- Home
- Functionalities
- Build your monochromatic typography website
Build your monochromatic typography website
Empower your marketing efforts with Instapage's flexible page creation platform. Easily build landing pages using 500+ conversion-focused layouts and Instablocks.




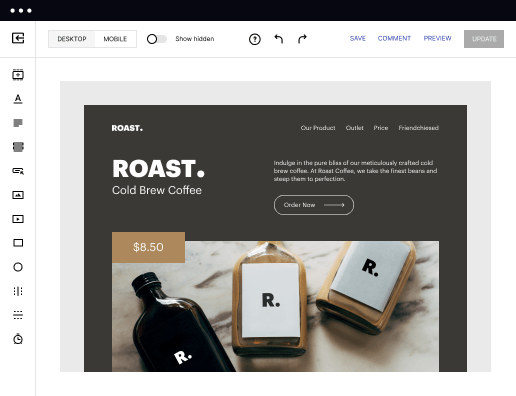
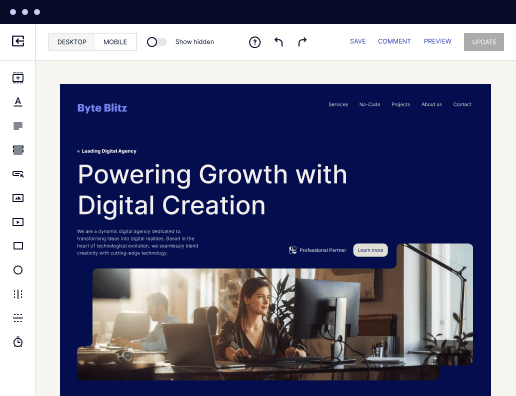
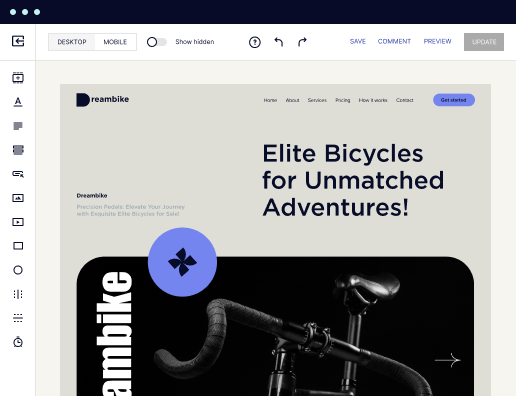
 Build landing pages at scale without coding
Build landing pages at scale without coding
With Instapage’s intuitive drag-and-drop page builder with diverse design features, over 5,000 fonts, and 33 million images, anyone can easily create professional-looking, top-performing landing pages without technical or design skills.

 Increase conversions with fast-loading pages
Increase conversions with fast-loading pages
Reduce bounce rates and increase engagement with lightning-fast landing pages. Our Thor Render Engine™, back-end technology delivers 3x faster-loading landing pages so you won't lose a single lead.

 Boost productivity with AI content generation
Boost productivity with AI content generation
Scale page creation and overcome writer’s block or generate copy variations for A/B tests with the AI Content Generator. Create high-quality and engaging content for each audience and ad group, including paragraphs, CTAs, or entire copies directly in the Instapage builder.

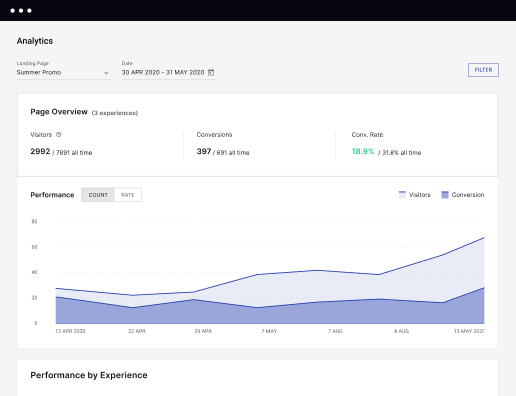
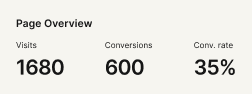
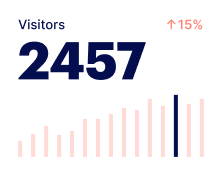
 Make the most of analytic insights
Make the most of analytic insights
Get data-backed insights about your campaigns and page performance so you can test and optimize for higher ROI. Track visitors, conversions, conversion rates, cost-per-visitor, and cost-per-lead in real time. View heatmaps to understand user behavior - all without leaving Instapage.

 Optimize traffic with AI experiments
Optimize traffic with AI experiments
Improve page performance fast with an AI-powered experimentation tool. It tracks your ongoing experiments and directs traffic to top-performing page variations, no matter how many versions you have. Achieve faster optimization insights without sacrificing the quality of your results.

 Secure your business data
Secure your business data
Instapage safeguards business data and your customer's privacy with enterprise-grade security measures, including SSL certification, two-factor authentication, SSO, and more. Instapage also maintains compliance with GDPR, SOC 2, and CCPA regulations.










Build your monochromatic typography website with Instapage's Functionality Page
Instapage's functionality page is a powerful tool designed to showcase the unique value propositions of their platform. By utilizing Instapage's features, marketers in various verticals can create impactful landing pages that drive conversions and engage their target audience.
Key Features of Instapage's Functionality Page
- Landing Pages: Build custom landing pages effortlessly with a range of conversion-focused layouts and Instablocks.
- Optimization: Utilize built-in experimentation tools and analytics to optimize your pages for maximum conversions.
- Personalization: Deliver personalized experiences to different audience segments using dynamic content and data tools.
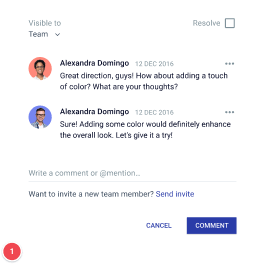
- Collaboration: Streamline page production and review processes with real-time editing and feedback features.
Getting Started with Instapage's Functionality Page
- Step 1: Sign up for a free Instapage account and start a 14-day trial.
- Step 2: Configure your account settings and provide company details.
- Step 3: Access your Dashboard, navigate to Landing Pages, and click on Create Page.
- Step 4: Build a landing page from scratch or choose a template.
- Step 5: Use design tools to customize your page with images, text, and colors.
- Step 6: Save your changes and publish your page to make it live.
- Step 7: Test and experiment with your pages to optimize performance.
Start creating high-converting landing pages today by following these steps with Instapage's Functionality Page. Take advantage of the platform's features to enhance your online marketing strategy and drive results.
Get more out of Build your monochromatic typography website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
What is the primary functionality of Instapage for building monochromatic typography websites?
Instapage is designed to empower marketers to create monochromatic typography websites quickly and easily. With a library of 500+ conversion-focused layouts and Instablocks, users can build stunning landing pages without requiring any coding or developer skills.
How does Instapage help optimize monochromatic typography websites for higher conversions?
Instapage offers built-in experimentation features to optimize landing pages effectively. Users can utilize detailed heatmaps to understand on-page behavior, conduct A/B tests for iteration and optimization, and monitor performance through an analytics dashboard.
Can Instapage personalize content on monochromatic typography websites for different audience segments?
Yes, Instapage enables users to create personalized experiences for unique audience segments. With features like dynamic text replacement, AdMaps for aligning ads to specific pages, and data tools for audience-level metrics tracking, personalized content creation is simplified.
How does Instapage facilitate collaboration for building monochromatic typography websites?
Instapage streamlines collaboration processes by allowing instant feedback, real-time edits, and secure page sharing with external stakeholders. These collaboration features help speed up page production and ensure efficient teamwork on creating monochromatic typography websites.
What are the key benefits of using Instapage to build monochromatic typography websites?
By using Instapage, marketers can reduce costs, increase conversions, and deliver relevant landing page experiences. The platform fosters brand trust, customer loyalty, and higher conversion rates for websites designed in monochromatic typography styles.
See how to build your monochromatic typography website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Build your monochromatic typography website
What is a monochrome website?
After years of watching brands embrace wild and bold web design trends, like brutalist websites and Y2K design, more are turning to monochromatic web design. Sure, this means brands are using just one-color palette. But todayʼs monochromatic websites are anything but boring.
How to create a monochromatic color scheme?
To create a a perfect monochromatic color scheme, interior designers choose a base color and then explore its lighter and darker shades, as well as its muted and more intense versions. For example, if the chosen base color is blue, the palette may include pastel blues, navy blues, aquamarine, and other related tones.
What is an example of a monochromatic color scheme?
Monochromatic color refers to a color scheme that is comprised of variations of one color. You can use any color to create a monochromatic color scheme. For example, adding white to red creates pink, adding black to red creates maroon, etc. Then, you could have a monochromatic color scheme of pink, red, and maroon.
What are the 4 monochromatic color schemes?
There are four components to a monochromatic color scheme: hue; tone; shade; and tint. Each has an important role to play. Hue is your base or dominant color, such as yellow. Tones are the more muted versions of your base color.
What colors are monochrome?
Of an image, the term monochrome is usually taken to mean the same as black and white or, more likely, grayscale, but may also be used to refer to other combinations containing only tones of a single color, such as green-and-white or green-and-red.
How many colors are needed to create a monochromatic palette?
Monochromatic color schemes are easy to create because they use only one color. Monochromatic schemes use different tones from the same angle on the color wheel (the same hue).
Which 3 colors create a monochromatic color scheme?
Letʼs take red as an example, working our way along each of its iterations. By adding white, you get pink, a ʼtintʼ of red. Add black, and you get maroon, a ʼshadeʼ of red. And there you have it: a monochromatic colour scheme of pink, red, and maroon.
