It’s undeniable that personalization boosts conversions. More than 90% of marketers claim it advances the customer relationship, with 63% saying the technique specifically increases conversion rate.
But it’s also undeniable that personalized experiences are incredibly difficult to provide at scale. When every promotion needs its own ad and post-click landing page (and often multiple of each), creating full campaigns from scratch can cost marketers valuable time and budget. Combine that with the current state of work throughout the country, which is remote for nonessential industries like marketing and advertising, and you have an even bigger problem.
Designers can’t gather feedback in person. Managers can’t strategize in the conference room. Overall, collaboration becomes a virtual nightmare. That’s why Instapage developed the Collaboration Solution.
Getting to know the Instapage Collaboration Solution
Red arrows, lengthy email chains, lost files, and messy screenshots: This is what collaborating on a post-click landing page can look like. Fortunately, now it doesn’t have to.
We recently introduced the Instapage Collaboration Solution to help teams get on the same page — literally. It’s the first and only industry solution to allow clients, designers, and account managers to create post-click landing pages together, hassle-free.
With features like hotspots and comment feeds, it makes confusing markups and scattered communication channels obsolete. With a “share” button, it makes inviting other collaborators simple.
Whether you’re just hearing about it now or already getting started with the solution, you’ll want to know all the ways it can simplify post-click landing page creation for you and your team. Here’s how:
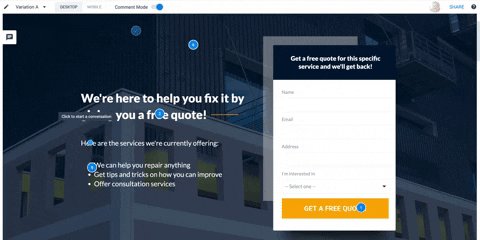
Hotspots
Post-click landing page designers are all too familiar with what a round of team feedback can do to a wireframe. The copywriter draws some ambiguous arrows; the creative director adds illegible paragraphs of red text. The result is something that’s more than hard to look at. It’s hard to understand, too.
Hotspots ensure you’ll never struggle to interpret another messy screenshot again. To add one, click anywhere on the page in comment mode and leave feedback for collaborators. Beginning with an “@” symbol, mention their names to ensure they receive an email notification about what you’ve written.
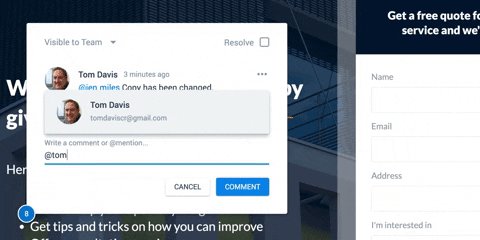
We’ve found that team members are more likely to reply, and quicker to reply, to comments when they’re @ mentioned. Here’s what an open hotspot looks like:

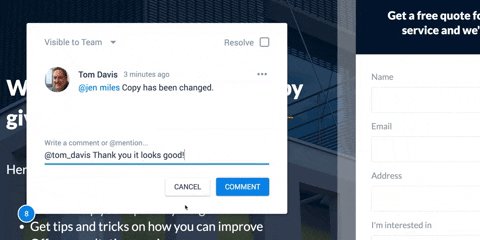
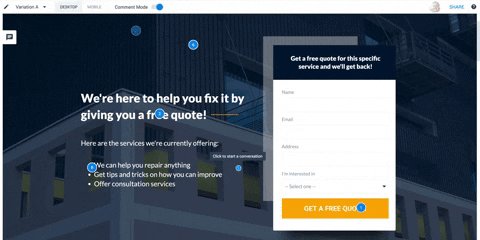
Before you close the comment box, use the drop-down in the upper-left to set visibility permissions. If need be, sensitive material can be kept private between different departments, teams, or clients. Then, simply click away to collapse the hotspot. When you do, it will look similar to this:

Hotspots will remain neatly organized this way, keeping your post-click landing page clutter-free, until you click to open a comment thread again.

When feedback has been responded to, and the issue has been taken care of, simply click the checkbox in the upper-right corner to resolve a comment thread.
Comment feed
Hotspots alone don’t completely do away with inefficient communication. They de-clutter the page, but they have the potential to frustrate you in a different way: What happens when you’re looking for a specific comment among 20+ hotspots?
Fortunately, we considered that. By clicking the comment icon in the left sidebar, you’ll be able to see all feedback on a page and its variations:

Scroll through recent comments, resolved conversations, and recent feedback on other variations. Click on any thread to open its corresponding hotspot in the builder and see comments updated in real-time. When you’re done, simply click out of the feed to close it.
Message center
“What color background did the client want again?”
“Where did you send those headline variations?”
A search of inboxes, instant messengers, and project management apps follows. Twenty minutes later you’ve found both answers, but now you’re due on a call. It looks like that new business proposal will have to wait.
If this sounds like something you’ve been through, you’ll appreciate the organization the message center will bring to your design process.
From the dashboard, click the comment icon to reveal a detailed account of conversations between key collaborators:

By default, messages will appear in reverse chronological order — most recent first — so you never miss a new comment.
If you need to filter further, you’ll be able to with the help of a toggle in the upper-left and a drop-down on the upper-right of the message center. Use the toggle to switch between all and unread comments. Use the drop-down to sort by workspace.
While hotspots and the comment feed will give you a detailed view of one page’s feedback, the message center will compile feedback from all pages into one neatly organized hub.
Share button
Involving stakeholders in the post-click landing page design process can be a pain. Sometimes it requires the exchange of sensitive company data like passwords and permissions; other times, it necessitates yet another drawn-out email chain.
With the Instapage Collaboration Solution, you’ll ensure privacy and efficiency with a “Share” button that allows the invitation of collaborators via email, or a link that can be password protected:

Once they reach the page, collaborators will only be able to see what you’ve given them permission to. Conversations between you and team members will stay private if you desire, as will any back-and-forth between you and clients. Those permissions can be set within the comment box of each hotspot.
Also, note that invitations for team members must happen at the dashboard level and email invitations are for guest users only.
Get started with the Instapage Collaboration Solution
Instapage users who joined after October 12, 2015 will have the ability to use the new collaboration solution. If it’s available to use in your account, you’ll see the message center icon in the upper-right of the dashboard.
If you don’t see it, contact the Instapage support team to get your team on the same page with the Instapage collaboration solution, and start speeding through the design review process.
To turn ad clicks into conversions, create dedicated, fast-loading post-click pages for every offer. See how to provide all of your audiences with unique post-click landing pages by signing up for an Instapage Enterprise Demo today.

See the Instapage Enterprise Plan in Action.
Demo includes AdMap™, Personalization, AMP,
Global Blocks, heatmaps & more.
