalization options, and collaboration features.
Key Features of Instapage
- Landing Pages: Build landing pages quickly with 500+ layouts and Instablocks.
- Optimization: Use experimentation features, heatmaps, and A/B tests for higher conversions.
- Personalization: Deliver personalized experiences with dynamic text replacement and data tools.
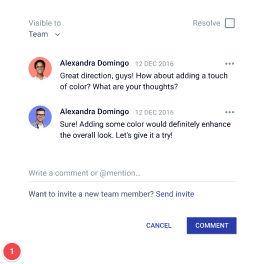
- Collaboration: Speed up page production with instant feedback and real-time edits.
Getting Started with Instapage
- Step 1: Get a free Instapage account and sign up for a free 14-day trial.
- Step 2: Configure your account and provide your company details.
- Step 3: Access your Dashboard, go to Landing Pages, and click Create Page.
- Step 4: Create a landing page from scratch or choose a template.
- Step 5: Use design tools to customize your page.
- Step 6: Save changes and click Publish.
- Step 7: Test, review, and experiment with your pages.
In conclusion, utilizing Instapage can revolutionize your online marketing strategy. Sign up today and start creating high-converting landing pages with ease.
Get more out of Build your screensaver website in Mozilla Firefox
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
How can I build my screensaver website in Mozilla Firefox using Instapage?
To build your screensaver website in Mozilla Firefox using Instapage, simply log in to your Instapage account, select the 'Create New Page' option, choose a template or start from scratch, and customize your design using the intuitive drag-and-drop editor. Once you're happy with your design, hit 'Publish' to make your screensaver website live.
What are the key benefits of building my screensaver website in Mozilla Firefox with Instapage?
Building your screensaver website in Mozilla Firefox with Instapage offers numerous benefits, including access to a library of 500+ conversion-focused layouts and Instablocks for quick page creation, built-in experimentation features for optimizing conversions, personalized content capabilities for unique audience targeting, and collaboration tools for efficient page production and review.
How does Instapage empower marketers to reduce costs through building screensaver websites in Mozilla Firefox?
Instapage helps marketers reduce costs by streamlining the page creation process, eliminating the need for developers or coding, providing tools for optimization and personalization that lead to higher conversions, and offering collaboration features that save time and increase productivity in building screensaver websites in Mozilla Firefox.
What unique features does Instapage offer for creating screensaver websites in Mozilla Firefox?
Instapage provides unique features such as dynamic text replacement for personalized experiences, AdMaps for aligning ads to specific pages, detailed heatmaps for understanding on-page behavior, A/B testing for iterative improvements, and an analytics dashboard for performance assessment when building screensaver websites in Mozilla Firefox.
How can Instapage enhance the delivery of relevant landing page experiences when building screensaver websites in Mozilla Firefox?
Instapage enables the delivery of relevant landing page experiences by offering a flexible and easy-to-use page creation platform with tools for optimization, personalization, and collaboration. This results in screensaver websites in Mozilla Firefox that increase brand trust, customer loyalty, and conversion rates for marketers.
See how to build your screensaver website in mozilla firefox in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Build your screensaver website in Mozilla Firefox
How do I pin a website to my Firefox Homepage?
Hover the mouse pointer over a Shortcut. Click the three-dot menu that appears in the upper right corner of the Shortcut. From here, you can choose to Pin, Edit or Dismiss (remove) the Shortcut.
How to make a website your Homepage on Firefox?
Set or change your home page through the Home button Open the web page you want to use as your home page. Drag and drop that tab onto the Home button. on your toolbar. Click Yes on the prompt to set this page as your home page.
How do I pin a website to my home screen?
Open Chrome. Navigate to the website or web page you want to pin to your home screen. Tap the menu icon (3 dots in upper right-hand corner) and tap Add to home screen. Choose a name for the website shortcut, then Chrome will add it to your home screen.
How to change Firefox background image on Reddit?
To select a wallpaper, you currently have to do this: Go to about:config. Make sure that browser. newtabpage. activity-stream. newtabWallpapers. enabled and browser. newtabpage. activity-stream. newtabWallpapers. Open a new tab and click on the ⚙️ Personalize new tab button at the top right corner.
How do I add a website to the home screen on Firefox?
Add web page shortcuts to your Home screen Go to the page you want to add to your Home screen. Tap the menu button next to the address bar: Tap Add to Home screen.
How do I pin a website to my home screen in Firefox?
Pin, unpin, or remove a Shortcut Hover over the tile until the menu (three dots) appears. Click Pin. A pin icon will show up on your pinned Shortcut.
How do I add a website shortcut to my desktop in Firefox?
Click the padlock icon on the left of the address bar (where the URL is shown). While still holding the mouse button down, move the pointer to the desktop, then release the mouse button. The shortcut will be created.
Can I put a custom wallpaper on Firefox?
Firefox allows you to customize your Firefox New Tab page with a selection of wallpapers, from sleek solid colors to artistic abstract designs and captivating photographs, giving your browser a fresh look that suits your style.
