Make your HTML page for glass stores and drive sales
Create your HTML page for glass stores to show off the latest trends while converting visitors into committed customers. Instapage helps you make your pages stand out to your target audience to drive sales.

 Build landing pages that get results
Build landing pages that get results
Drive ad campaign performance using targeted landing pages. With over 500+ layouts, AI-content generation, built-in collaboration, Instablocks®, and quick page load technology, you can easily create landing pages that deliver an unparalleled user experience that gets more people buying.

 Boost results through landing page optimization
Boost results through landing page optimization
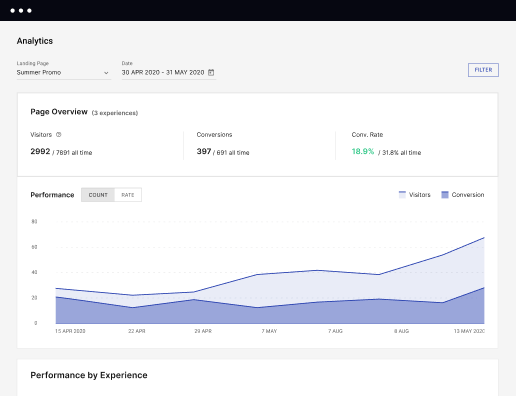
Optimize your landing pages using Instapage’s variety of testing tools. Track and analyze user behavior with heatmaps, run A/B testing to single-out the best performing version, or launch AI-assisted experiments that automatically analyze ad traffic and route it to best-performing.

 Personalize experiences for higher engagement and ROI
Personalize experiences for higher engagement and ROI
Craft unique and high-performing landing pages that align with your ad messaging and resonate with your target audience. By crafting a landing page experience that resonates with your audience, you'll engage more visitors, maximize conversions, and reduce acquisition costs.

 Maximize campaign efficiency with ad mapping
Maximize campaign efficiency with ad mapping
Efficiently manage campaigns by visualizing your ads and mapping them to corresponding landing pages in one place. Define what campaigns need a personalized experience and connect them with relevant ads to increase conversion rates and decrease CPA.

 Power up landing pages with AI
Power up landing pages with AI
Instantly create high-performing content for each audience segment and separate ad campaigns with the AI assistant. From catchy headlines to converting CTAs for A/B tests – access and use AI directly on your Instapage. No more writer’s block or workflow interruptions.

 Improve alignment across your creative team
Improve alignment across your creative team
Get your campaigns off the ground faster with efficient teamwork that happens in real time. Empower your team members to provide immediate feedback, make edits to page versions, and securely share information with outside stakeholders all from a single secure space.
Build your HTML page for glass stores and simplify your online marketing and advertising
Creating a powerful landing page is now in your reach due to services like Instagape. With this robust platform, you can Make your HTML page for glass stores effortlessly, even if you are not a seasoned web designer. With its user-friendly editor, you can create visually appealing and professional-looking pages with no coding skills.
Instapage features a range of customizable templates that are designed to meet various company needs and serve your targeted objective. From webinar registration pages to product launch layouts, there is a template for any situation. Additionally, each template is fully responsive, ensuring your landing looks fantastic on all screens.
On top of design tools, it offers powerful features like SEO configurations and statistics on the page’s performance. This way, you can make data-driven decisions and optimize your landing for maximum conversion. Create your own web page in a few easy steps.
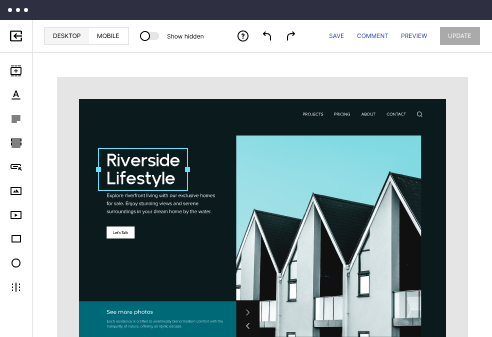
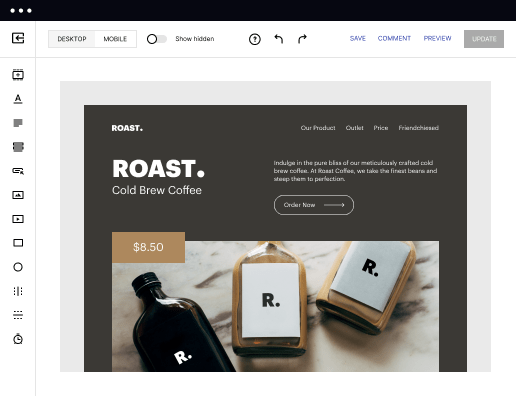
Steps to build your HTML page for glass stores
- Open the Instapage website and log in to the account. If you are a brand new user, add your existing email to fast-track the registration process.
- Proceed to your Dashboard and click the CREATE PAGE button.
- Choose the landing type: a standard desktop page, a mobile-friendly AMP, or a pre-made Instapage file.
- Go to the page layouts offered and select the most suitable one based on the purpose of your page. If no template seems suitable, select BLANK and build one from scratch.
- Set up conversion goals, searches, and social accounts. Then, click EDIT DESIGN to customize it to your company.
- Use the toolbar on the left to complete every edit. When done, click PREVIEW to make sure everything is in its place.
- Click PUBLISH to publish your landing.
Create your HTML page for glass stores and discover more opportunities for internet marketing with Instapage. Select the template you need and begin getting more leads and sales.
Get more out of Build your HTML page for glass stores feature
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
Leading the way in building high-performing landing pages





FAQs
See how to build your html page for glass stores in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started