- Home
- Functionalities
- Landing Page Software Features for Professionals
- Make your HTML page for Fishermen
Make your HTML page for Fishermen and convert leads into revenue
Power up and optimize your campaigns with Instapage. Effortlessly create your HTML page for Fishermen to highlight your expertise, attract your target audience, and achieve superior conversion outcomes.




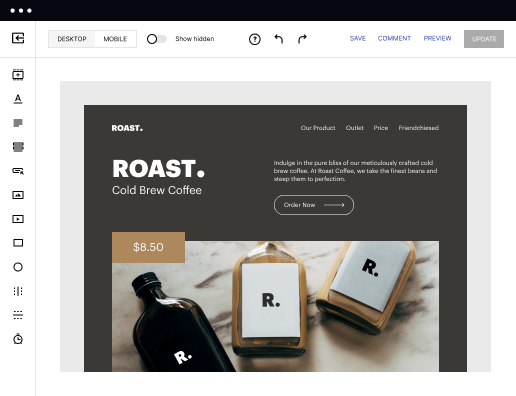
 Build landing pages that get results
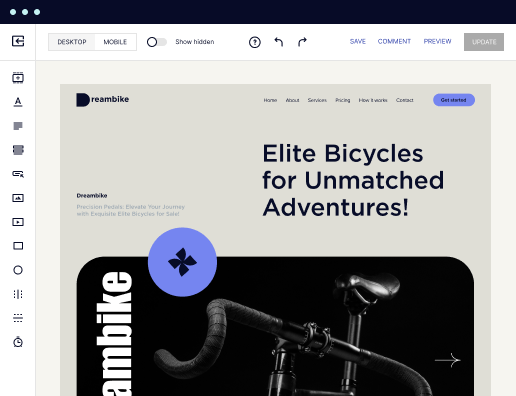
Build landing pages that get results
Drive ad campaign performance using targeted landing pages. With over 500+ layouts, AI-content generation, built-in collaboration, Instablocks®, and quick page load technology, you can easily create landing pages that deliver an unparalleled user experience that gets more people buying.

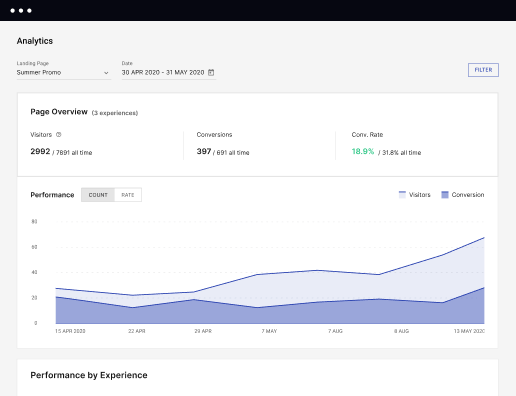
 Boost results through landing page optimization
Boost results through landing page optimization
Optimize your landing pages using Instapage’s variety of testing tools. Track and analyze user behavior with heatmaps, run A/B testing to single-out the best performing version, or launch AI-assisted experiments that automatically analyze ad traffic and route it to best-performing.

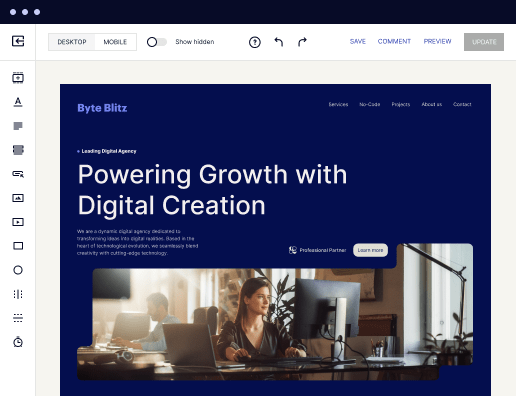
 Personalize experiences for higher engagement and ROI
Personalize experiences for higher engagement and ROI
Craft unique and high-performing landing pages that align with your ad messaging and resonate with your target audience. By crafting a landing page experience that resonates with your audience, you'll engage more visitors, maximize conversions, and reduce acquisition costs.

 Maximize campaign efficiency with ad mapping
Maximize campaign efficiency with ad mapping
Efficiently manage campaigns by visualizing your ads and mapping them to corresponding landing pages in one place. Define what campaigns need a personalized experience and connect them with relevant ads to increase conversion rates and decrease CPA.

 Power up landing pages with AI
Power up landing pages with AI
Instantly create high-performing content for each audience segment and separate ad campaigns with the AI assistant. From catchy headlines to converting CTAs for A/B tests – access and use AI directly on your Instapage. No more writer’s block or workflow interruptions.

 Improve alignment across your creative team
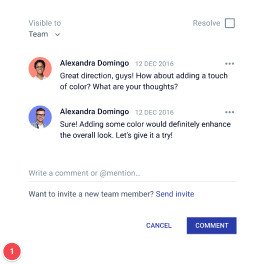
Improve alignment across your creative team
Get your campaigns off the ground faster with efficient teamwork that happens in real time. Empower your team members to provide immediate feedback, make edits to page versions, and securely share information with outside stakeholders all from a single secure space.










Build your HTML page for Fishermen in no time
If you are researching ways to amplify your online presence, build your HTML page for Fishermen with Instapage. This platform is a powerhouse that helps turn clicks into loyal customers, revolutionizing how companies connect with their audience. One of the key benefits the platform offers will be th customization of advertising. Draft, create, personalize and optimize landing pages for every single campaign, ensuring a distinctive experience for every visitor.
Additionally, Instapage highlights the significance of collaboration in a marketing team. The platform provides innovative ways for teams to manage their accounts jointly, fostering an environment where ideas can flourish and strategies can be fine-tuned to perfection. Instapage also encourages companies to explore overlooked marketing channels. From leveraging messaging platforms and affiliate marketing to optimizing business blogs and socials, it guides businesses in harnessing the potential of these channels. Regardless of your design skills, the user interface will guide you through the experience until you publish your web page.
Follow these steps to make your HTML page for Fishermen
- Open the Instapage website and authenticate in your profile. If you do not have an account yet, create it utilizing your current email address.
- You will be redirected to your Dashboard. Click CREATE PAGE to start.
- Select the most suitable type of page: desktop standard or AMP. You may also upload an Instapage file if you have one.
- Browse the template catalog and pick the most suitable one based on your aims. If nothing matches, pick BLANK and design forms from scratch.
- Set up the settings for your online queries, conversion goals, and social accounts.
- Click EDIT DESIGN to personalize your page’s contents using the toolbar on the left.
- Select PREVIEW to ensure the page appears as you intended.
- Click PUBLISH to finish editing and publish the landing.
Use this platform to create your HTML page for Fishermen and expand your marketing opportunities. Create your profile to try it right now!
Get more out of Make your HTML page for Fishermen
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
How do you begin using Instapage?
All you need to begin is a free Instapage profile. Register using your email or Google profile, and provide the relevant business and billing details. Then, proceed to your Dashboard and start making your landing page. Instapage offers a user-friendly interface, hundreds of layouts, and many other instruments to empower users, even those without prior design expertise.
How do you make your HTML page for Fishermen?
You can easily create your HTML page for Fishermen from scratch or pick a pre-created template. Incorporate your favorite CRM or Ad service, improve your web page according to your needs, and more. Get a transparent and comprehensive view of all analytics and ads.
Does Instapage have a free trial?
Yes, before you decide to move forward and sign up for Instapage, you can subscribe to the 14-day trial version. It provides access to all key capabilities and functionalities relevant to your everyday marketing and sales, or A/B test tasks. Obtain a free Instapage account today and design the first-ever landing page.
What is the best solution to build your HTML page for Fishermen?
Everything depends on your goals and needs when finding the ideal program to develop your landing pages. Instapage offers a large collection of layouts and a drag-and-drop web page builder to make your page development process as smooth as possible. Easily make your HTML page for Fishermen, integrate other applications, gain access to your metrics, experiment, and find everything you need for flawless online campaigns.
See how to make your html page for fishermen in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Make your HTML page for Fishermen
How do I make a perfect HTML page?
Let us use seven steps to create a good-looking website from scratch. Step 1: Create a Layout. Step 2: Set up the boiler code. Step 3: Create major elements in the layout. Step 4: Create the HTML content. Step 5: Create CSS for the layout. Step 6: Create CSS to style individual elements. Step 7: Add background color and style.
How to create a tourism website in HTML?
Designing a Travel and Tourism Website in HTML and CSS Step 1: Set up the basic structure of your HTML page. Step 2: Create a header section. Step 3: Create a banner section. Step 4: Create a services section. Step 5: Create a destinations section. Step 6: Create a footer section. Step 7: Style your website with CSS.
How to create a book website using HTML?
Example Explained The beginning and the end of the document. The beginning and the end of document information. The title of the book (My Book) The character set used (UTF-8) The beginning and the end of the visible content.
How do I create a website section in HTML?
To use sections in HTML, wrap the related elements you want to group together in section tags.
How do I create my own HTML page?
Learn how to create and view a web page on your computer. Step 1: Open Notepad (PC) Windows 8 or later: Step 1: Open TextEdit (Mac) Open Finder Applications TextEdit. Step 2: Write Some HTML. Write or copy the following HTML code into Notepad: Step 3: Save the HTML Page. Step 4: View the HTML Page in Your Browser.
How do I create a website for tourism purposes?
How to Make a Tourism Website? Top-Notch Home and Landing Pages Mandatory for Tourist Websites. Photos and Videos of High Quality and Resolutions. Subtle Colors and Fonts. Not Minimalism, but Subtility. Different Elements for Different Purposes. Dont Be Stingy on Options. Be Very Informative. Simplify Travel to Users.
How do I create my own website using HTML?
How To Create A Layout And Build A Website Using HTML And CSS Step 1: Create a Layout. Step 2: Set up the boiler code. Step 3: Create major elements in the layout. Step 4: Create the HTML content. Step 5: Create CSS for the layout. Step 6: Create CSS to style individual elements. Step 7: Add background color and style.
How do I create a cart page in HTML?
How To Make a Shopping Cart in HTML and CSS Step 1: Creating a Card. HTML. Step 2: Adding Card Header. HTML. Step 3: Adding Product Details. HTML. Step 4: Creating a Counter. HTML. Step 5: Adding a Price Section. HTML. Step 6: Duplicate Cart Item. Step 7: Creating a Checkout Section.
