- Home
- Functionalities
- Customize Revalidation Request Form
Easily customize Revalidation Request Form to streamline requests
Now you can customize Revalidation Request Form effortlessly. Build single, multi-step, or pop-up forms with various fields, dropdowns, radio buttons, and additional elements to collect prospect information and enhance user engagement.




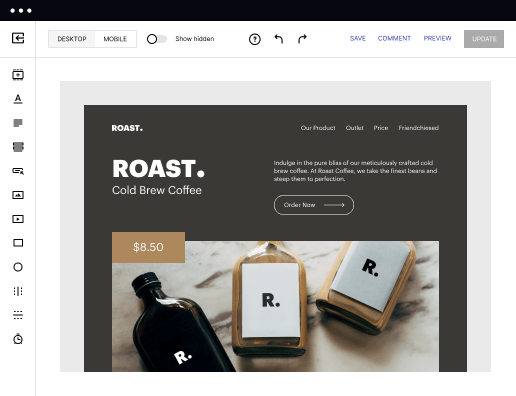
 Create forms with drag-and-drop interface
Create forms with drag-and-drop interface
Easily create forms without design or coding skills. Simply drag different fields onto your canvas, arrange them the way you like, and customize them to collect the lead data you need.

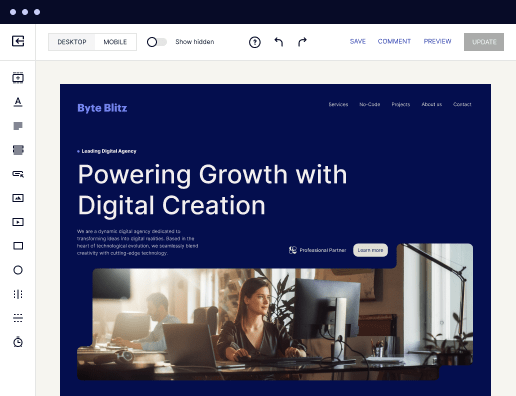
 Add customization and branding elements
Add customization and branding elements
Create a form that fits seamlessly into the design of your landing page. Add unique fields, colors, buttons, and layouts that captivate your audience and reflect your brand's identity.

 Get your landing pages live faster
Get your landing pages live faster
Access forms from a dedicated form library to launch your landing page faster. Skip the hassle of adding form embed codes or dealing with extra form building tools.

 Maximize efficiency with reusable forms
Maximize efficiency with reusable forms
Save time by cutting down on repetitive tasks. Create your forms once and reuse them multiple times, or start with ready-made form templates that you can customize to fit your needs.

 Keep all your forms in one place
Keep all your forms in one place
Keep all your forms organized in one online library on a single platform. Access your forms anytime and easily reuse them when needed.

 Integrate with any app
Integrate with any app
Send leads over to your favorite email services, marketing automation tools, CRMs, and more to easily connect with them, nurture relationships, and guide them through the sales funnel faster.










How to customize Revalidation Request Form with Instapage's Form Builder
Instapage empowers marketers to streamline their conversion processes with customizable forms. By following this guide, you can easily customize Revalidation Request Form to suit your marketing needs, helping to foster brand trust and increase conversion rates.
Steps to customize Revalidation Request Form
- Sign up for your free Instapage account and get a 14-day trial of the chosen plan.
- Customize your account and fill in your company details.
- On the Dashboard, click Assets -> Forms -> Create Form.
- Customize your Revalidation Request Form with Instapage’s Form Builder.
- Add form fields such as text boxes, drop-down menus, buttons, and email fields to your form.
- Consider any additional options you might need, and choose them accordingly.
- Select SAVE to keep your changes or click CLOSE to discard the edits you made.
By leveraging Instapage’s Form Builder, you can create tailored forms that enhance user experience and increase conversions. Start customizing your Revalidation Request Form today and watch your marketing efforts soar!
Get more conversions with customize Revalidation Request Form
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





Frequently Asked Questions
How can I customize Revalidation Request Form using Instapage?
Customizing your Revalidation Request Form with Instapage is incredibly straightforward. Our intuitive form builder allows you to easily modify fields, colors, and layouts to align with your brand identity. You can also add dynamic content to enhance user experience, ensuring that your form captures all necessary information efficiently and effectively. Plus, with over 500 templates available, you'll find one that suits your needs perfectly.
What integrations does Instapage offer for the Revalidation Request Form?
Instapage makes it simple to customize your Revalidation Request Form by offering a wide range of integrations with popular marketing tools like HubSpot, Salesforce, and Mailchimp. These integrations ensure that all your form submissions are automatically channelled into the platforms you already use, enhancing workflow efficiency. This seamless connectivity allows you to manage customer data and follow up on leads without any hiccups.
Is there customer support available when customizing my Revalidation Request Form?
Absolutely! When you customize your Revalidation Request Form with Instapage, you gain access to top-notch customer support. Our dedicated team is available via chat and email to assist you with any queries or challenges you may face. Whether you're looking for help with design options or technical issues, our support staff is ready to ensure your experience is as smooth as possible.
What are the benefits of using Instapage to customize my Revalidation Request Form compared to competitors?
Using Instapage to customize your Revalidation Request Form comes with a host of benefits that set us apart from the competition. Our platform is designed for ease of use, allowing marketers to create custom forms without any coding knowledge. Additionally, we offer advanced analytics and A/B testing features, enabling you to optimize your forms for higher conversions effectively, which some competitors may not provide.
Can I personalize my Revalidation Request Form for different audiences?
Yes! One of the standout features of Instapage is the ability to personalize your Revalidation Request Form. You can easily customize the form based on the audience segment by using dynamic text replacement and other personalization tools. This capability allows you to tailor your messaging to different user groups, enhancing engagement and maximizing your form's conversion potential.
What pricing plans does Instapage offer for form customization features?
Instapage offers flexible pricing plans tailored to different business needs. Our packages range from a basic plan with essential features to advanced options that include all the bells and whistles for extensive customization, including the ability to customize your Revalidation Request Form. This ensures that businesses of all sizes can find an option that fits their budget while still offering powerful tools for generating leads and increasing conversions.
How to customize Revalidation Request Form
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started