- Home
- Functionalities
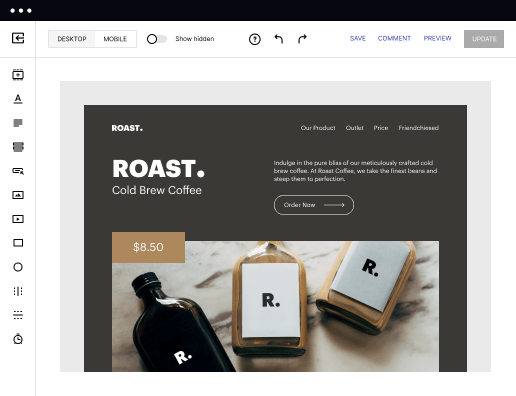
- Build your retina ready typography website
Build your retina ready typography website
Create stunning landing pages with Instapage's flexible page creation platform. Easily build pages with 500+ conversion-focused layouts and Instablocks.




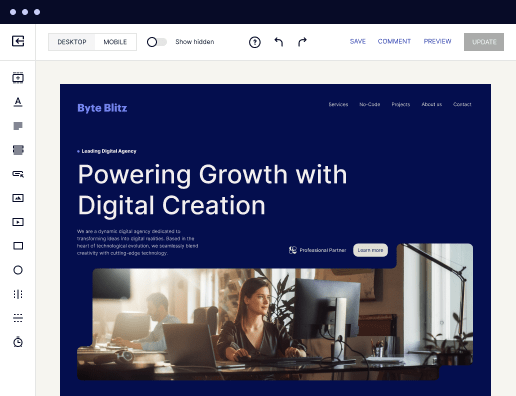
 Build landing pages that get results
Build landing pages that get results
Drive ad campaign performance using targeted landing pages. With over 500+ layouts, AI-content generation, built-in collaboration, Instablocks®, and quick page load technology, you can easily create landing pages that deliver an unparalleled user experience that gets more people buying.

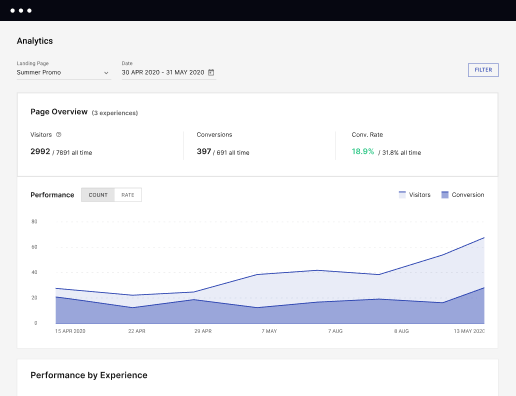
 Boost results through landing page optimization
Boost results through landing page optimization
Optimize your landing pages using Instapage’s variety of testing tools. Track and analyze user behavior with heatmaps, run A/B testing to single-out the best performing version, or launch AI-assisted experiments that automatically analyze ad traffic and route it to best-performing.

 Personalize experiences for higher engagement and ROI
Personalize experiences for higher engagement and ROI
Craft unique and high-performing landing pages that align with your ad messaging and resonate with your target audience. By crafting a landing page experience that resonates with your audience, you'll engage more visitors, maximize conversions, and reduce acquisition costs.

 Maximize campaign efficiency with ad mapping
Maximize campaign efficiency with ad mapping
Efficiently manage campaigns by visualizing your ads and mapping them to corresponding landing pages in one place. Define what campaigns need a personalized experience and connect them with relevant ads to increase conversion rates and decrease CPA.

 Power up landing pages with AI
Power up landing pages with AI
Instantly create high-performing content for each audience segment and separate ad campaigns with the AI assistant. From catchy headlines to converting CTAs for A/B tests – access and use AI directly on your Instapage. No more writer’s block or workflow interruptions.

 Improve alignment across your creative team
Improve alignment across your creative team
Get your campaigns off the ground faster with efficient teamwork that happens in real time. Empower your team members to provide immediate feedback, make edits to page versions, and securely share information with outside stakeholders all from a single secure space.










Build your retina ready typography website with Instapage
Instapage's functionality page is a dedicated webpage highlighting the features and capabilities of the platform, designed to inform marketers in various industries about its benefits. As a marketer in Business Services, Marketing and Advertising, Tech/SaaS, Education, Energy & Utilities, Financial Services, Government, or Insurance, Instapage empowers you to reduce costs, grow conversions, and enhance customer experience.
Key Features of Instapage
- Landing Pages: Build landing pages quickly with 500+ conversion-focused layouts and Instablocks.
- Optimization: Increase conversions with built-in experimentation, heatmaps, A/B testing, and analytics.
- Personalization: Deliver personalized experiences with dynamic text replacement, AdMaps, and data tools.
- Collaboration: Speed up page production with collaboration features and instant feedback.
Getting Started with Instapage
- Step 1: Sign up for a free 14-day trial on Instapage.
- Step 2: Configure your account and provide company details.
- Step 3: Access your Dashboard, go to Landing Pages, and click Create Page.
- Step 4: Create a landing page from scratch or choose a ready-made template.
- Step 5: Use design tools to customize your page with blocks, images, fonts, and colors.
- Step 6: Save your changes and click Publish to launch your page.
- Step 7: Test, review, and experiment with your landing pages for optimal performance.
Start optimizing your online marketing strategy today with Instapage. Sign up for a free trial and experience the power of responsive and high-converting landing pages for your business.
Get more out of Build your retina ready typography website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
How can I build a retina-ready typography website with Instapage?
To create a retina-ready typography website with Instapage, simply select one of our 500+ conversion-focused layouts and customize it to showcase your typography. Utilize Instablocks to easily add and manage text elements without the need for coding. With Instapage's intuitive editor, you can ensure that your typography displays crisp and clear on high-resolution screens for a professional look.
What optimization tools does Instapage offer for my typography website?
Instapage provides built-in experimentation features to optimize your typography website for higher conversions. You can use detailed heatmaps to analyze on-page behavior, conduct A/B tests to refine your typography choices, and track performance through the analytics dashboard. These tools help you iterate and improve the effectiveness of your typography for better results.
How does personalization benefit my retina-ready typography website on Instapage?
Personalization allows you to deliver unique experiences to different audience segments visiting your typography website. With dynamic text replacement, AdMaps for targeted ad alignment, and audience-level metrics tracking, you can create tailored typography content that resonates with specific visitors. This increases engagement and conversion rates for your typography website.
Can I collaborate with team members on designing my typography website on Instapage?
Yes, Instapage offers collaboration features to streamline the design process for your typography website. Team members can provide instant feedback, make real-time edits to the typography and layout, and securely share the progress with external stakeholders. This collaboration ensures a smooth workflow and efficient creation of your retina-ready typography website.
What are the pricing plans for building a retina-ready typography website with Instapage?
Instapage offers various pricing plans to suit your needs for creating a typography website. From a basic plan for individual projects to advanced plans for businesses with multiple landing pages, you can choose the subscription that fits your requirements. Additionally, Instapage provides a free trial to explore the features before committing to a plan. Visit our Pricing page for detailed information on the available options.
See how to build your retina ready typography website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Build your retina ready typography website
What is the typography rule for websites?
In general, a font should be 12-16pt on a mobile screen, 15-19pt on a tablet, and 16-20pt on a desktop computer screen. These are guidelines for website font size; factors like type size, line height, and line length should also be considered.
How do I test my Retina display website?
You actually can using Firefox: Go to about:config Find layout. css. devPixelsPerPx. Change it to your desired ratio (1 for normal, 2 for retina, etc. -1 seems to be Default.)
How to make a website retina ready?
To make your website retina-ready, use Scalable Vector Graphics (SVG) whenever possible. SVG is an XML-based graphic format that presents images in high quality. SVG images can be viewed in Internet browsers that use XML or be displayed on mobile phones in SVGB or SVGT file formats.
What is the Retina-Ready website?
Retina-ready websites are websites that utilise modern technology to display high-resolution images on devices that have high definition (HD) displays, such as the many tablets and smartphones, and some modern laptops, macbooks and desktop PCs.
How do I make a typography website?
Website Typography Guidelines Limit the number of typefaces per website. Use a sans serif font for body text. Stick to standard fonts at first. Size your text appropriately. Donʼt use all caps. Use colors carefully and intentionally. Stay between around 40 and 80 characters per line.
What is the retina logo in a website?
A retina logo is essentially a high-resolution version of your logo. Itʼs optimized to look extraordinary on screens with high pixel density, ensuring that your brand image appears clear and impressive on any device.
