When you have a slow-loading landing page, it doesn’t matter how compelling your offer is or how well-designed your pages are because visitors won’t stick around long enough to see any of it.
Slow page load times are bad for the overall user experience and your landing page conversions. And it’s not just about the user—Google also penalizes slow-loading pages.
So, how to ensure your page loads fast? This is where Google PageSpeed Insights comes in.
What is Google PageSpeed Insights?
Google PageSpeed Insights is a tool that measures the performance of a page for mobile devices and desktop devices. It fetches the url twice, once with a mobile user-agent, and once with a desktop-user agent.

The PageSpeed Insights Score ranges from 0 to 100 points. A higher score is better and a score of 85 or above indicates that the page is performing well.
Entering a URL and hitting “Analyze” will quickly get you a detailed report of what’s slowing that web page based on two parameters, complete with recommendations on how to fix it.
- Parameter 1: Time to above-the-fold load. This is the amount of time it takes for a page to display content above the fold after a user requests a new page.
- Parameter 2: Time to full page load. This is the amount of time it takes a browser to fully render a page after a user requests.
But is it good enough when people expect a page to load in an instant? Not when every second counts. To score as highly as possible, here’s what you’ll need to do…
Achieving a high Google PageSpeed Insights score
If you see a lot of red and yellow in your report, it’s because your page has some glaring loading issues.

The tool will notify you of those issues, but the error messages can be a little difficult to understand. Here’s what you can expect to see, and how to fix it:
1. Avoid landing page redirects
If your page hasn’t been designed responsively, the result could be a number of redirects to pages optimized for different devices. Some common redirect patterns, according to Google:
- example.com uses responsive web design, no redirects are needed – fast and optimal
- example.com → m.example.com/home – multi-roundtrip penalty for mobile users
- example.com → www.example.com → m.example.com – very slow mobile experience
Each time a user has to be redirected, page rendering comes to a halt — which adds precious seconds to your page’s load time. Avoid redirects altogether by building your pages with responsive design — a method that ensures quality user experience no matter the device your prospect is on.
(All Instapage layouts are responsive, so your user will never have to pinch to zoom.)
2. Enable compression
Today’s browsers are capable of serving a smaller alternative version of a page to internet users. With the compressor gzip enabled, those pages can shrink in size by 90%.
This is how gzip optimizes the HTTP request and response process:

When compression is enabled, though, the process looks more like this:

Instead of serving the user the full page, the browser can fetch an exponentially smaller compressed version that loads in a fraction of the time. Learn more about optimizing with gzip here.
3. Minify CSS, HTML, JavaScript
Minifying refers to removing unnecessary or redundant data without affecting how the page is processed by the browser. Poor coding can be the cause of this problem, and it can be fixed a few different ways.
Outside of surveying your page’s source code manually, Google recommends trying the following resources:
- The HTML minifier to minify HTML
- CSSNano and csso to minify CSS
- UglifyJS2 and the Closure Compiler to minify JavaScript
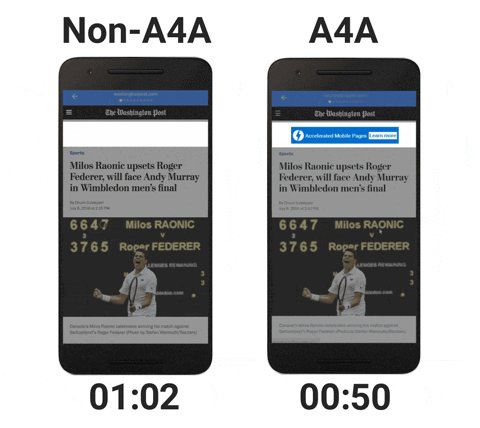
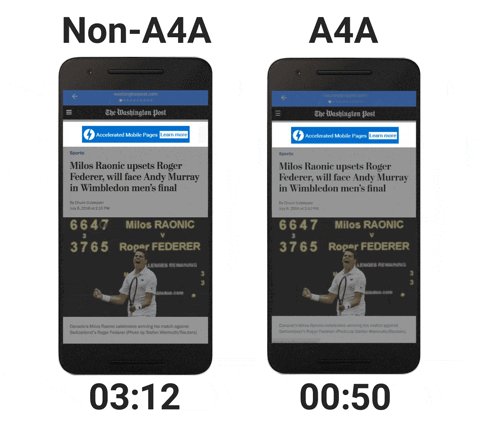
Another option is, of course, to take advantage of Google’s AMP and AMP for ads frameworks. Both programs allow developers to build pages with a stripped-down version of HTML, CSS, and JavaScript. The result is pages and ads that load in a fraction of a second.

4. Prioritize above-the-fold content
As strange as this may seem, page load time isn’t solely about how quickly your page loads. It’s also about perceived performance.
Perceived performance can be described as simply “how fast does your website feel when it loads?” This can be slightly different than how fast your website actually loads. Perceived performance is all from the perspective of the user, not from a website speed test tool.
To boost perceived performance, it’s crucial to prioritize the loading of content important to the user. For example, a page’s text above the fold should load before third-party widgets.
When the code is structured incorrectly, though, the result can be decreased perceived performance in the mind of the user. If the last elements on your page to load are the ones the user clicked through to see, the page will feel like
it loads longer.
5. Speed up server response time
Server response time—the time it takes for your server to begin loading a page’s content for a user—it can slow down by a number of factors according to Google:
- Database queries
- Slow routing
- Frameworks
- Libraries
- Resource CPU starvation
- Memory starvation
6. Eliminate render-blocking JavaScript
Among other things, JavaScript enables some powerful third-party tools and interactive page elements. The trouble with it is, it also halts the parsing of HTML code.
When you see an error message that reads “eliminate render-blocking JavaScript,” it means there’s a piece of JavaScript code that’s pausing the loading process for the above-fold portion of your page. Third-party scripts in particular are likely to blame for this problem. Tackle it three ways:
- Scripts that aren’t crucial to the loading process should be purposely delayed — fetched and executed after the page is fully rendered.
- Scripts that load asynchronously should be used over ones that load synchronously. Synchronous scripts pause the page-rendering process, while asynchronous ones allow a browser to load other elements at the same time.
- Consider inlining the script — inserting small external JavaScript resources directly into your HTML document — to reduce the number of requests your browser has to make.
7. Leverage browser caching
It can take multiple requests between a server and browser before a page fully loads for a user. As far as time is concerned, each one adds up.
Caching allows your browser to, in a way, “remember” certain elements that have been recently loaded — header, navigation, logo, etc. The more elements the browser can cache, the fewer elements it has to load the moment the user makes a request, and ultimately, the faster a page will load.
Google recommends a minimum caching policy of one week, and for elements that go largely unchanged, one year is preferable.
8. Optimize images
Graphic elements such as favicons, logos, and product images can easily comprise up to two-thirds of a page’s total weight.
When that happens, the effect on page load time, and specifically conversion rate, is huge. According to the study, pages that converted visitors contained 38% fewer images than the ones that didn’t:

Fortunately, optimizing images is easy. The replacement of a PNG with a JPEG image file can easily save your page size and load time. So can image compressors like Google’s Guetzli and Zopfli.
But before you use those, ask yourself if you really need all the images you’ve included on your page. Are they really adding value, or could you do without them? If the answer is the latter, scrap them altogether to save data and time.
See where you stand with Google PageSpeed Insights
Start delivering a better user experience and improving your landing page speed by looking at the speed factors mentioned above.
Want help creating fast landing pages? You need Instapage.
The landing page platform accelerates your page speed with AMP & the Thor Render Engine®. See how these solutions work for you by creating high-converting landing pages today. Sign up for a 14-day trial.
Keep Learning
1. The Mobile Landing Page Report: Learn the Biggest Factor Affecting Page Load Speeds
2. 10 Page Speed Tools to See How Fast Your Landing Pages Load
3. 11 Common Causes of Slow Landing Page Load Speeds

Try the world's most advanced landing page platform with a risk-free trial.

