- Home
- Functionalities
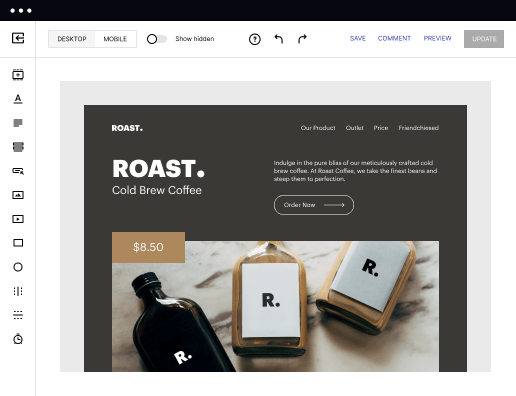
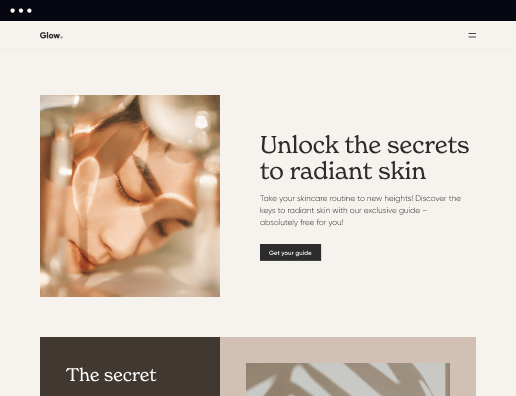
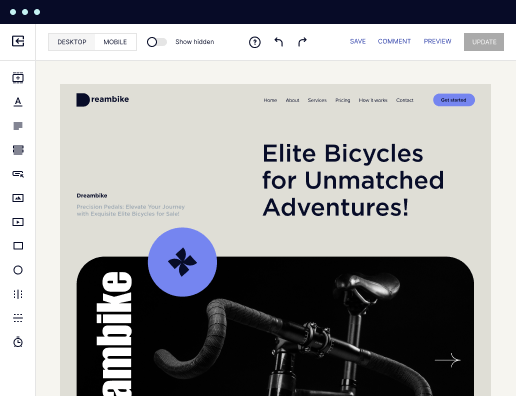
- Build your colorful online store website
Build your colorful online store website
Empower your marketing efforts with Instapage's flexible page creation platform. Build landing pages quickly without any coding.




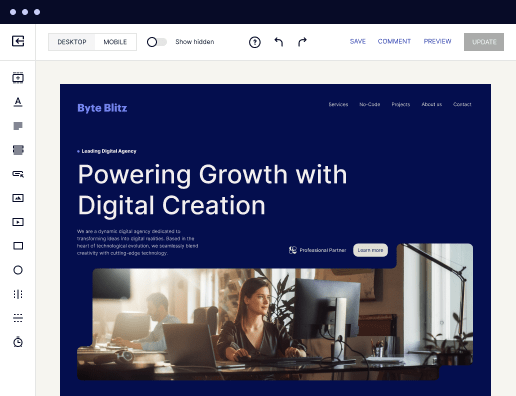
 Build landing pages that get results
Build landing pages that get results
Drive ad campaign performance using targeted landing pages. With over 500+ layouts, AI-content generation, built-in collaboration, Instablocks®, and quick page load technology, you can easily create landing pages that deliver an unparalleled user experience that gets more people buying.

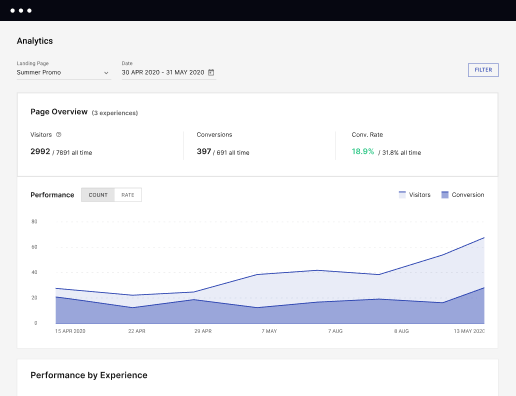
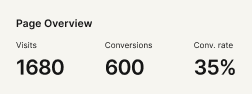
 Boost results through landing page optimization
Boost results through landing page optimization
Optimize your landing pages using Instapage’s variety of testing tools. Track and analyze user behavior with heatmaps, run A/B testing to single-out the best performing version, or launch AI-assisted experiments that automatically analyze ad traffic and route it to best-performing.

 Personalize experiences for higher engagement and ROI
Personalize experiences for higher engagement and ROI
Craft unique and high-performing landing pages that align with your ad messaging and resonate with your target audience. By crafting a landing page experience that resonates with your audience, you'll engage more visitors, maximize conversions, and reduce acquisition costs.

 Maximize campaign efficiency with ad mapping
Maximize campaign efficiency with ad mapping
Efficiently manage campaigns by visualizing your ads and mapping them to corresponding landing pages in one place. Define what campaigns need a personalized experience and connect them with relevant ads to increase conversion rates and decrease CPA.

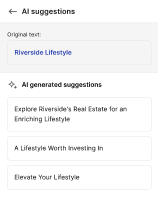
 Power up landing pages with AI
Power up landing pages with AI
Instantly create high-performing content for each audience segment and separate ad campaigns with the AI assistant. From catchy headlines to converting CTAs for A/B tests – access and use AI directly on your Instapage. No more writer’s block or workflow interruptions.

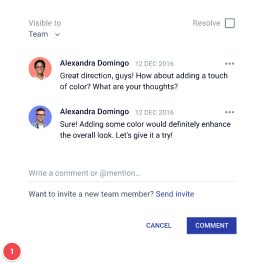
 Improve alignment across your creative team
Improve alignment across your creative team
Get your campaigns off the ground faster with efficient teamwork that happens in real time. Empower your team members to provide immediate feedback, make edits to page versions, and securely share information with outside stakeholders all from a single secure space.










Get Started with Instapage's Functionality Page
Instapage's landing page functionality is a powerful tool for marketers in various industries such as business services, marketing and advertising, tech/SaaS, education, energy & utilities, financial services, government, and insurance. Its unique value proposition lies in its ability to create personalized, high-converting landing pages without the need for coding.
Key Features of Instapage
- Build landing pages quickly with 500+ conversion-focused layouts and Instablocks
- Optimize pages for higher conversions with experimentation features and analytics dashboard
- Deliver personalized experiences to different audiences with dynamic text and AdMaps
- Collaborate efficiently with instant feedback and real-time edits
How to Get Started with Instapage
- Step 1: Sign up for a free Instapage account and start a 14-day trial
- Step 2: Configure your account and provide company details
- Step 3: Access Dashboard, go to Landing Pages, and click Create Page
- Step 4: Create a landing page from scratch or choose a template
- Step 5: Use design tools to customize your page with images, fonts, and colors
- Step 6: Save changes and click Publish to launch your page
- Step 7: Test, review, and experiment with your pages to optimize conversions
By following these steps, you can effectively utilize Instapage's functionality to create engaging and high-converting landing pages for your online store. Start your journey with Instapage today and see the impact it can have on your digital marketing strategy!
Get more out of Build your colorful online store website
Improve your Quality Score with quick load technology for landing pages
Increase conversions with content that aligns with your ads and audiences
Achieve maximum ROI by scaling your marketing initiatives
"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"


“Instapage gives us the ability to tailor our landing page content and layout to tell a unique story for each geographical target. The platform also enables us to create different variations with content that performs well for each unique channel. Every marketing team needs this!”


"Instapage has truly maximized our digital advertising performance by enabling us to offer matching, personalized experiences for every ad and audience. Now we can scale our landing page experiences as efficiently and effectively as we scale the ads themselves."

"If we have to wait on a developer, our creative velocity plummets. But Instapage has made it possible for us to exponentially grow our advertising programs and convert more customers"

Leading the way in building high-performing landing pages





FAQs
What is Instapage and how can it help me build my colorful online store website?
Instapage is a powerful landing page creation platform that enables marketers to easily build visually appealing and conversion-focused websites without the need for coding. With a library of 500+ layouts and Instablocks, you can quickly create stunning pages to showcase your colorful online store products.
How does Instapage optimize landing pages for higher conversions?
Instapage offers built-in experimentation features that allow you to conduct A/B tests and analyze detailed heatmaps to understand on-page behavior. By leveraging these tools, you can iteratively optimize your colorful online store website for maximum conversion rates.
How can Instapage help me personalize content for different audience segments on my online store website?
Instapage empowers you to create dynamic personalized experiences for unique audiences through features like dynamic text replacement, AdMaps for aligning ads to specific pages, and audience-level tracking with data tools. By tailoring your content to different segments, you can enhance engagement and drive conversions on your colorful online store website.
Does Instapage support collaboration on building and reviewing online store websites?
Yes, Instapage offers collaboration features that streamline page production and review processes. You can provide instant feedback, make real-time edits, and securely share your colorful online store pages with external stakeholders, facilitating seamless teamwork and efficient workflow.
What are the key benefits of using Instapage for creating my online store website?
Instapage empowers marketers to reduce costs, grow conversions, and deliver engaging landing page experiences that boost brand trust, customer loyalty, and conversion rates. By leveraging its flexible page creation platform, optimization tools, personalization features, and collaboration capabilities, you can create a visually appealing and conversion-focused colorful online store website that drives results.
See how to build your colorful online store website in action
Ready to skyrocket conversions?
Supercharge your ad campaigns with high-performing landing pages.
Get started

People also ask about Build your colorful online store website
What is the 3 color rule for websites?
The 3 color rule in UI design is a guideline that helps create a visually appealing and coherent interface by limiting the palette to three main colors. This approach simplifies design decisions, improves user experience, and ensures consistency throughout the interface.
How do I make my website colorful?
5 tips on picking a website color scheme Know what you want your colors to say. Begin by considering the message you want to send with your color scheme. Choose your primary color first. Select a palette with some contrast. Consider the aesthetic of your brand. Test your color scheme across different devices.
How to pick colors for your website?
To choose the right color scheme for your website design, have a main primary color, then have two additional colors that complement the main color. Choose a background color that can be softer than the primary color. Choose the typeface color.
How much does it cost to build an online store website?
On average eCommerce website design development prices range from $10,000 to $250,000 or more. The website cost will ultimately be driven by the complexity of the project, the platform you select (Shopify, WordPress, Magento, etc.)
How do I change the color of my website?
If you want to change the entire background of your webpage, insert the inline CSS into the opening tag like so: HTML.
How do I create a custom shop website?
Frequently Asked Questions (FAQs) Buy a custom domain name for your e-commerce website. Opt for an SaaS e-commerce solution. Choose a shopfront theme. Customise the theme to match your brand. Upload products to sell. Set up payment methods and you are ready to sell.
What website colors attract the most?
Blue is the preferred website color for 46% of consumers Itʼs also 42% of peopleʼs favorite color, making it the most popular color in the world. Green was the second most popular website color (30%) and the worldʼs second favorite color overall (14%)
How do I make my website more colorful?
To start, I recommend choosing three colors for your palette: a main (or primary) color, secondary color, and accent color. Then, use the 60/30/10 rule to apply these colors in your website design. ing to this rule, 60% of the color used should be the main color, 30% the secondary color, and 10% the accent color.
