At Instapage, we hold ourselves to the highest expectations: yours. We hear from a lot of marketers that our platform is intuitive and helps their campaigns earn higher conversion rates. We know that designers, in particular, use our builder because of some specific features we’ve released over the past few years.
Our team is constantly getting feedback from designers in usability testing, moderated interviews, and NPS Scores. We take that feedback very seriously to continue building a platform that not only addresses designers’ current needs but future desires, too.
I sat down with our Senior Visual Designer, Freddierick Mesias, to get his experience with post-click landing pages and the Instapage platform.
BW: What is your design background and what is your role with Instapage?
FM: My design experience ranges from web design, branding, and user interface design. The main design tools I use are Sketch (to create high-fidelity mockups), Adobe Photoshop, and Illustrator (to create post-click landing page visual assets like icons, photo editing, illustrations, etc.)
Here at Instapage, our design team is complemented by a diverse skill set: web design, illustration, and brand communication. Our main objective is to effectively communicate to our audience through visuals. My role specifically is to design beautiful, high-converting post-click landing pages for our marketing team.
BW: What was your first experience like when you designed a post-click landing page with Instapage?
FM: For me, there wasn’t much of a learning curve because the product was already pretty advanced by the time I joined in November 2016. When I first started with Instapage, I was impressed with how the platform was built with designers in mind. The builder wasn’t cluttered with a bunch of menu options where you could get lost.
Of course, there were the green guiders in the builder to help align elements, but the mobile, grouping, and alignment feature amazed me when I designed my first post-click landing page. Instead of having to align each element and space them out for mobile, I could now group items together and move them all at once while keeping the aspect ratio intact for mobile.
That last piece is particularly special because as the internet uses mobile more often, it’s critical that marketers’ post-click landing pages be optimized for mobile. With that feature, I was able to take my completed desktop version and automatically convert it to mobile with a click of a button. Doing this saved me a ton of time and allowed me to publish pages faster for our team.
If I were to define two characteristics for Instapage, I would say it’s customizable and painless.
BW: How long did it take you to get comfortable using Instapage?
FM: Not long at all. The thing about Instapage is that it’s designer-friendly. If you are familiar with other design tools like Sketch, Illustrator, or Photoshop, you’ll have no problem getting comfortable with the platform.
Take the HubSpot integration post-click landing page I built. The entire page was constructed in Instapage, but I created the three-layer page graphic in Photoshop and inserted it into our platform which added a nice visual component (go here to see the full post-click landing page):

BW: What are typical frustrations designers face when creating post-click landing pages?
FM: Designers by nature are perfectionists; our jobs depend on that attribute. So even though something might look perfectly aligned to the untrained eye, for example — but isn’t — deep down the designer will know it could be better.
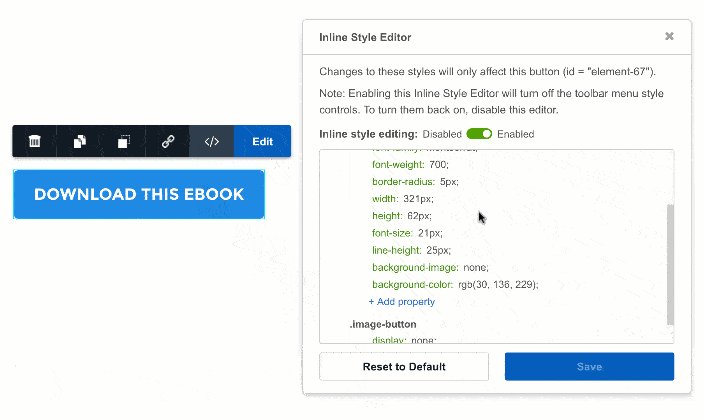
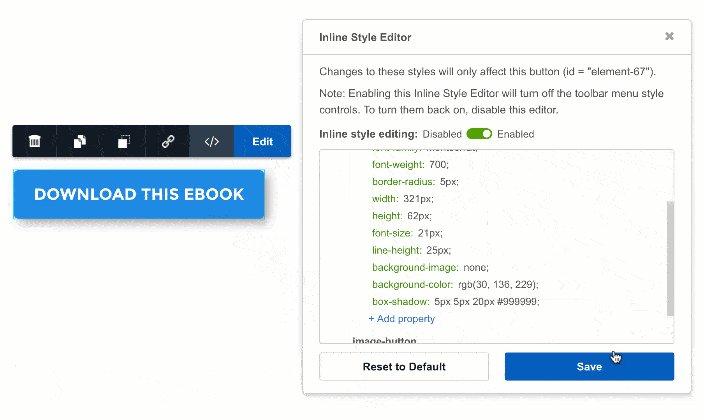
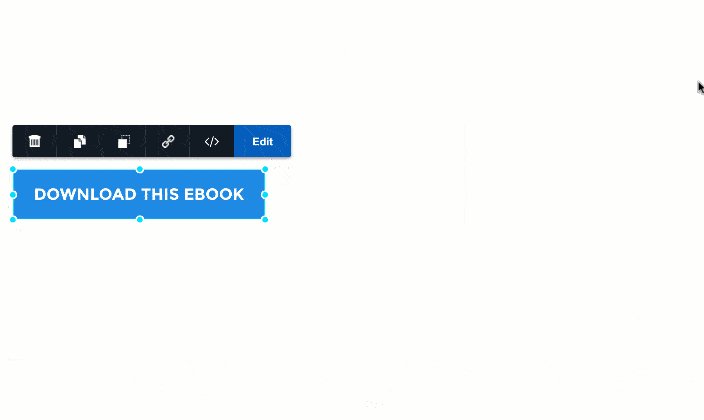
That’s why our Inline Style Editor feature is particularly helpful because it allows you to make element-level custom styling changes. Anything from text padding changes, border radius, line height, and more. You don’t have to eyeball anything anymore. Our builder allows you to customize down to the very last pixel so you can create exactly what you want.
(Here is an example how you can isolate an element and add a drop shadow to a button using custom styling:)

BW: Who do you collaborate with most when designing a page?
FM: Depending on the campaign, we have at least 3 to 5 stakeholders: 1 copywriter, 1-2 designers, and 1-2 marketing leaders. The copywriter crafts some persuasive language to demonstrate the value proposition and key benefits of the offer, passes the copy off to me for final design, and marketing leaders oversee the project and give approvals along the way. Also, depending on the post-click landing page’s design needs, sometimes I communicate with our graphic designer to create gifs or other visuals to help communicate the message.
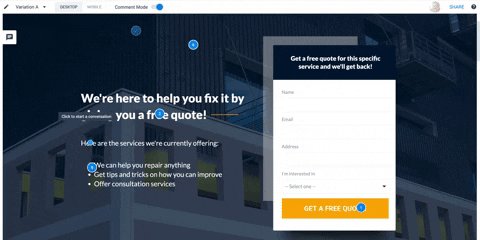
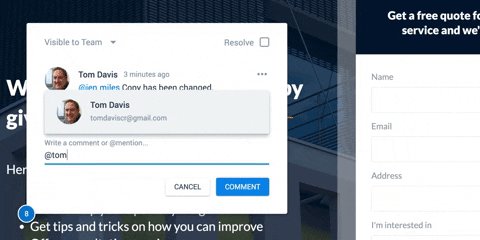
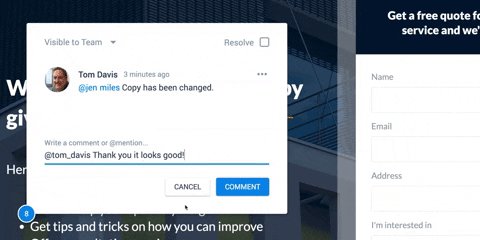
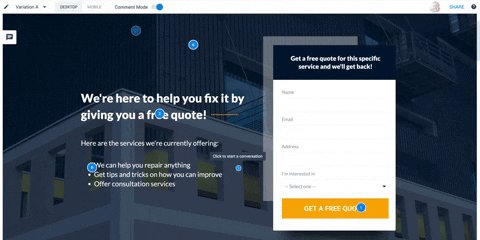
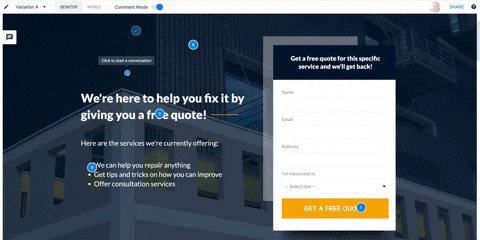
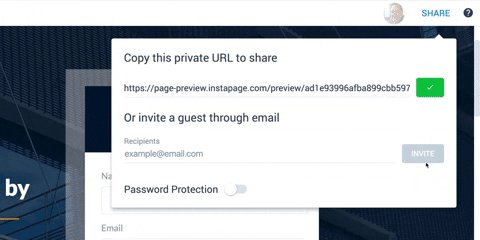
You’ll notice I didn’t include a developer. In very rare occasions we will bring in a developer for complex design implementation. Collaborating and giving each other feedback became 2x more efficient when building a post-click landing page with our collaboration solution. Instead of using screenshots sent over Slack or third party tools, we can place a hotspot on a post-click landing page element and notify the designer (copywriter or another stakeholder) to make necessary updates.
(For a better look at collaboration, watch these below — communicating via hotspots and sharing the page with your marketing team. Or, you can go here.)


BW: What is your favorite Instapage feature and why?
FM: As a designer, that’s hard for me to answer, but I’d have to say my favorite Instapage feature are the three new design capabilities we announced in June 2017:
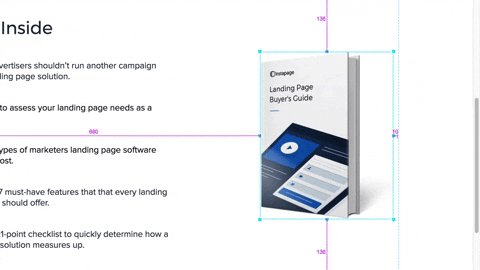
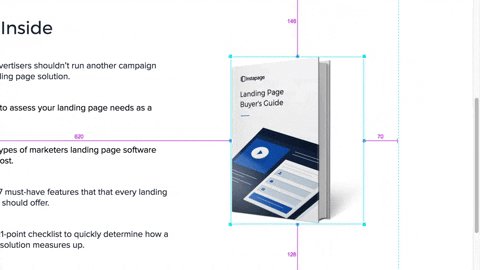
- Edge Measurements
- Axis Lock
- Keyboard Shortcuts
Most designers I know are always hungry for the right tool to use to make their design process more efficient. But it also needs to create pixel-perfect design work. That said, I believe Instapage does just that.
Similar to using the Sketch App, we have Edge Measurement and keyboard shortcuts. Edge measurement is especially cool because you can move and align elements pixel-by-pixel or range of pixels — getting things exactly where you want. Axis lock enables you to move elements along the X or Y axis seamlessly without having to deal with any messy guiders.
These features combined allow me to build a beautiful, pixel-perfect post-click landing page within the platform itself. Now, you can design without limits! (For more on edge measurement and axis lock, watch these:)


Optimizing and iterating upon our initial design after launching our post-click landing page out in the wild is one of the most important stages. This is where the Instapage A/B testing capabilities come in handy.
BW: Is there a particular post-click landing page you’re most proud of?
FM: Of course! A few months ago I had a project to design and build a post-click landing page for our Collaboration Solution launch. I was relatively new to the team, so learning and following our brand guidelines and style guide played a huge role in the process. I was able to create the post-click landing page pretty easily, and I’m proud to say it currently has a 24% conversion rate (go here to see the full page).

Have a design feature you’d like to see us add?
We’re always seeking feedback from our customers and want to help you create better, high-converting post-click landing pages at scale. If there’s a design feature you’d like to see us add to our builder, please send us your feedback. And we welcome you to review Instapage on Capterra, Trustpilot, or G2 Crowd.
Then, start creating your 100% customizable post-click landing page with Instapage. You simply can’t go wrong with our designer-friendly platform and advanced A/B testing capabilities; your conversion rate will thank you. Sign up for an Instapage Enterprise demo today.

See the Instapage Enterprise Plan in Action.
Demo includes AdMap™, Personalization, AMP,
Global Blocks, heatmaps & more.
