- Home
- Functionalities
- Landing Page Software Features for Organizations
- Build your web page for magazine stores
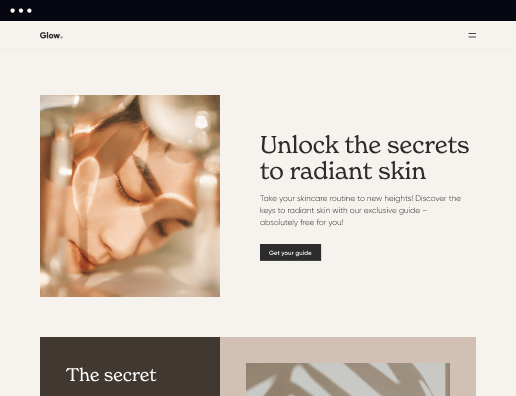
Make your web page for magazine stores and drive sales
Create your web page for magazine stores to show off the latest trends while converting visitors into committed customers. Instapage helps you make your pages stand out to your target audience to drive sales.




 Build landing pages that get results
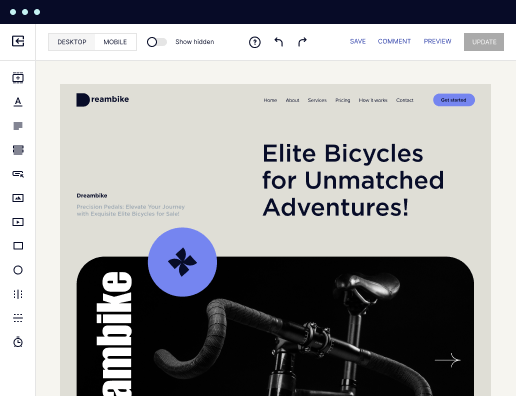
Build landing pages that get results
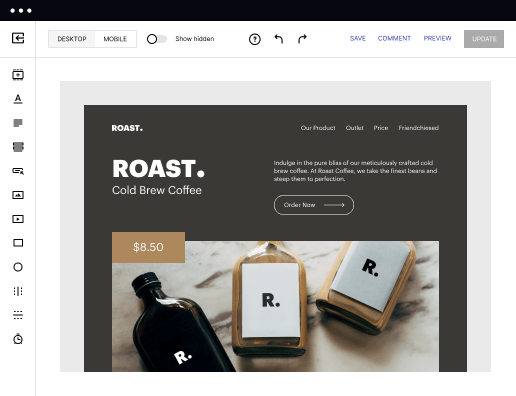
Drive ad campaign performance using targeted landing pages. With over 500+ layouts, AI-content generation, built-in collaboration, Instablocks®, and quick page load technology, you can easily create landing pages that deliver an unparalleled user experience that gets more people buying.

 Boost results through landing page optimization
Boost results through landing page optimization
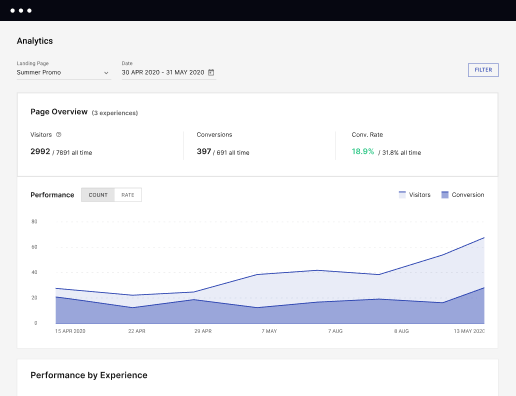
Optimize your landing pages using Instapage’s variety of testing tools. Track and analyze user behavior with heatmaps, run A/B testing to single-out the best performing version, or launch AI-assisted experiments that automatically analyze ad traffic and route it to best-performing.

 Personalize experiences for higher engagement and ROI
Personalize experiences for higher engagement and ROI
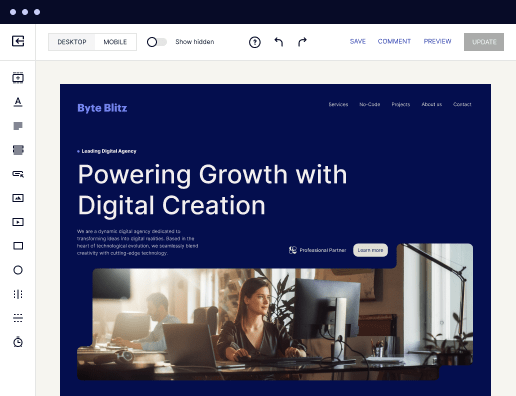
Craft unique and high-performing landing pages that align with your ad messaging and resonate with your target audience. By crafting a landing page experience that resonates with your audience, you'll engage more visitors, maximize conversions, and reduce acquisition costs.

 Maximize campaign efficiency with ad mapping
Maximize campaign efficiency with ad mapping
Efficiently manage campaigns by visualizing your ads and mapping them to corresponding landing pages in one place. Define what campaigns need a personalized experience and connect them with relevant ads to increase conversion rates and decrease CPA.

 Power up landing pages with AI
Power up landing pages with AI
Instantly create high-performing content for each audience segment and separate ad campaigns with the AI assistant. From catchy headlines to converting CTAs for A/B tests – access and use AI directly on your Instapage. No more writer’s block or workflow interruptions.

 Improve alignment across your creative team
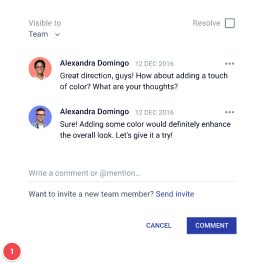
Improve alignment across your creative team
Get your campaigns off the ground faster with efficient teamwork that happens in real time. Empower your team members to provide immediate feedback, make edits to page versions, and securely share information with outside stakeholders all from a single secure space.










Build your web page for magazine stores and simplify your internet marketing
Creating a powerful landing page is now in your reach thanks to services like Instagape. With this robust platform, you can Make your web page for magazine stores effortlessly, even if you are not really a seasoned web designer. With its intuitive editor, you can create visually appealing and professional-looking pages without any coding skills.
Instapage features an array of customizable templates that are designed to meet various business needs and serve your specific objective. From webinar enrollment webpages to product launch layouts, there is a template for every situation. Additionally, each template is fully responsive, ensuring your landing looks fantastic on all screens.
On top of design instruments, it offers powerful features like SEO configurations and statistics on the page’s performance. This way, you may make data-driven decisions and optimize your landing for maximum conversion. Create your own page in a few easy steps.
Steps to build your web page for magazine stores
- Open the Instapage website and log in to the account. If you are a new user, add your existing email to fast-track the signup process.
- Proceed to your Dashboard and click the CREATE PAGE button.
- Select the landing type: a standard desktop page, a mobile-friendly AMP, or a pre-made Instapage file.
- Go to the page templates offered and select the most suitable one based on the purpose of your page. If no template seems suitable, select BLANK and build one from scratch.
- Set up conversion goals, searches, and social accounts. Then, click EDIT DESIGN to personalize it to your business.
- Use the toolbar on the left to complete every edit. When done, click PREVIEW to ensure everything is in its place.
- Click PUBLISH to publish your landing.
Create your web page for magazine stores and discover more opportunities for internet marketing with Instapage. Pick the template you need and start getting more leads and conversions.
Get more out of Build your web page for magazine stores
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
How do you begin using Instapage?
All you need to begin is a free Instapage profile. Register using your email or Google profile, and provide the relevant business and billing information. Then, go to your Dashboard and begin making your landing page. Instapage has a user-friendly interface, a huge selection of layouts, and lots of other instruments to help users, even those without prior design experience.
How do you make your web page for magazine stores?
You can easily create your web page for magazine stores completely from scratch or select a pre-created template. Integrate your preferred CRM or Ad services, improve your web page according to your needs, and much more. Get a transparent and complete view of all analytics and ads.
Does Instapage have a free trial?
Yes, before you move forward and subscribe to Instapage, you can join the 14-day trial version. It offers access to all important features and functionalities relevant to your daily marketing and sales, or A/B test tasks. Get a free Instapage account right now and design the first-ever landing page.
What is the best solution to build your web page for magazine stores?
Everything depends on your goals and requirements when finding the perfect platform to develop your landing pages. Instapage offers a large collection of templates and a drag-and-drop web page builder to make your web page development process as smooth as possible. Effortlessly make your web page for magazine stores, integrate other applications, gain access to your metrics, experiment, and find all you need for perfect online campaigns.
See how to build your web page for magazine stores in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

Related features
People also ask about Build your web page for magazine stores
How do I create a publication website?
How to Publish a Website Step 1: Choose how youll publish your website. Step 2: Pick your domain name. Step 3: Choose a web hosting provider. Step 4: Create content for your website. Step 5: Design your website. Step 6: Test your website. Step 7: Publish your website. Step 8: Maintain your website.
How do I host a website for my business?
Heres how to host your own website in five steps: Choose a Content Management System (CMS) Purchase a Web Hosting Service. Get a Domain Name. Connect Your Domain To Your Web Host. WordPress (or Migrate An Existing Site)
How do I create a personal website for my business?
How to Start a Personal Website: Summary Set a Clear Goal For Your Personal Website. Buy a Domain Name. Choose a Website Builder. Find a Template You Love. Add Your Websites Content. Apps. Get Your Website Seen. Update and Maintain Your Website.
How can I set up a Web page for my business?
7 steps to creating a website for your business Buy a domain name. Decide the purpose of your website. Find a hosting provider. Choose a website builder. Plan your site map. Add photos and words. Promote and monitor.
How do I set up an online magazine?
10 Steps to Creating an Online Magazine. Identify the Goals of Your Digital Magazine. Determine What Makes You Unique. Establish a Budget and Estimate Your ROI. Identify the Best Platform. Create a Content Plan. Decide on a Structure for Your Magazine. Choose Design Elements and Create a Brand Strategy.
How do I create a web page for my business?
7 steps to creating a website for your business Buy a domain name. Decide the purpose of your website. Find a hosting provider. Choose a website builder. Plan your site map. Add photos and words. Promote and monitor.
How do I create a magazine website in WordPress?
Step 1: Research potential magazine niches. Step 2: Identify your magazines ideal audience. Step 3: Come up with a name and register the domain. Step 4: Set up WordPress and choose a magazine theme. Step 5: Get to work on your first issue and publish it.
How much does it cost to set up a web page for a business?
The average cost to create a website for a small business is $2000 to $10,000. This average includes purchasing your domain name and website hosting plan, as well as designing and building your site. How much your business pays to create your website will depend on its size, features, and complexity.
