- Home
- Functionalities
- Generate Angular Developer Job Application Form
Try to generate Angular Developer Job Application Form easier than ever
Make generate Angular Developer Job Application Form simpler with Instapage’s Form Builder. Streamline recruiting processes and capture valuable information from your candidates in minutes with custom forms.




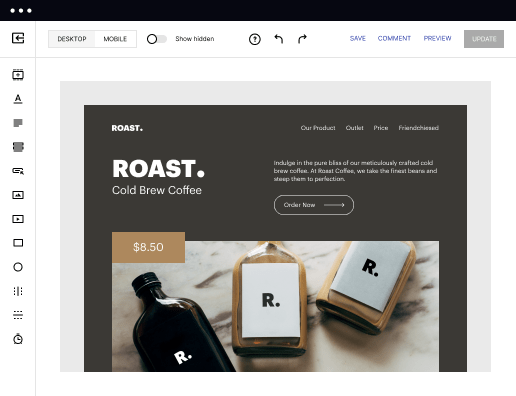
 Create forms with drag-and-drop interface
Create forms with drag-and-drop interface
Easily create forms without design or coding skills. Simply drag different fields onto your canvas, arrange them the way you like, and customize them to collect the lead data you need.

 Add customization and branding elements
Add customization and branding elements
Create a form that fits seamlessly into the design of your landing page. Add unique fields, colors, buttons, and layouts that captivate your audience and reflect your brand's identity.

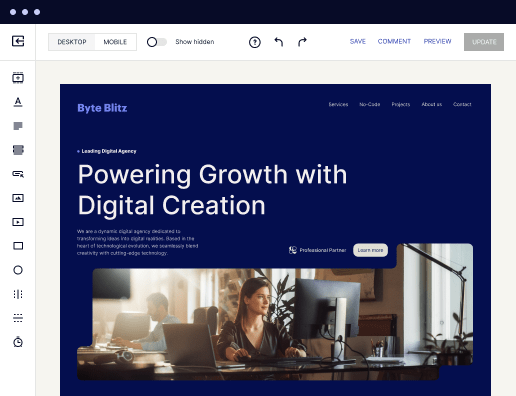
 Get your landing pages live faster
Get your landing pages live faster
Access forms from a dedicated form library to launch your landing page faster. Skip the hassle of adding form embed codes or dealing with extra form building tools.

 Maximize efficiency with reusable forms
Maximize efficiency with reusable forms
Save time by cutting down on repetitive tasks. Create your forms once and reuse them multiple times, or start with ready-made form templates that you can customize to fit your needs.

 Keep all your forms in one place
Keep all your forms in one place
Keep all your forms organized in one online library on a single platform. Access your forms anytime and easily reuse them when needed.

 Integrate with any app
Integrate with any app
Send leads over to your favorite email services, marketing automation tools, CRMs, and more to easily connect with them, nurture relationships, and guide them through the sales funnel faster.










How to generate Angular Developer Job Application Form
Creating an Angular Developer Job Application Form using Instapage’s Form Builder is a straightforward process that allows businesses to streamline their hiring efforts. This guide will walk you through the essential steps to efficiently generate a customized job application form tailored to your specific needs.
Step-by-step guide to generate Angular Developer Job Application Form
- Sign up for your free Instapage account and get a 14-day trial of the chosen plan.
- Customize your account and fill in your company details.
- On the Dashboard, click Assets -> Forms -> Create Form.
- Generate the Angular Developer Job Application Form with Instapage’s Form Builder.
- Customize the form by adding essential fields such as text, drop-downs, buttons, emails, etc.
- Choose and implement any additional options that may enhance the form's functionality.
- Select SAVE to keep your changes, or click CLOSE to discard any edits made.
In just a few simple steps, you can create a functional and appealing Angular Developer Job Application Form that meets your recruitment needs. Start using Instapage today and enhance your hiring process with ease!
Get more conversions with generate Angular Developer Job Application Form
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





Frequently Asked Questions
How can I generate an Angular Developer Job Application Form using Instapage?
With Instapage’s Form Builder, generating an Angular Developer Job Application Form is straightforward. Simply choose from over 500 customizable templates or create your own from scratch, ensuring it fits your brand. The drag-and-drop functionality makes it easy to add necessary fields and tailor the form layout to suit your hiring requirements, allowing you to attract the best Angular developers effortlessly.
What features differentiate Instapage’s Form Builder for creating job application forms?
Instapage’s Form Builder stands out due to its unparalleled ease of use and flexibility. You can generate an Angular Developer Job Application Form with personalized fields and seamless integrations with your ATS or CRM. Additionally, the platform offers real-time collaboration features, enabling your team to provide feedback and make edits simultaneously, which greatly speeds up the hiring process.
Are there any integrations available when I generate an Angular Developer Job Application Form?
Yes, when you generate an Angular Developer Job Application Form, you can integrate it with various third-party applications such as Salesforce, Mailchimp, and Zapier, among others. This allows for streamlined data collection and management, ensuring that all applicant information flows directly to your preferred systems without manual entry. Such integrations save time and minimize errors during the recruitment process.
Is customer support available if I encounter issues while generating forms?
Absolutely! Instapage provides dedicated customer support to assist you while you generate an Angular Developer Job Application Form or navigate any feature of the platform. Our support team is available via live chat or email and can help troubleshoot any issues you may face, ensuring a seamless and efficient experience as you create your recruitment forms.
What pricing options are available for using the Form Builder with job application forms?
Instapage offers flexible pricing plans that cater to various business sizes and needs. When you choose a plan, you can leverage the Form Builder to generate an Angular Developer Job Application Form and access robust features like A/B testing and analytics. Each pricing tier is designed to deliver value while enabling you to create effective forms that convert visitors into applicants.
How does Instapage’s Form Builder enhance job application conversions?
Instapage’s Form Builder is designed to maximize conversions with features like dynamic text replacement and A/B testing for your Angular Developer Job Application Form. These tools allow you to optimize forms based on audience engagement and behavior. Combined with our analytics dashboard, you can continually refine your application forms to ensure the best candidate experience and increase your conversion rates.
How to generate Angular Developer Job Application Form
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started