Make your AMP tutorial website
Create custom AMP tutorial websites effortlessly with Instapage. Benefit from easy page creation, optimization, personalization, and collaboration features to drive conversions and enhance user experience.

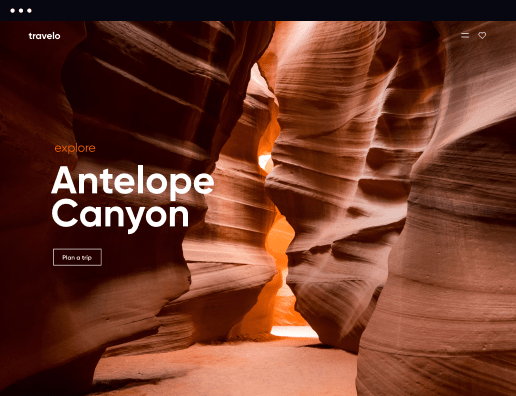
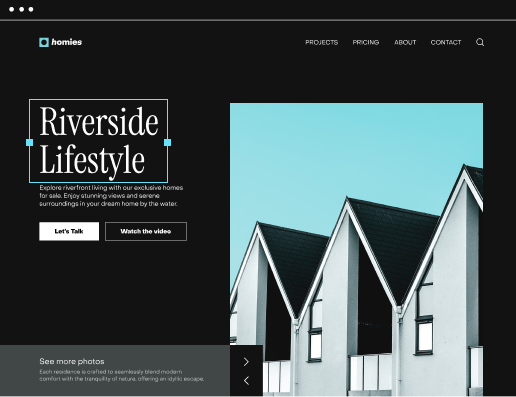
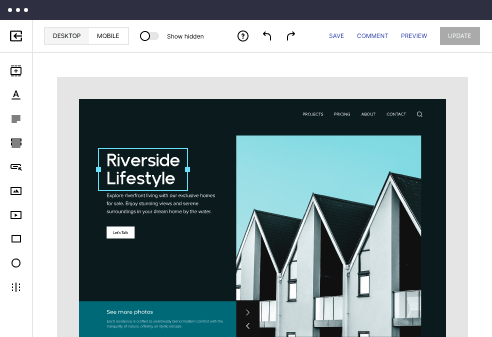
 Build landing pages that get results
Build landing pages that get results
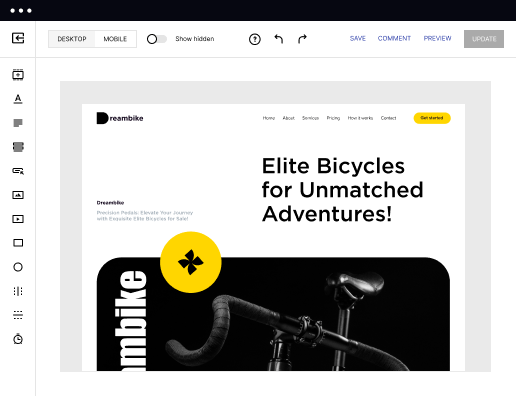
Drive ad campaign performance using targeted landing pages. With over 500+ layouts, AI-content generation, built-in collaboration, Instablocks®, and quick page load technology, you can easily create landing pages that deliver an unparalleled user experience that gets more people buying.

 Boost results through landing page optimization
Boost results through landing page optimization
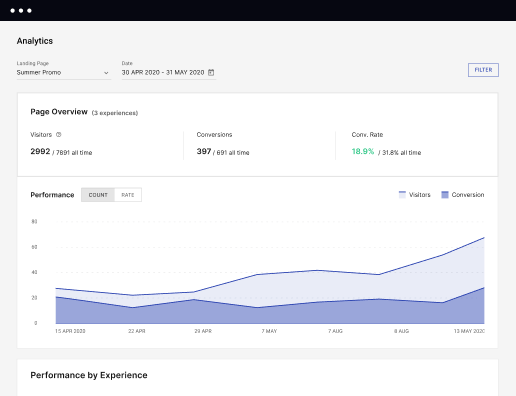
Optimize your landing pages using Instapage’s variety of testing tools. Track and analyze user behavior with heatmaps, run A/B testing to single-out the best performing version, or launch AI-assisted experiments that automatically analyze ad traffic and route it to best-performing.

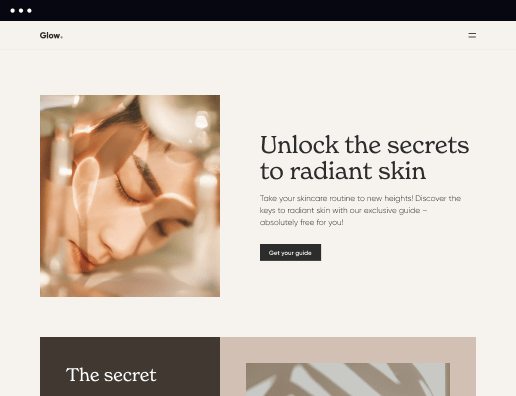
 Personalize experiences for higher engagement and ROI
Personalize experiences for higher engagement and ROI
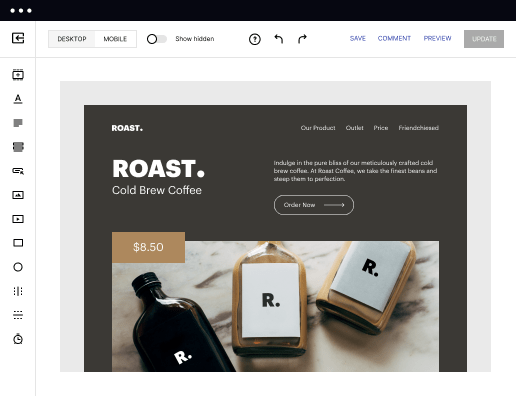
Craft unique and high-performing landing pages that align with your ad messaging and resonate with your target audience. By crafting a landing page experience that resonates with your audience, you'll engage more visitors, maximize conversions, and reduce acquisition costs.

 Maximize campaign efficiency with ad mapping
Maximize campaign efficiency with ad mapping
Efficiently manage campaigns by visualizing your ads and mapping them to corresponding landing pages in one place. Define what campaigns need a personalized experience and connect them with relevant ads to increase conversion rates and decrease CPA.

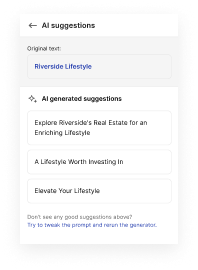
 Power up landing pages with AI
Power up landing pages with AI
Instantly create high-performing content for each audience segment and separate ad campaigns with the AI assistant. From catchy headlines to converting CTAs for A/B tests – access and use AI directly on your Instapage. No more writer’s block or workflow interruptions.

 Improve alignment across your creative team
Improve alignment across your creative team
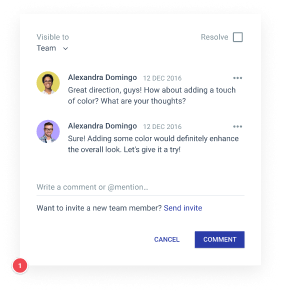
Get your campaigns off the ground faster with efficient teamwork that happens in real time. Empower your team members to provide immediate feedback, make edits to page versions, and securely share information with outside stakeholders all from a single secure space.
How to Create Landing Pages with Instapage for Increased Conversions
Instapage is a powerful tool that empowers marketers to create stunning landing pages that drive conversions and increase brand trust. With a library of over 500 conversion-focused layouts and easy-to-use design tools, you can create high-performing landing pages in minutes.
Benefits of Using Instapage for Landing Page Creation
- Build landing pages quickly with no coding required
- Optimize pages for higher conversions with built-in testing features
- Personalize content for different audience segments
- Collaborate with team members for faster page production
How to Get Started with Instapage
- Step 1: Get a free Instapage account and sign up for a free 14-day trial.
- Step 2: Configure your account and provide your company details.
- Step 3: Access your Dashboard, go to Landing Pages, and click Create Page.
- Step 4: Create a landing page from scratch or choose a ready-made template.
- Step 5: Use design tools to customize your page with images, text, and more.
- Step 6: Save your changes and click Publish to launch your page.
- Step 7: Test, review, and experiment with your landing pages to optimize performance.
Start creating visually appealing and high-converting landing pages today with Instapage. Sign up for your free trial and see the difference for yourself.
Leading the way in building high-performing landing pages
FAQs
See how to make your amp tutorial website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages
Get started